- hbuilder里css怎么引入到html
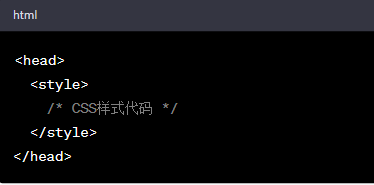
- HBuilder是一款功能强大的集成开发环境(IDE),用于开发基于HTML5的移动应用程序。在编写HTML页面时,您可能需要引入外部的CSS样式文件以设置页面的样式和布局。在本文中,我们将介绍在HBuilder中引入CSS文件的方法。hbuilder里css引入到html教程1、内联方式:将CSS...
- 日期:2024-10-26浏览量:134

- hbuildercss怎么用
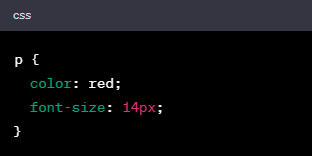
- 在HBuilder中,您可以使用CSS来定义元素的样式、布局和动画效果。CSS可以帮助您改变文字的颜色、大小和字体样式,调整元素的位置和大小,添加背景图片等。通过使用CSS,您可以将网页的外观和风格与内容分离,使代码更加清晰和易于维护。hbuildercss使用教程1、选择器:选择器是用于指定要应用...
- 日期:2024-10-25浏览量:91

- RFC2318 - The text/css Media Type
- Network Working Group H. LieRequest for Comments: 2318 B. BosCategory: Informational C. Lilley W3C March 1998 The text/Css Media TypeStatus of this Me...
- 日期:2024-10-23浏览量:95

- CSS的倡导者:学习CSS的10大理由
- 作为一个热门技术,CSS的发展的确有些缓慢。CSS最早被提议在1994年,最早被浏览器支持在1996年,CSS一直被力捧为传统的以HTML为基础的web代码的继承者。CSS使用样式表来控制整个站点字体和布局的能力,使它看起来非常有效率、易于设计和有远见。然而,也一直有荒诞的说法围绕着CSS,阻碍了网...
- 日期:2024-10-10浏览量:26

- 初学都常用的十八项CSS优化技巧
- 一.使用css缩写使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,这里就不展开描述。二.明确定义单位,除非值为0忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=100,但是在CSS中,你必须给一个准确的单位,比如...
- 日期:2024-10-05浏览量:25

- 分析CSS布局设计块的多种元素
- 块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签P。"form"这个块元素比较特殊,它只能用来容纳其他块元素。如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以...
- 日期:2024-10-04浏览量:27

- 13个应用HTML5和CSS3组合的Web效果
- HTML5 和 CSS3 已经在很多的网站编码中实现了应用,HTML5和CSS3给网站设计带来出色效果是之前其他编码语言无法比拟的。现在很多的流行浏览器都已经开始支持HTML5 和 CSS3 ,从而为Web前端工作者学习和应用HTML5 和 CSS3 提供了更好的应用平台,这里是13个应用HTML5...
- 日期:2024-10-04浏览量:25

- CSS关于分辨率的使用及百分比自适应布局
- 1.请问如何设定在不对的客户端都能正常的浏览(不变型)网页。你用CSS定位,你要怎么设定最外面的层宽?假如设定为。宽800那这有一矛盾,你知道客户是用什么?他假如用PDA上网他的浏览器,怎么去适应?假如对方的分辩率是用 1024宽?或是用 1280。再是用现在的1440这种的。我们自己设定个固定宽,...
- 日期:2024-10-03浏览量:25

- 网页背景渐变的技巧与方法css教程
- 用css实现网页背景渐变的代码如下:一、从上往下渐变:body{FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#ffffff,endColorStr=#000000);}二、从左上至右下...
- 日期:2024-10-02浏览量:20

- 鼠标悬停TIP的CSS实例方案
- 在实际开发中,我们会给图片加上alt、给链接加上title,为了出故障预备,也可以提醒用户的内容是什么,或仅仅是tip提示。今天我们介绍一款不错的鼠标悬停TIP效果,图片如下:这样的效果在实际开发中是非常有用的。我们可以为我们的链接加上这样的效果,以更加体现网页的亲和力与易用性。我们也可以在提供下载...
- 日期:2024-10-02浏览量:24