chrome浏览器相信有很多用户都不会陌生,在生活中需要用到这款浏览器的用户有很多,并且在调试一些HTML网页文件的时候就经常会需要用到这款浏览器来调试效果,在调试的过程中会需要打开开发者模式,这样方便查看页面的结构和一些效果代码的位置,调试起来就方便很多,鉴于有的用户不知道要怎么在chrome中打开开发者模式,那么接下来小编就跟大家分享一下具体的操作方法吧,有需要的朋友不妨一起来看看这篇方法教程,希望小编分享的这篇方法教程能够帮到大家。

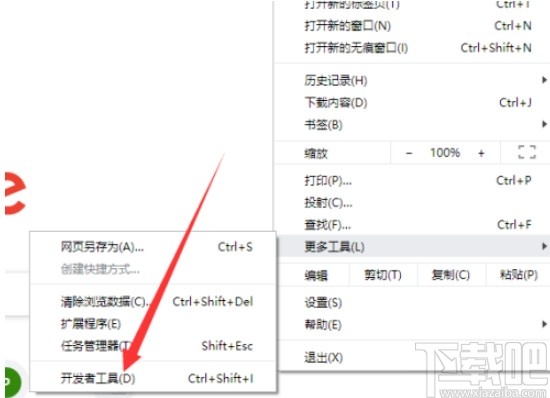
1.首先打开浏览器之后在界面的右上方找到下图中箭头所指的功能图标,点击之后打开菜单界面。

2.打开这个菜单界面之后,在更多工具选项下方找到子菜单工具选项中的开发者工具。

3.找到这个开发者工具之后,就可以看到界面中打开的开发者工具界面了,可以根据自己的需求来进行操作。

4.另外我们也可以用到快捷键的方式打开开发者模式界面,在子菜单中可以看到快捷键为Ctrl+shift+l。

5.在打开网页界面之后,点击键盘上的F12按钮也是可以打开开发者模式界面的。

6.在开发者模式界面中点击右上角的三点图标可以打开切换模式窗口样式的选择界面,点击选择自己想要使用的窗口模式即可。

以上就是小编今天跟大家分享的在chrome中打开开发者模式的具体操作方法,有需要的朋友可以试一试这个方法,希望能够帮到大家。