vscode软件中的大部分编程项目都需要使用框架进行前后端分离,但是很多用户都不知道其中的vue框架代码的运行方法,那么小编下面文章中讲解的操作步骤就能对大家有所帮助。

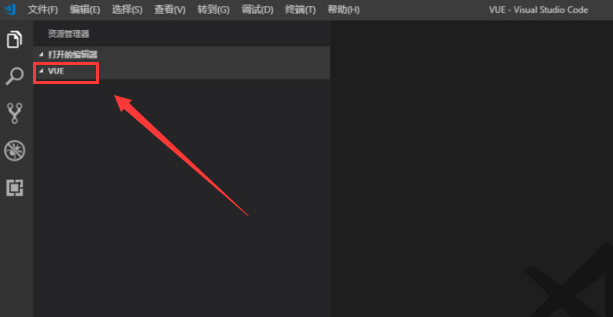
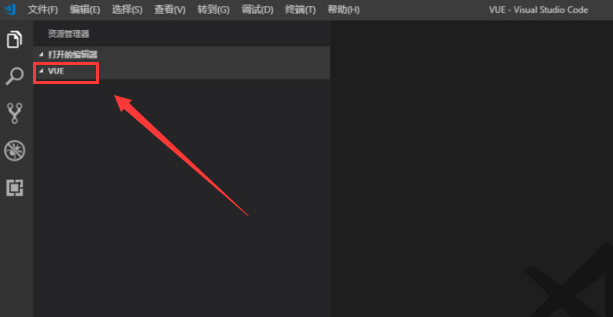
1.打开界面后,创建一个vue文件夹

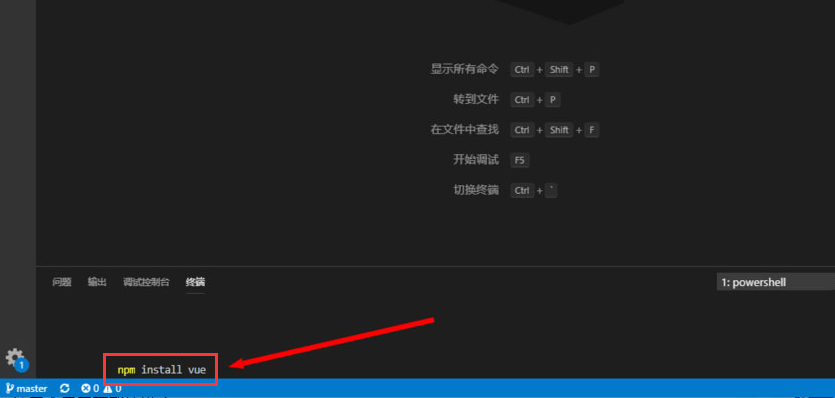
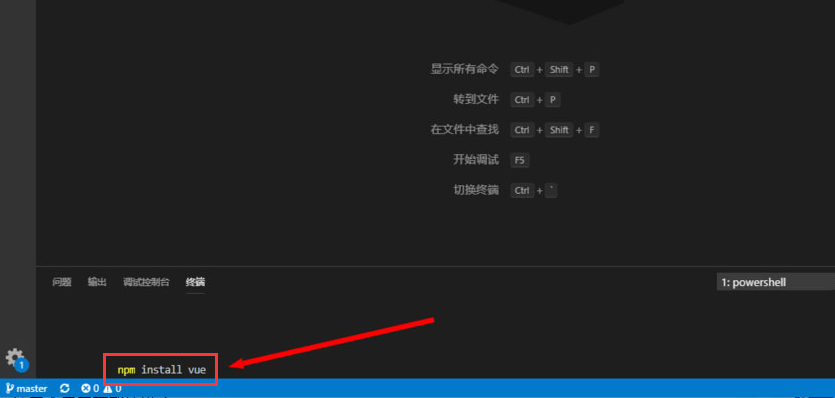
2.打开终端,输入npm install vue命令,下载代码

