
- Dreamweaver教程-Dreamweaver工作视图
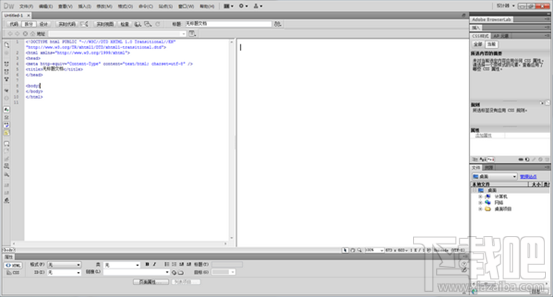
- Dreamweaver界面具有一大批用户可自由配置的面板和工具箱,界面如下图。具体的界面名称在以后的学习过程中会逐一介绍。1.切换和拆分视图Dreamweaver分别为程序猿和设计员提供了专用的环境,还提供了一个把这两者结合在一起的复合选项。1.1“设计”视图“设计”视图在Dreamweaver工作...
- 日期:2022-06-29浏览量:19

- Dreamweaver教程-HTML简介
- 1.什么是HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝...
- 日期:2022-06-29浏览量:20

- Dreamweaver CS5 属性面板
- 使用“属性”面板 '属性'面板默认位于工作区的下面,并且会随所选元素的类型而显示不同的属性选项。 1.使用HTML选项卡 把光标插入到工作区的任何文本中,'属性'面板能快速设置一些基本的HTML代码和格式化效果。当选择HTML按钮时,可以应用标题和段落标签,以及粗体、斜体、项目列表、编号列表和缩进...
- 日期:2022-06-29浏览量:29

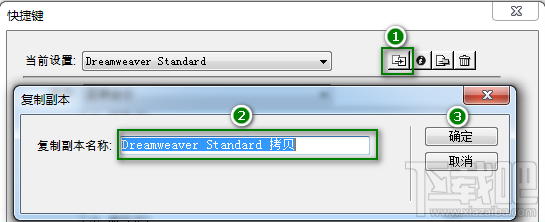
- Dreamweaver CS5 创建自定义的快捷键
- 日期:2022-06-29浏览量:21

- Dreamweaver教程-Dreamweaver设置面板
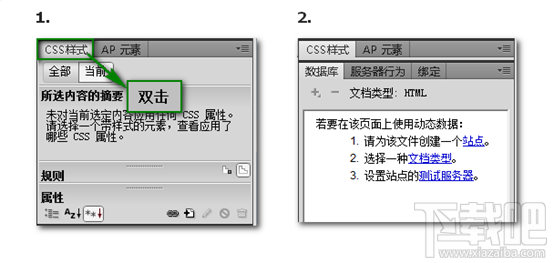
- 1.面板 尽管可以从菜单访问大多数命令,Dreamweaver还是把它的大量功能散布在用户可选择的面板和工具栏中。你可以在屏幕四周随意显示、隐藏、排列和停靠面板。甚至可以将面板移动到扩展的显示器上。 “窗口”菜单列出了所有可用的面板。如果你在屏幕上没有看到你想要的面板,在“窗口” 菜单中选中即可。...
- 日期:2022-06-29浏览量:17

- Dreamweaver 教程-什么是CSS
- 什么是CSS CSS是CascadingStyleSheets(层叠样式表)的缩写。它的作用是定义网页的外观(例如字体,颜色等等),它也可以和javascript等浏览器端脚本语言合作做出许多动态的效果。CSS的比较大作用在于不改动HTML,只需通过添加不同的CSS规则,我们就可以得到各种排版...
- 日期:2022-06-29浏览量:26

- Dreamweaver教程-在 Dreamweaver 中编写 HTML 代码
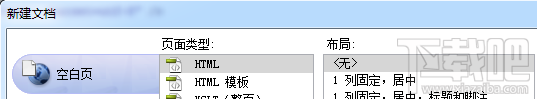
- 1.启动 Dreamweaver CS52.点击左上角的“文件”> “新建”。3.在“新建文档”界面选择“空白页”。4.“页面类型”选择“HTML”,“布局”选择“<无>”。然后单击“创建”按钮。在Dreamweaver中打开新文档窗口。切换到 “代码”或者“拆分”视图。6.在&l...
- 日期:2022-06-29浏览量:23

- Dreamweaver 教程-CSS样式表的3种关联方法
- 下面我们来讲讲如何为一个网页添加CSS样式。内部样式表内部样式表需要在网页的<head>部分定义,格式如下:<head> <styletype="text/css"> /*符合CSS语法结构的CSS语句,例如*/body{background-...
- 日期:2022-06-29浏览量:35

- Dreamweaver 教程-CSS文字属性(font属性)
- 文字是一个网页的核心部分,CSS可以自定义文字的字体、大小和粗细等许多外观细节。font属性在CSS中的使用频率高到的元素之一。1.定义字体(font-family)(1)以下例子分别为三个段落指定了三种不同的字体。注:中文的字体要使用引号,而英文字体则不需要。<!DOCTYPEhtmlPUB...
- 日期:2022-06-29浏览量:26

- Dreamweaver 教程-CSS文本属性(text)
- CSS文本属性主要用于控制网页内文本的属性,例如颜色、间距和首行缩进等。1.首行缩进(text-indent){text-indent:24px;}以上CSS代码可以实现段落首行自动缩进24个像素。2.文本颜色(color)…… p.lv{color:green;} p.hong{color:red...
- 日期:2022-06-29浏览量:19

