我们在网页上经常会看到一些小动画的,那些就是gif动画,其实使用photoshop也是可以制作gif动画。下面就来讲一些使用photoshop制作gif动画的详细过程。
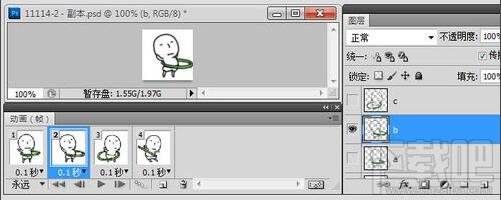
1、前期准备:在PS里制作GIF所需要准备显示的几个窗口:图层、动画、动作。一张完成动作的GIF如下图这样分解的,每一帧负责显示各自的图层内容;

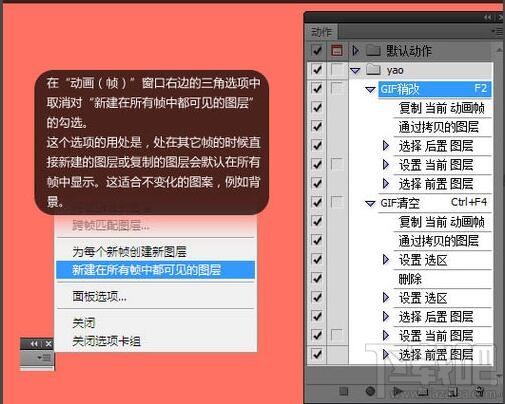
2、做一些设置以便日后操作的过程简化。在动画面板右边的三角选项中取消对“新建在所有帧中都看见的图层”的勾选。这个选项的用处是,处在其它帧的时候直接新建的图层或复制的图层会默认在多有帧中显示,这适合不变化的图案,例如背景。 建立2个动作“GIF修改”,“GIF清空”:2个所储存的步骤只有一个区别,前一个的目的是在完成一帧的画面后,自定新建动画帧,然后复制前一帧对应的图层内容再降低被复制内容的图层的透明度,以便修改部分画面的变化。后一个的目的只是降低前一帧所对应的图层透明度,然后另外新建一个透明度图层以便绘制全新的画面;

3、新建一个需要尺寸的文件,在动画(帧)窗口中默认已经显示一帧,新建图层“a”,绘制第一帧的画面;

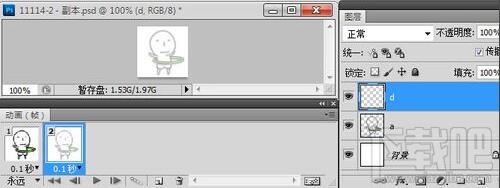
4、完成第一帧画面后,点击动作“GIF清空”或者快捷键Ctrl + F4,会自动降低图层“a”的透明度,在“a”的上面自动建立透明图层,需要手动命名以作区别,便于日后可能的查找修改。这里命名图层“d”,以示中间还有2帧“b”和“c”作为中间帧,“a”和“d”既是关键帧;

5、被降低透明度的图层“a”,有助于后一帧画面的参考定型,避免动作的角色出现严重的形变;

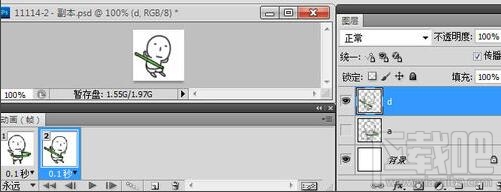
6、第二帧对于的图层“d”完成,隐藏图层“a”,接下来就开始在这亮帧之间补上中间帧来完善一个完整的动作;

7、图层“b”和“c”的建立方式和“d”相同,都是通过动作“GIF修改”或“GIF清空”自动建立而成;

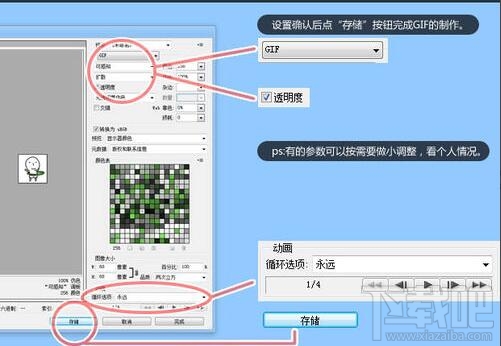
8、最后调整,导出动画。完成动画后,在“文件”菜单中选择“存储为Web和设备所有格式”,可以预览最终效果的显示效果和导出GIF格式;

9、在弹出的面板好参数后,点“存储”按钮完成GIF的制作;