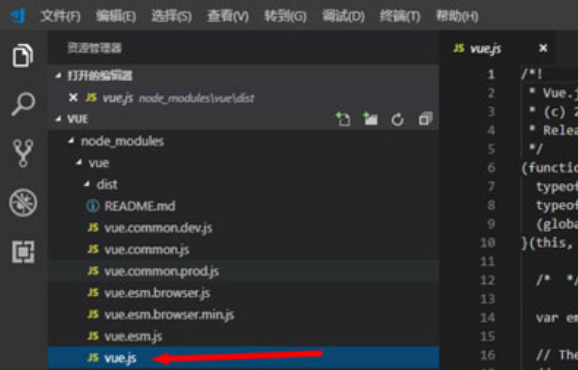
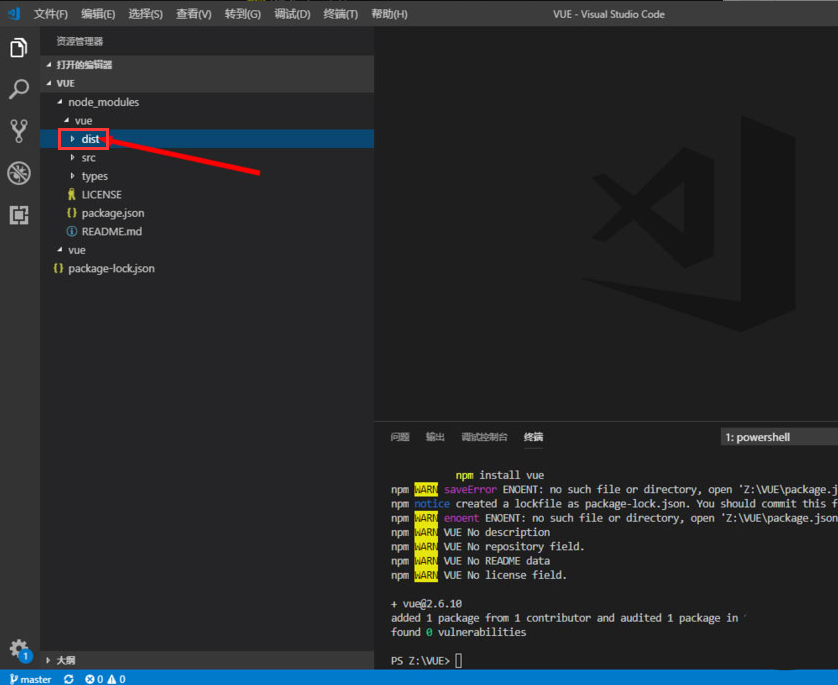
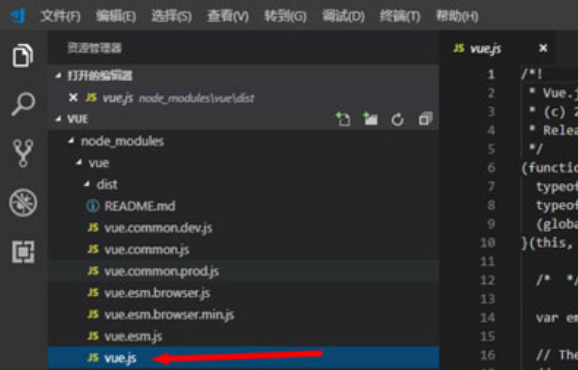
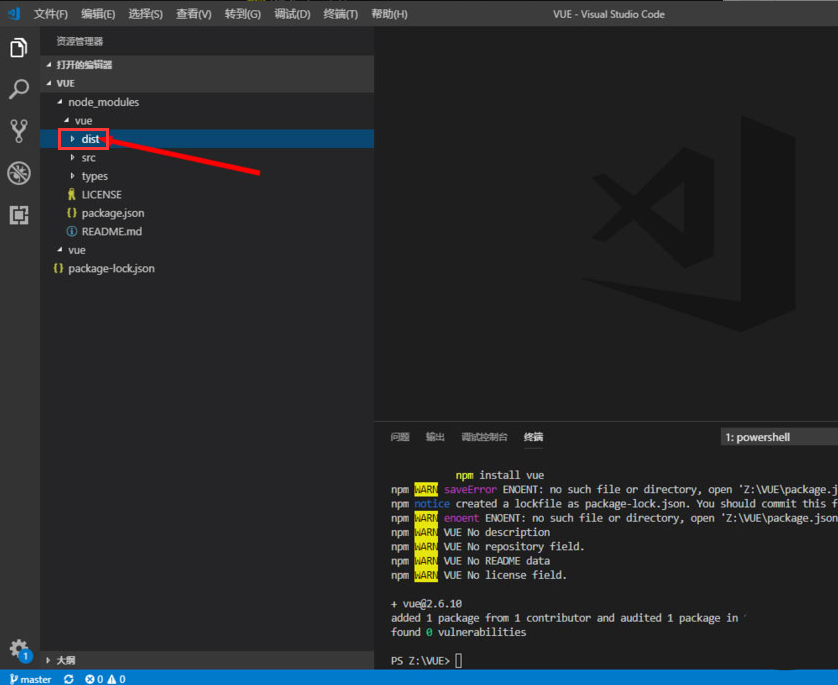
3.等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行即可

科技进步的速度总是让人目不暇接,掌握了以上的技能,你又为自己的知识库增加了一点储备,IE浏览器中文网站还有更多惊喜等你来发现哦。

vscode软件中的大部分编程项目都需要使用框架进行前后端分离,但是很多用户都不知道其中的vue框架代码的运行方法,那么小编下面文章中讲解的操作步骤就能对大家有所帮助。

1.打开界面后,创建一个vue文件夹

2.打开终端,输入npm install vue命令,下载代码

3.等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行即可

科技进步的速度总是让人目不暇接,掌握了以上的技能,你又为自己的知识库增加了一点储备,IE浏览器中文网站还有更多惊喜等你来发现哦。
相关文章:
网公网安备:皖ICP备2020019022号-3 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
