
- hbuilder里css怎么引入到html
- HBuilder是一款功能强大的集成开发环境(IDE),用于开发基于HTML5的移动应用程序。在编写HTML页面时,您可能需要引入外部的CSS样式文件以设置页面的样式和布局。在本文中,我们将介绍在HBuilder中引入CSS文件的方法。hbuilder里css引入到html教程1、内联方式:将CSS...
- 日期:2024-10-26浏览量:79

- 13个应用HTML5和CSS3组合的Web效果
- HTML5 和 CSS3 已经在很多的网站编码中实现了应用,HTML5和CSS3给网站设计带来出色效果是之前其他编码语言无法比拟的。现在很多的流行浏览器都已经开始支持HTML5 和 CSS3 ,从而为Web前端工作者学习和应用HTML5 和 CSS3 提供了更好的应用平台,这里是13个应用HTML5...
- 日期:2024-10-04浏览量:11

- HTML5 的 Canvas 对象将改变 JavaScript 的使命
- 本文介绍了 8 个你从未见过的,基于 HTML5 Canvas 和 JavaScript 的动画,这些令人难以置信的效果将使你对 HTML5 彻底折服。需要指出的是,这些都是浏览器的原生动画,无需任何插件。HTML5 的 Canvas 对象将改变 JavaScript 的使命,使之成为 HTML5 ...
- 日期:2024-10-01浏览量:61

- 免费的(X)HTML+CSS模板
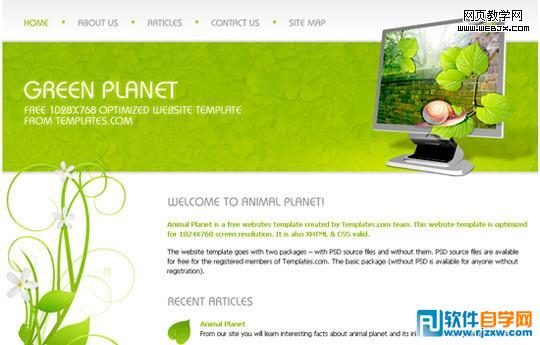
- 当你需要在短时间内设计出一个网站的时候,网站模板就非常有用了。这也就是为什么这些设计模板已成为设计领域的最新趋势的原因。在这篇文章中,收集了各式各样的网站模板,您可以免费下载使用,希望这些设计模板不仅带给您灵感,也让您回到创作轨迹。Green Planet( 演示 | 下载 )CreativeStu...
- 日期:2024-09-30浏览量:11

- HTML5+CSS3制作网页播放器按钮
- 最近开始学习html5+css3,练习下css3,绘制了几个播放器的按钮,有什么更好的建议,望大家指出 最近开始学习html5+css3,练习下css3,绘制了几个播放器的按钮,有什么更好的建议,望大家指出<!DOCTYPE><html>...
- 日期:2024-09-07浏览量:10

- HTML5教程中的HTML 5<!DOCTYPE>标签
- 定义和用法<!DOCTYPE> 声明是文档中的第一个成分,位于 <html> 标签之前。该标签告知浏览器文档所使用的 HTML 规范。HTML 4.01 与 HTML 5 之间的差异在 HTML 4.01 中有 3 个不同的文档类型,在 HTML 5 中只有一个:<!D...
- 日期:2024-09-07浏览量:12

- HTML5的学习资料(设计原则)
- 关键词:HTML5的学习资料(设计原则)以上就是HTML5的学习资料(设计原则),希望大家喜欢,请继续关注乐呵呵网。...
- 日期:2024-09-06浏览量:11

- HTML5教程中的article标签使用
- 定义和用法<article> 标签定义外部的内容。比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。HTML 4.01 与 HTML 5 之间的差异<article> 标签是 HTML 5 的新标签。例子:...
- 日期:2024-09-06浏览量:11

- HTML5和CSS3令设计师心动的新特征
- 关键词:HTML5和CSS3令设计师心动的新特征以上就是HTML5和CSS3令设计师心动的新特征,希望大家喜欢,请继续关注乐呵呵网。...
- 日期:2024-09-06浏览量:12

- 怎么在HTML里面创建CSS样式
- 如何插入样式表当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。插入样式表的方法有三种:外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。<l...
- 日期:2024-08-31浏览量:11


