js实现鼠标的拖曳效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
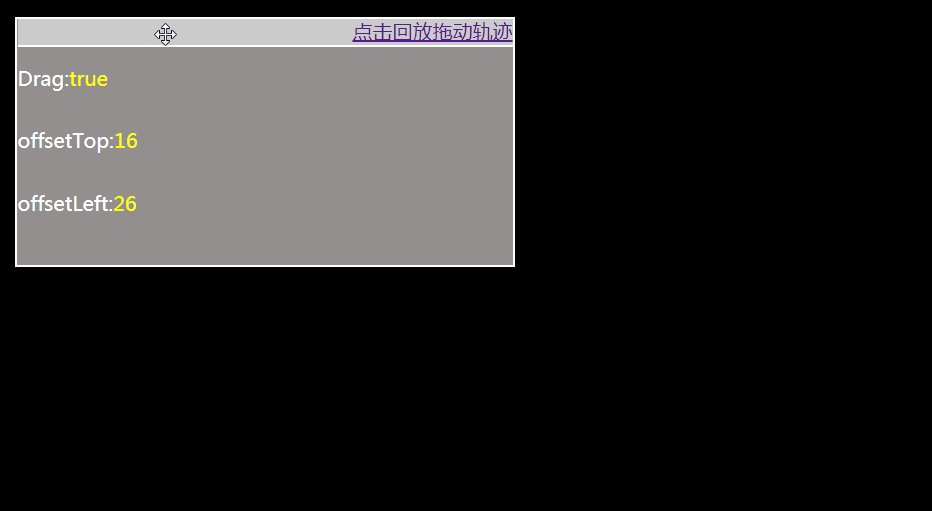
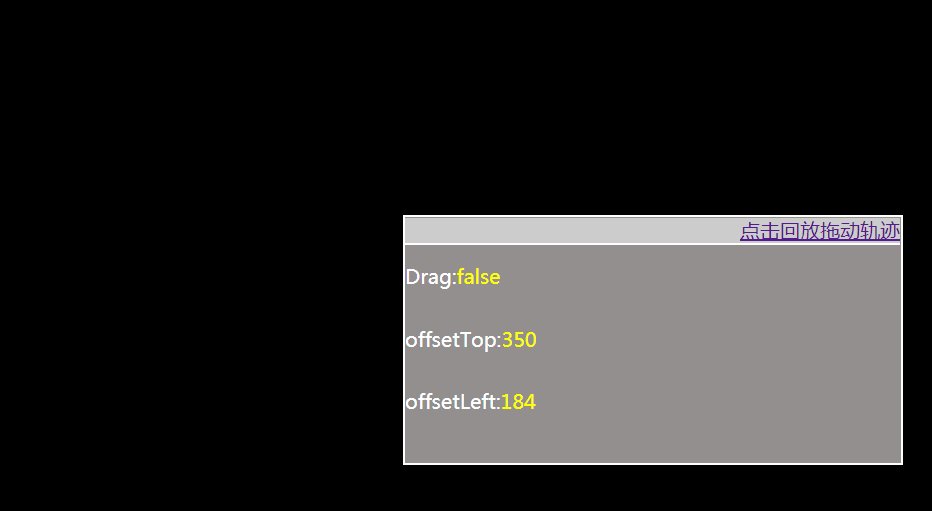
效果如下:

下面是代码:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>鼠标拖曳效果</title> <style> body{ background:black; } #box{ position:absolute; background: rgb(148, 143, 143); width: 400px; height: 200px; box-sizing: border-box; border: white 2px solid; } .topTitle{ cursor: move; border-bottom: white 2px solid; background: #cccccc; text-align: right; color: white; height: 20px; line-height: 20px; } .content >div{ background: rgb(148, 143, 143); height: 50px; line-height: 50px; color: white; text-align: left; } </style></head><body> <div id='box'> <div class='topTitle'><a href='https://www.6hehe.com/bcjs/14245.html#' >点击回放拖动轨迹</a></div> <div class='content'> <div>Drag:</div> <div>offsetTop:</div> <div>offsetLeft</div> </div> </div></body><script> var oBox=document.getElementById('box'); var oTopTitle=document.getElementsByClassName('topTitle')[0]; var aDiv= document.querySelectorAll('.content >div'); var offWidth=document.documentElement.clientWidth; var clHight=document.documentElement.clientHeight; var i,t; var state='false'; var oText=document.querySelector('.topTitle a'); oTopTitle.onmousedown=function(even){ var OffsetE=even||window.event;var flag=true;//设立边界: document.onmousemove=function(even){ state='true'; var ClientE=even||window.event; l=ClientE.clientX-OffsetE.offsetX; t=ClientE.clientY-OffsetE.offsetY; recorde(l,t,flag); if(l<0){ l=0; } if(t<0){ t=0; } if(l>offWidth-oBox.offsetWidth){ l=offWidth-oBox.offsetWidth; } if(t>clHight-oBox.offsetHeight){ t=clHight-oBox.offsetHeight; } oBox.style.left=l+'px'; oBox.style.top=t+'px'; } document.onmouseup=function(){ console.log(1); state='false'; document.onmousemove=null; document.onmouseup=null; } OffsetE.preventDefault(); flag=false; } oText.onclick=function(){ var reback=recorde(l,t); var index=reback.strX.length; setInterval(function(){ if(index<0){ clearInterval(); return; } oBox.style.left=reback.strX[index--] +'px'; oBox.style.top=reback.strY[index--]+'px'; },30); strX=[]; strY=[]; }var strX=[];var strY=[]; function recorde(offsetTop,offsetLeft,flag){ var text1=aDiv[1].innerText; aDiv[0].innerHTML='Drag:'+'<span style=’color:yellow’>'+state+'</span>'; aDiv[1].innerHTML='offsetTop:'+'<span style=’color:yellow’>'+offsetTop+'</span>'; aDiv[2].innerHTML='offsetLeft:'+'<span style=’color:yellow’>'+offsetLeft+'</span>'; strX.push(offsetTop) ; strY.push(offsetLeft); // console.log(strX); // console.log(strY); return { strX, strY } }</script></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持乐呵呵网。


