- Javascript脚本-适合IE和Firefox
- <script type="text/javascript">function addBookmark(title,url) {if (window.sidebar) { window.sidebar.addPanel(title, url,"")...
- 日期:2024-09-26浏览量:21

- IE与Firefox中CSS兼容性技巧大全
- 对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE 影响 CSS 处理,作为W3C的标准,一定要加 DOCTYPE声明。CSS技巧1.div的垂直居中问题vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入...
- 日期:2024-08-06浏览量:15

- 如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器
- 1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-...
- 日期:2024-08-05浏览量:20

- CSS hack 针对IE6,IE7,firefox显示不同效果
- 区别不同浏览器的CSS hack写法: 区别IE6与FF: background:orange;*background:blue; 区别IE6与IE7: background:green !important;background:blue; 区别IE7与FF: background:oran...
- 日期:2024-08-04浏览量:19

- IE6/IE7/IE8/Firefox/Chrome/Safari的CSS hack兼容一览表
- 不同的浏览器对CSS的解释都有一点出入,特别是padding, line-height这些要细微控制的地方,下面的hack基本可以解决这个问题: 在属性前加下划线(_),那么此属性只会被IE6解释 在属性前加星号(*),此属性只会被IE7解释 在属性值后面加9,表示此属性只会被IE8解释 各浏...
- 日期:2024-07-30浏览量:19

- Css样式兼容IE6,IE7,FIREFOX的浏览器的写法示例介绍
- 根据FF和IE对一些符号识别的差异,我们可以单独对FF以及IE定义样式,例子: 区别IE6与FF: background:orange;*background:blue; 区别IE6与IE7: background:green !important;background:blue; 区别IE7与FF...
- 日期:2024-07-27浏览量:21

- CSS多浏览器兼容性(IE和Firefox)技巧大全推荐
- 对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE 影响 CSS 处理,作为W3C的标准,一定要加 DOCTYPE声明。 CSS技巧 1.div的垂直居中问题 vertical-align:middle;将行距增加到和整个DIV一样高 line-height:200px;然后插...
- 日期:2024-07-24浏览量:24

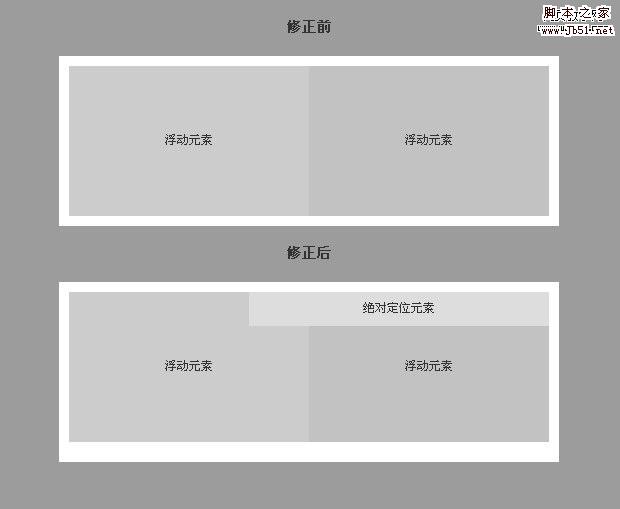
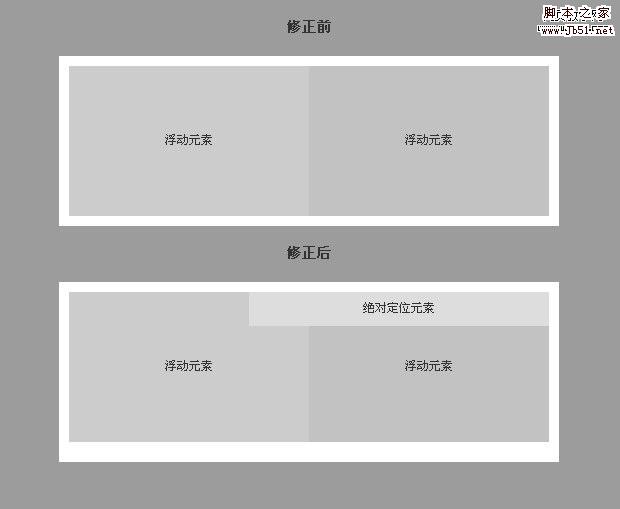
- FireFox正常 IE错位的绝对定位元素
- IE 一如既往地带来问题。真的,我觉得 IE 坚持自己的一套无所谓,不支持或者不完全支持标准也无所谓。但是,IE6 IE7 IE8 这三个版本都有各自不同的表现,实在是太让人难受了。前两天碰到了这个奇怪的问题:绝对定位的元素,紧邻着两个浮动元素。Firefox 中一切正常,IE6 中绝对定位元素消失...
- 日期:2024-07-16浏览量:16

- IE8下显示图片时多出一个边框而Chrome或Firefox下却没有
- 出现兼容性问题的代码很简单: 复制代码代码如下: div id='logo' a href='https://www.6hehe.com/dnjc/index.html'img src='https://www.6hehe.com/dnjc/images/logo.png'//a /div 其中logo的样式定义: 复制代码代码如下: #logo { margin-left:10
- 日期:2024-07-15浏览量:13

- css padding属性兼容ie6,ie8,firefox实例详解
- 本文章简单的介绍一下关于padding兼容ie6,ie8,firefox的做法,因为不同浏览器对padding理解不一样,所以在浏览时会有点差别。 padding 简写属性在一个声明中设置所有内边距属性。 说明 这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的...
- 日期:2024-07-14浏览量:19