问题描述
使用get、post 使用jsonp
使用jsonp


 在URL加callback也并不能解决问题、我看了几种方法都是通过服务器端设置,有没有不用同过服务端的方法实现?
在URL加callback也并不能解决问题、我看了几种方法都是通过服务器端设置,有没有不用同过服务端的方法实现?
问题解答
回答1:跨域请求就好比是你到别人家去玩,如果人家不给你开门,你怎么能够进入到人家的屋子里,让服务端设置一下白名单,指定那些域名的请求可以访问就好啦。也可以在测试的阶段让后端设置成可以接受任何域名下的请求,正式上线后再关闭掉这个设置,不过不推荐这种方法。
回答2:首先,jsonp只能用于get数据。
使用jsonp跨域获取数据的一个大前提是后端返回的数据得是一段可执行的Javascript脚本,拿你上面的代码举例,返回的内容得是这个样子:
请求代码
$http.jsonp(’http://192.168.3.248:9000/system/user?callback=parseResponse’);
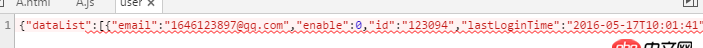
返回数据
parseResponse({ 'dataList': [ { 'email': '1646123897@qq.com', 'enable': 0, 'id': '123094' ...}... ] })
否则就会报你的那个错:Uncaught SyntaxError: Unexpected token :
关于跨域,你应该先理解问题是什么,把这个看完构建public APIs与CORS吧


![Controller中的调音方法[PersistenceUnit:默认]无法建立Hibernate SessionFactory](/data/image/nopic.jpg)