浏览器读取HTML代码,解释其结构和格式,最后显示网页。而CSS的重要作用就是重新格式化HTML中每个元素的显示效果。CSS在每个元素周闱增加了一个假想的盒子(box),可以定义盒子的颜色、大小及其里面的内容等。CSS可以指定字体、行间距、颜色、边框、背景阴影和图形,以及边距和填充等。
CSS盒子模型示例代码:
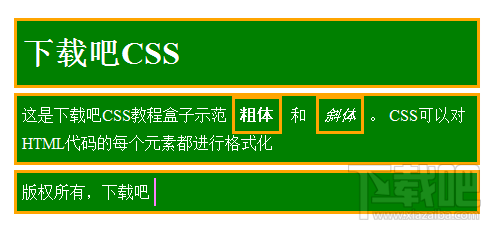
<html > <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>乐呵呵网CSS教程盒子模型</title> <style type="text/css"> <!-- h1, p, strong, em { border: 3px solid orange; margin: 5px; padding: 5px; width: 450px; line-height: 150%; background-color: green; color: white; } --> </style> </head> <body> <h1>乐呵呵网CSS</h1> <p>这是乐呵呵网CSS教程盒子示范<strong>粗体</strong> 和 <em>斜体</em>。 CSS可以对HTML代码的每个元素都进行格式化 </p> <p>版权所有,乐呵呵网</p> </body> </html>CSS盒子(CSS box)的构成
内容(content)、填充(padding)、边框(border)和边界(margin)。盒子的内容是必需的,而填充、边框和边界都是可选的。如果把CSS的盒子看做现实生活中的盒子,那么内容就是盒子里装的货物;而填充就是怕货物损坏而添加的泡沫或者其它抗震的东西;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能与其他物体紧挨在一起,而必须有一段空隙。当然了,CSS中的盒子是平面的。
CSS边框(border)
下面的例子均是在“DIV和Span”教程例子的基础上进行修改。首先为box div添加边框。代码修改如下:
.box { background-color: #EEFAFF; width: 30%; float: left; border: 1px solid #000000; }查看修改后的页面,可以看到box的外边多了一条1像素宽的黑色实线边框。在border: 1px solid #000000;一句中,我们一起为border指定了三个属性值,其实它等效与下面的CSS语句:
border-style:solid; border-color:#000000; border-width:1px;其实CSS中还有一些属性支持这样的写法,比如之前学过的font。下面让我们来看看如何控制某一侧的边框属性。我们为boxhead div添加一个1像素的虚线下侧边框,查看效果。修改的代码如下:
.boxhead { font-size: 14px; font-weight: bold; background-color: #AEC6FD; border-bottom:1px dashed #000000; text-align: center; width: 100%; color: #FFFFFF; }上面的例子只用到了两种边框,下面来看看其它几种样式的边框。
<p style="border:dotted"> </p> <p style="border:double"></p> <p style="border:groove"></p> <p style="border:inset"></p> <p style="border:outset"></p> <p style="border:ridge"></p>CSS填充属性(padding)
填充属性定义的是内容(content)与边框(border)的距离,下面我们来为boxhead div添加一个5像素的填充。
.boxhead { font-size: 14px; font-weight: bold; background-color: #AEC6FD; border-bottom:1px dashed #000000; text-align: center; width: 100%; color: #FFFFFF; padding:5px; }看看修改之后的页面,是不是boxhead div中的内容距离边框有了一段距离?与边框属性(border)一样,填充属性(padding)也可以只设定某一边。例如:padding-left、padding-bottom。
CSS边界属性(marging)
为了更好的理解边界(marging)属性,我们现在试着为网页多添加几个box,然后再看看网页的外观。你会发现box都连在了一起,也许你不喜欢这样的布局。那么我们就为他们设置边界属性吧,需要修改的代码如下:
.box { background-color: #EEFAFF; width: 30%; float: left; border: 1px solid #000000; margin:5px; }修改之后的页面所有的box之间都有了5个像素的间隔,这就是边界属性的作用。当然了,边界属性与其他两个构成盒子的属性一样都可以单独定义某一个方向。
CSS盒子模型实例
CSS盒子模型示意图
CSS盒子模型实例
正常的HTML代码显示效果

CSS盒子模型实例效果图


