您应该查看此链接:https ://github.com/facebook/react-native/issues/8118
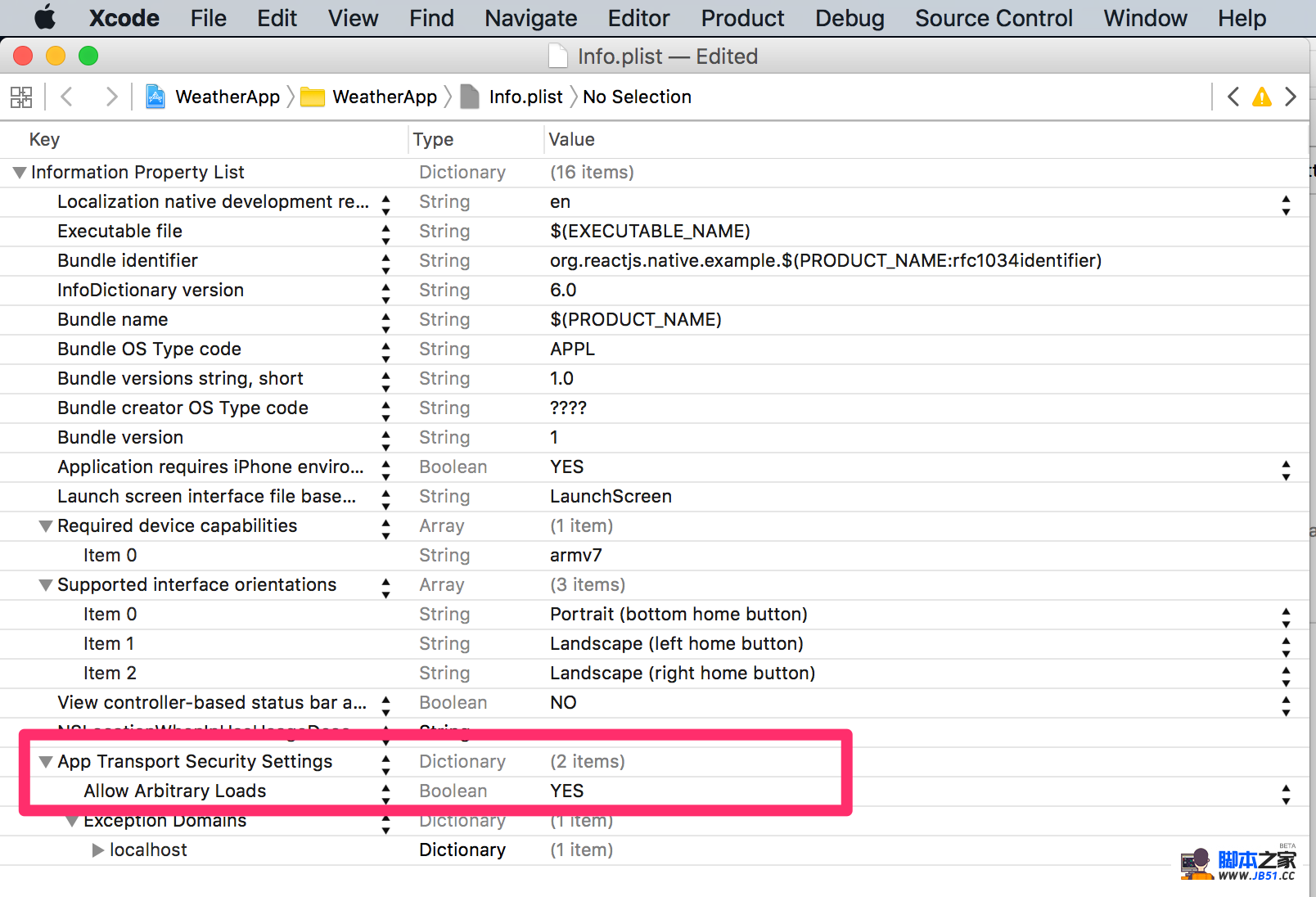
看起来这个问题出现在React Native 0.28中。解决方案是在React创建的ios>build文件夹中的info.plist文件中“允许任意加载”。
如果您在xcode中打开整个ios文件夹,然后打开此info.plist文件,则可以创建一个新密钥以允许任意加载,它应该可以解决您的问题。

我有一个应用程序,它使用获取来验证用户身份。直到几天前它一直在工作,我什么都没改变。刚刚从React 0.27升级到0.28,未获取无法正常工作。
我已经搜索了将近2天,并且我已经阅读了stackoverflow中几乎所有的问题。大多数尝试从localhost获取内容的用户,当他们将其更改为实际ip地址时,便可以使用它。但是我没有从本地主机获取任何东西,我的代码也一直在工作。
这是我的代码:
fetch(’http://somesite.com/app/connect’,{ method: ’POST’,headers: {’Accept’: ’application/json’,’Content-Type’: ’application/json’,’language’:’en-US’,’Authorization’: ’Bearer ’ + access_token,},body: JSON.stringify({uid: uid,refresh_token: refresh_token,token: access_token,device: device_id,device_name: device_name,}) }).then((response) => response.json()).then((responseData) => { console.log(JSON.stringify(responseData.body))}).catch((err)=> { console.log(’Some errors occured’); console.log(err);}).done();
我试图使一些新项目变得简单,只是使用了一个简单的示例来回教程,却给出了同样的错误。我试图打开我的网站,试图通过模拟器中的浏览器连接到它,它可以工作,但是似乎通过我的应用程序无法连接到任何网站/ip。它在chrome控制台中给出此错误:
TypeError: Network request failed at XMLHttpRequest.xhr.onerror (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:28193:8) at XMLHttpRequest.dispatchEvent (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:14591:15) at XMLHttpRequest.setReadyState (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:29573:6) at XMLHttpRequest.__didCompleteResponse (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:29431:6) at http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:29506:52 at RCTDeviceEventEmitter.emit (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:13428:23) at MessageQueue.__callFunction (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11999:23) at http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11906:8 at guard (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11857:1) at MessageQueue.callFunctionReturnFlushedQueue (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11905:1)
实际上,我和此用户存在相同的问题:React-native网络请求始终失败
更新: 来自xcode的info.plist
任何帮助将不胜感激!