今天这篇文章内容内容讲解的是关于Axure RP 8的,你们了解Axure RP 8如何设置页面弹出框居中显示吗?下文就带来了Axure RP 8设置页面弹出框居中显示的具体操作方法。

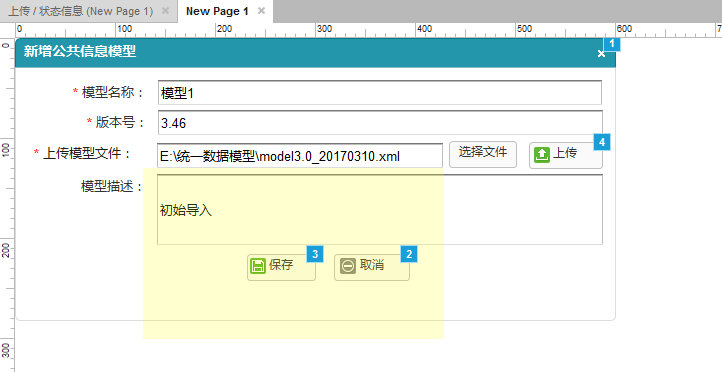
1、新建一个空白页面,本文以上传文件的操作为例进行说明,在页面中也已经加如动态面板,如下图所示

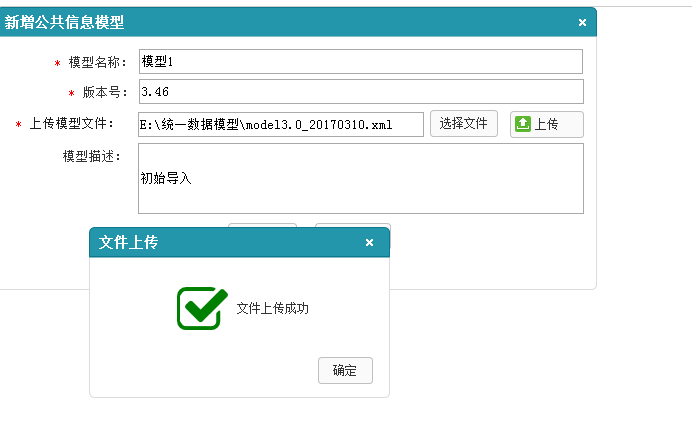
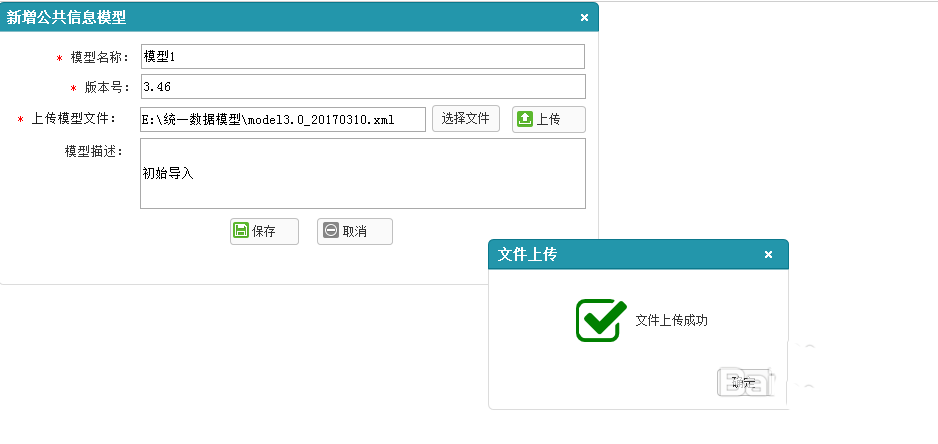
2、如果没有设置对话框居中,则弹出框的位置就会根据设计者摆放的位置进行展示,预览效果如下图所示。

3、这样的效果在显示的时候就会收到差评,现在我就介绍如何将对话框设置成居中展示。
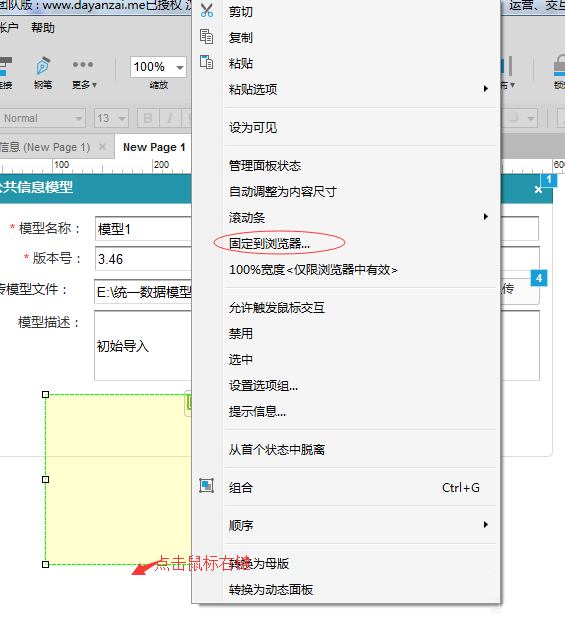
4、选中页面的动态面板,点击鼠标右键,出现如下图所示的对话框,找到标红的“固定到浏览器”一栏。

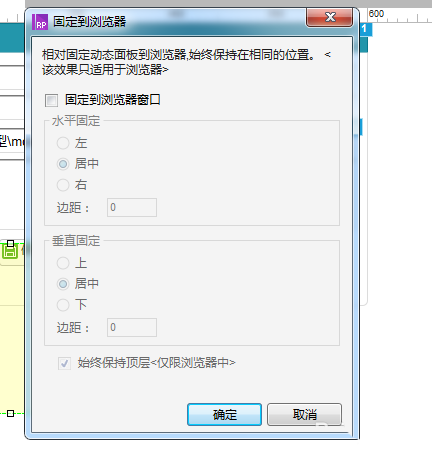
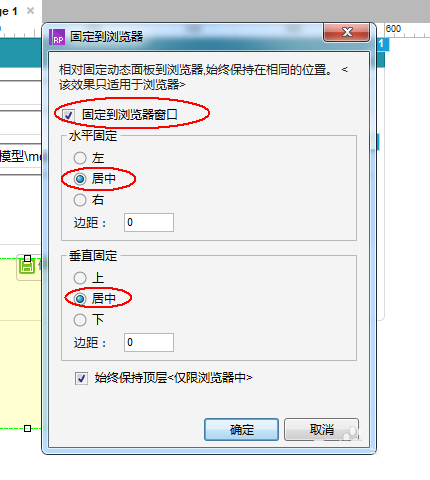
5、单击“固定到浏览器”一栏,会弹出新的对话框,如下图所示。

6、在新弹出的对话框中,按照如下标红的设置后,点击确定就可以了。

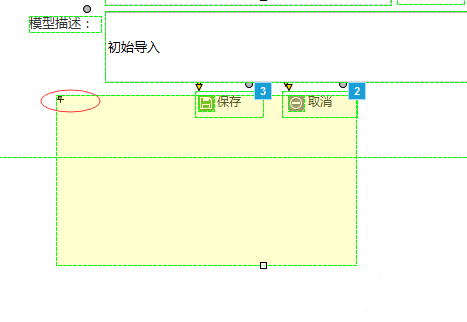
7、这时候,你会发现动态面板上多了个如下图总标红的标识。有了这个标识,不管设计者将这个面板页面上的什么位置, 在预览的时候总能居中展示对话框。

8、这时候点击预览,就会发现效果演变成了如下截图所示,这样的对话框友好性就强了很多。

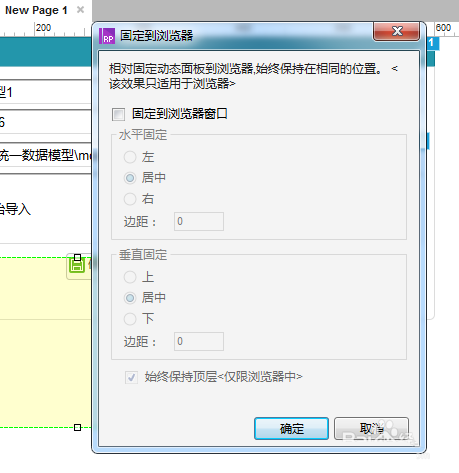
9、如果要取消这种居中展示的效果,只要选中动态面板,鼠标右击,在弹出的对话框中,点击“固定到浏览器“后弹出的对话框中,将“固定到浏览器窗口”前的勾去掉就好,如下图所示。

按照上文为你们分享的Axure RP 8设置页面弹出框居中显示的具体操作方法,你们是不是都学会设置的方法啦!


