一、clear语法与结构 - TOP
1、clear语法:clear : none | left|right| both 2、clear参数值说明:none : 允许两边都可以有浮动对象both : 不允许有浮动对象left : 不允许左边有浮动对象right : 不允许右边有浮动对象3、clear解释:该属性的值指出了不允许有浮动对象的边情况,又对象左边不允许有浮动、右边不允许有浮动、不允许有浮动对象。
4、css结构div{clear:left}div{clear:right}div{clear:both}
二、div clear常用地方 - TOP我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
三、css+div案例 - TOPDIVCSS5案例说明:这里设置一个css宽度(css width)为500px;盒子,css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度(css height)为150px。这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
1、案例css代码:
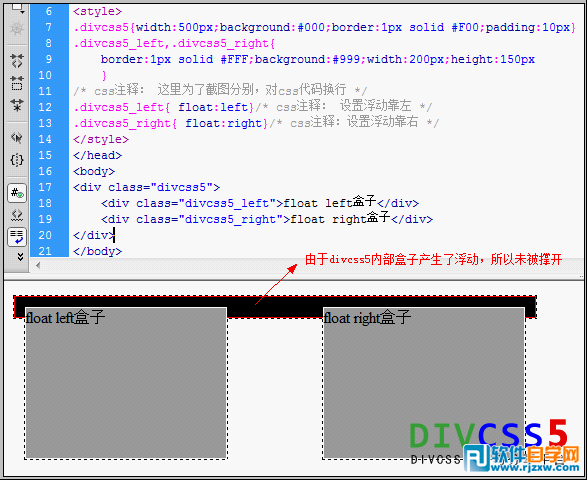
.divcss5{width:500px;background:#000;border:1px solid #F00;padding:10px} .divcss5_left,.divcss5_right{ border:1px solid #FFF;background:#999;width:200px;height:150px } /* css注释: 这里为了截图分别,对css代码换行 */ .divcss5_left{ float:left}/* css注释: 设置浮动靠左 */ .divcss5_right{ float:right}/* css注释:设置浮动靠右 */
2、案例html代码片段:
<div class="divcss5"> <div class="divcss5_left">float left盒子</div> <div class="divcss5_right">float right盒子</div> </div>
3、案例效果截图
 css div浮动产生与清除案例截图
css div浮动产生与清除案例截图
这个时候需要clear来清除浮动,让css命名为“divcss5”盒子撑开。
4、清除浮动方法
我们在css代码中加入CSS代码:
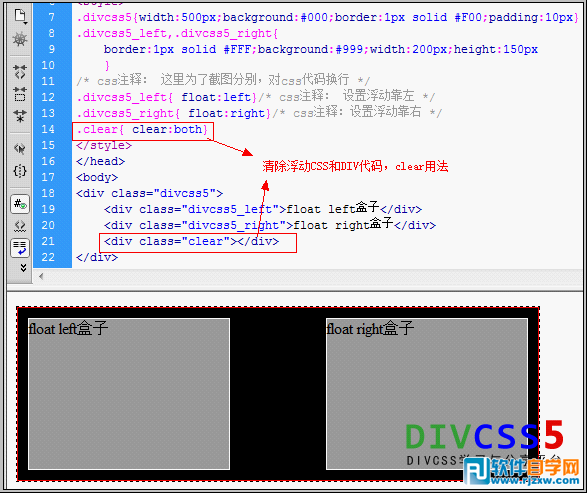
.clear{ clear:both}
Html代码中“.divcss5”盒子</div>结束标签前加入代码:
<div class="clear"></div>
最终使用div css clear清除浮动后应用用法案例截图
 Clear使用用法案例截图
Clear使用用法案例截图
以上就是CSS怎么教你用clear both清除浮动,希望大家喜欢,请继续关注乐呵呵网。