Axure RP 8图片点赞功能怎么设计?一起来了解下吧
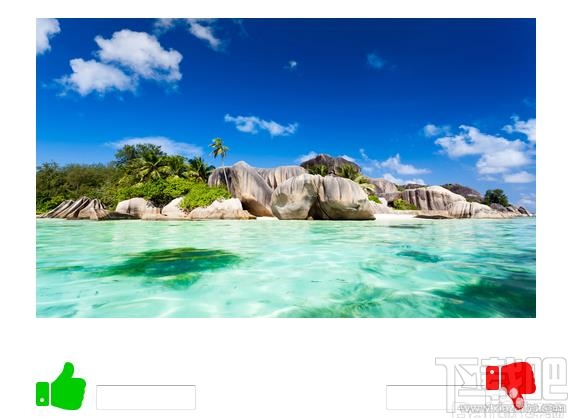
1、打开Axure RP 8软件,在元件库中找到图片元件,拖一个到画布上,如下图所示:

2、在“Icons”中找到手形向上和手形向下的图标,并拖动到图片元件下方,如下图所示:

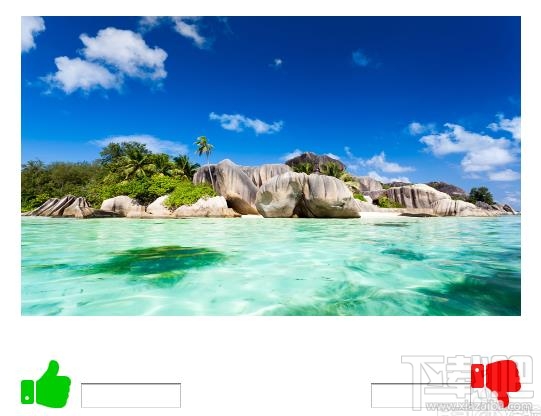
3、选中图片元件,导入外部图片到图片元件里;修改两个手形填充色,分别为绿色和红色,如下图所示:

4、在两个手形图标附近添加两个输入框,调整输入框宽度和位置,如下图所示:

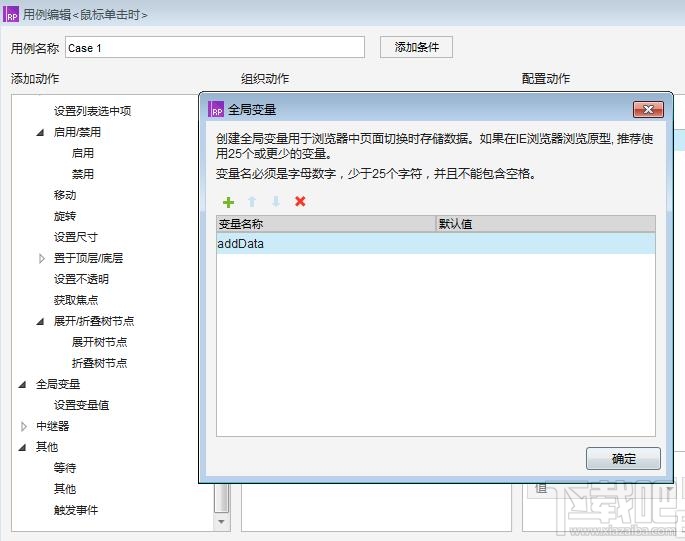
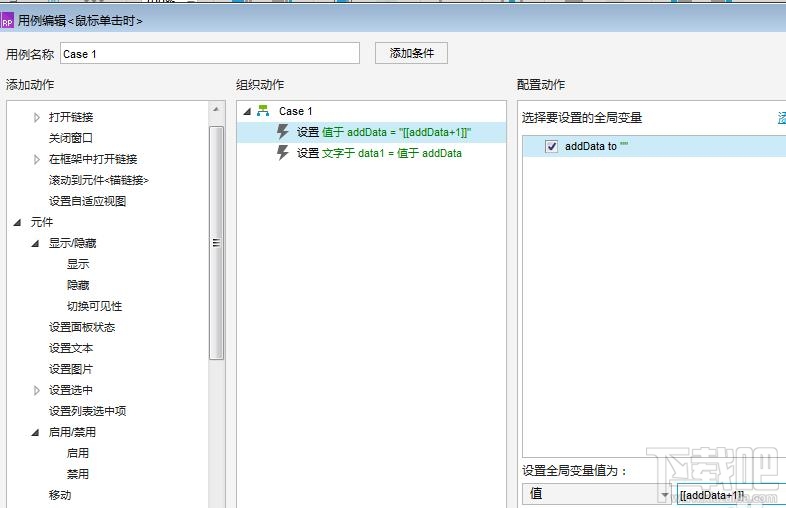
5、选中手形向上的图标,添加鼠标单击时用例;设置一个全局变量addData,并设置文本,如下图所示:


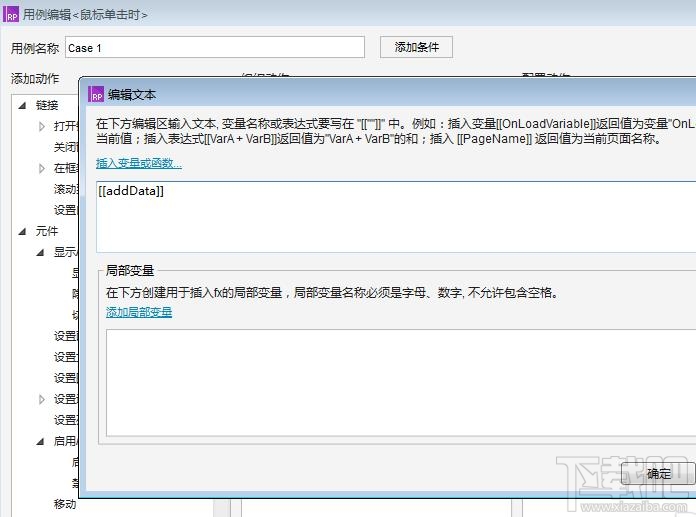
6、选中变量右侧图标,插入变量或函数[[addData]];设置完毕后,预览该页面,如下图所示:


注意事项:
注意设置全局变量变量值++的方法
注意插入变量或函数的方法