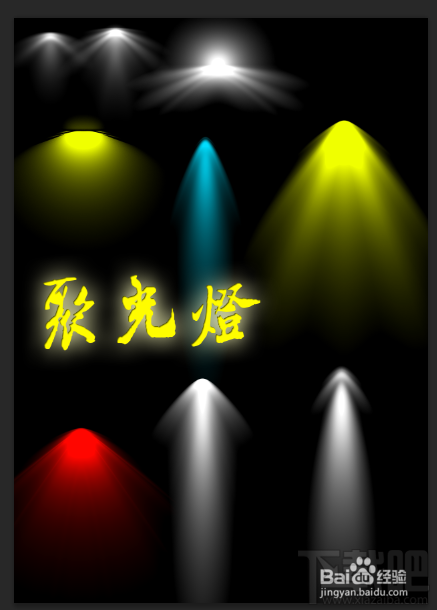
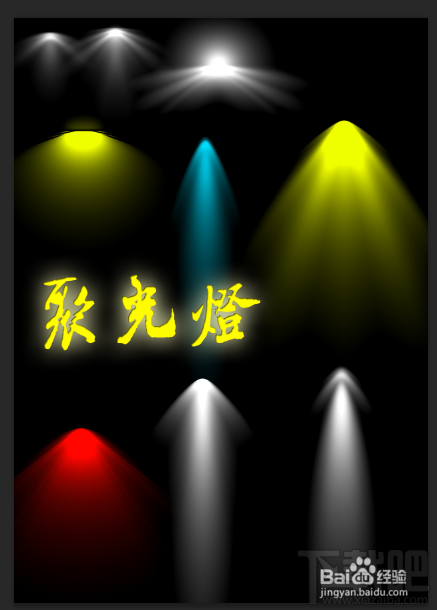
前面介绍了射灯的制作,今天讲讲聚光灯效果的制作。聚光灯可以突出主体,也是平面设计中经常用到的特效。相信学会了如何制作聚光灯效果,会给你的作品增色不少。

方法如下:
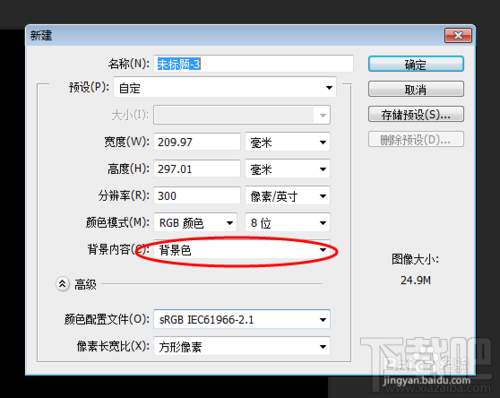
1、PS软件安装过程,这里就不赘述了,下面直入主题。打开PHOTOSHOP CC软件,建立空白A4文档,背景黑色(可以选择背景色)。


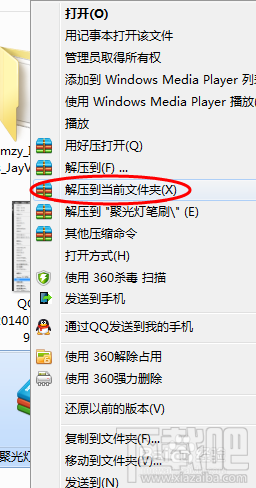
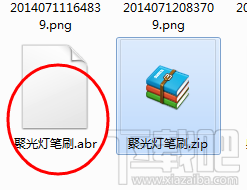
2、到百度下载一个聚光灯笔刷,下载后如果是压缩包,要把文件解压出来,找到*.abr文件待用。


