想要在Fireworks中制作出创意镂空文字效果,各位同学知道制作的方法吗?下面教程乐呵呵网小编就为你们带来了Fireworks绘制创意镂空文字效果的方法。一起来看看吧!

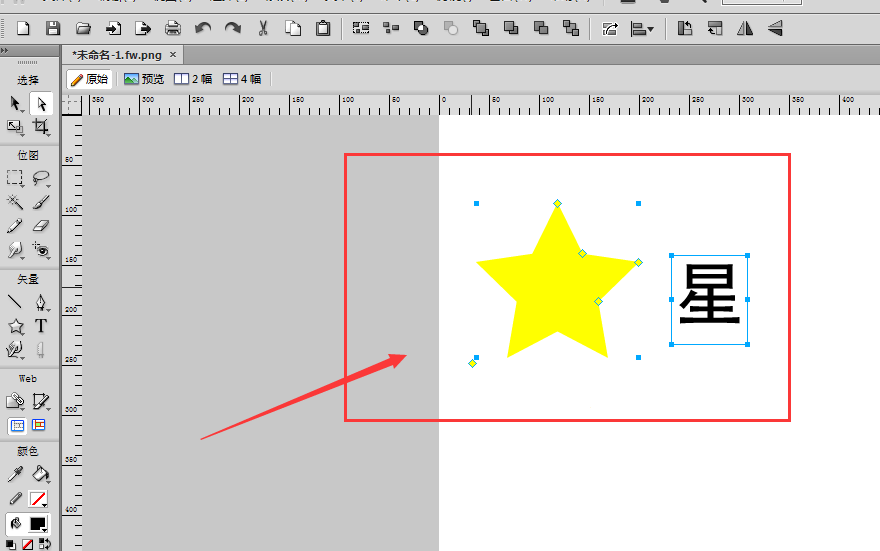
首先我们打开Fireworks软件,然后在画布中,绘制一个图形和文字内容信息,如图所示

接着我们选中文字内容部分,右键将其转为路径,也就是文字转曲

这时文字转曲后,文字就变成了一个图形,然后将文字移动到图形的上方,如图所示位置

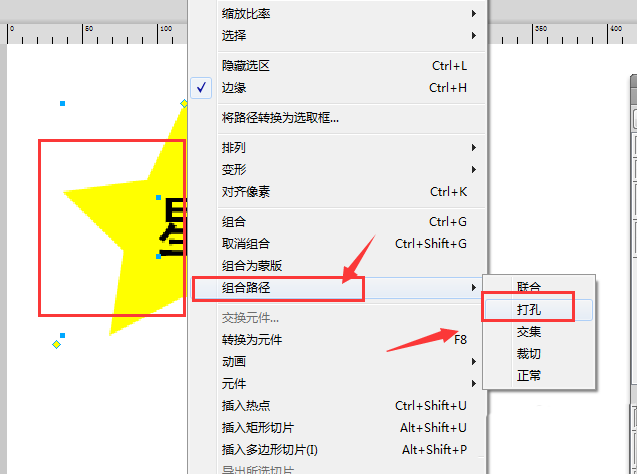
我们将图形和文字全部选中,右键打开属性栏,在组合路径选项中选择第二个打孔选项设置,如图所示

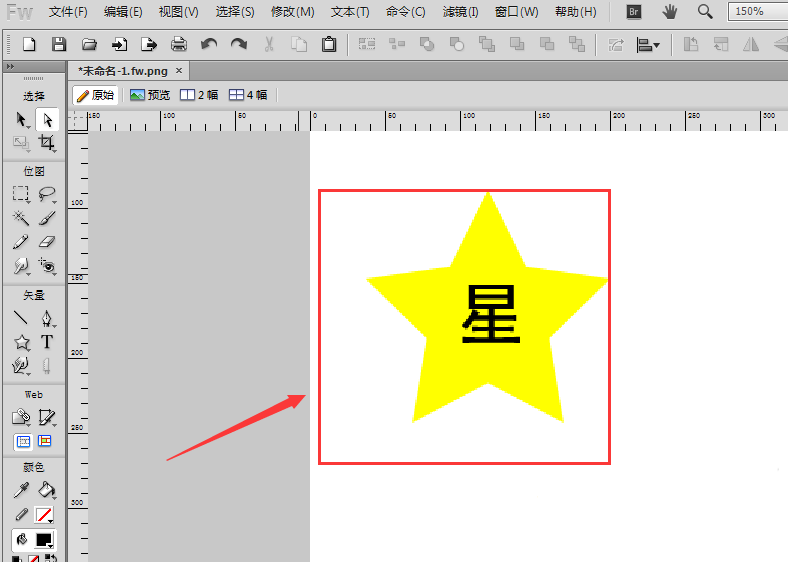
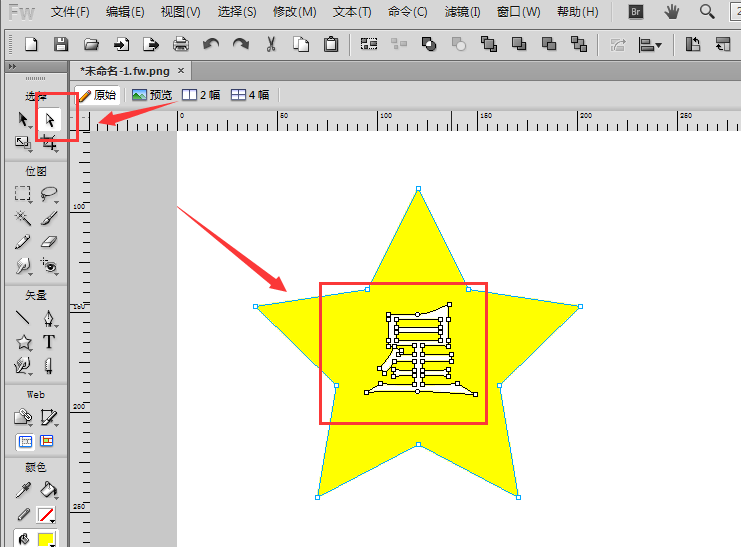
然后我们选择完成后,图形中的文字部分就会被去掉,形成镂空的效果,如图所示

因为都是以路径方式存在的,所以可以使用选择工具的部分选择工具,也就是白箭头可以对路径调整形状。

以上就是乐呵呵网小编为大家带来的Fireworks绘制创意镂空文字效果的方法,希望对大家有所帮助,更多相关内容,敬请关注IE浏览器中文网站。