ueditor编辑器怎么使用?ueditor文本编辑器基于MIT开源协议,所有源代码在协议允许范围内可自由修改和使用,能够帮助不少网站开者在开发富文本编辑器所遇到的难题,那下载了ueditor编辑器后要怎么使用呢?来看看具体的使用方法吧。

ueditor编辑器怎么使用?
1、将所需文件导入到ueditor工程中,分别是:themes文件夹、third-party文件夹、ueditor.all.min.js、ueditor.config.js、语言包文件,把.net图片上传的相关程序代码导入工程中(controller.ashx及用到的类文件)。
2、前台代码
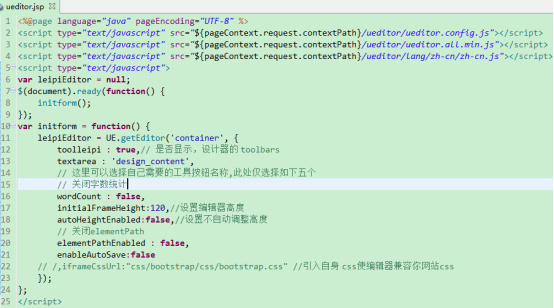
导入js文件ueditor.config.js、ueditor.config.js、zh-cn.js。js中加入这句。
var ue = UE.getEditor(‘editor’,
{
textarea: ‘editorValue’
});
html中加入下面这句,可调整对应的宽高,设置name属性可在后台使用Request接收,相当于input的name属性。
《script id=“editor” name=“NewsContent” type=“text/plain” style=“margin: 0 auto;width: 900px; height: 350px;”》
《/script》
3、修改前后台config文件
前端ueditor.config.js文件中修改后台处理上传图片的程序地址。如下:
// 服务器统一请求接口路径
serverUrl: “/Ueditor/controller.ashx”
后台修改config.json文件,可以修改上传图片的大小,及图片保存路径。如下:表示根目录下的Ueditor文件夹下的ImageUpload文件夹下的图片。按照年月日分文件夹。
“imageUrlPrefix”: “/Ueditor/”, /* 图片访问路径前缀 */
“imagePathFormat”: “ImageUpload/{yyyy}{mm}{dd}/{time}{rand:6}”, /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 : * ? “ 《 》 | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */