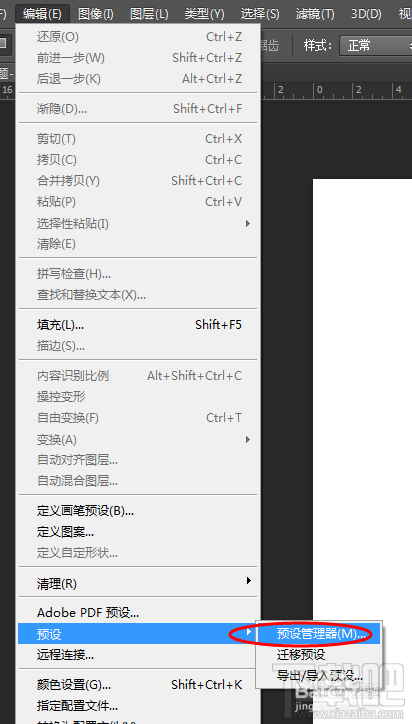
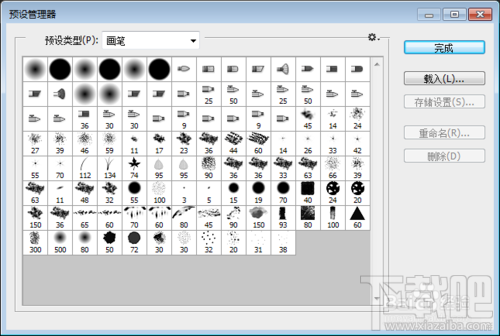
3、导入文件。打开CC软件的编辑菜单,点击下拉菜单中预设-预设管理器,弹出笔刷管理窗口。


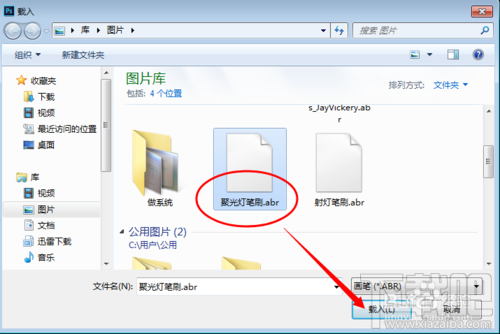
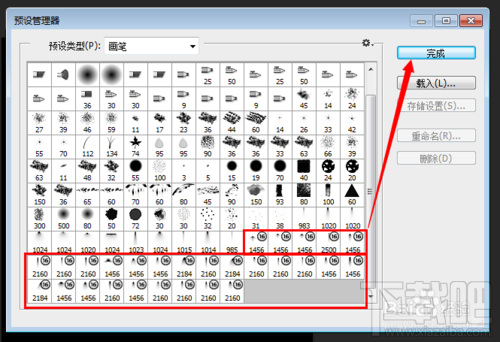
4、单击右侧载入按钮,选择路径,找到解压出来的聚光灯笔刷文件,单击载入。看到新增的聚光灯图标,表示加载成功,点击右侧完成按钮。


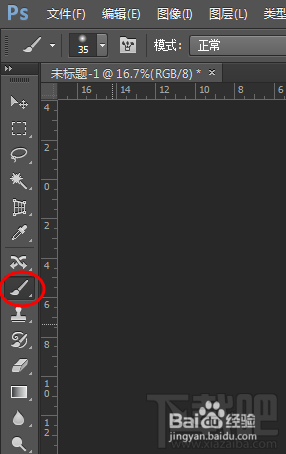
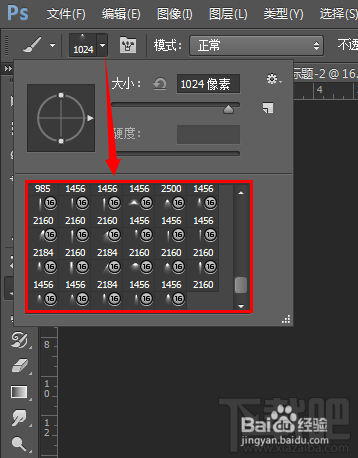
5、接下来绘画效果。单击左侧工具栏中画笔工具,在上面选项栏中,选择聚光灯图标,查看绘画效果。


6、调节前景色,变换灯光特效,发挥你的创意吧!