有些伙伴还不熟悉,还不清楚js中类与对象,今日乐呵呵网小编就给大家介绍js中类与对象,有需要的朋友快来看看吧!
方法/步骤分享:
1、js中的基类:Object是基类,可以和java.lang.Object相当。
2、基础类库:Function、String、Array等都是js基础类库中的类,这些类通常都包含些静态方法,可以直接提供类名.方式进行引用使用。



3、类定义方法:要使用function关键字,如定义Person类方法即:
function Person1(){}或Person2=function(){}

4、对象定义方法一:obj=new 类名;或obj=new 类名();
如person1=new Person1;或person2=new Person2();
5、对象定义方法二:obj={};
js对象优势:可以通过“对象.属性”的方式动态为对象添加属性;
如person1.name="李四";动态为person1添加name属性。

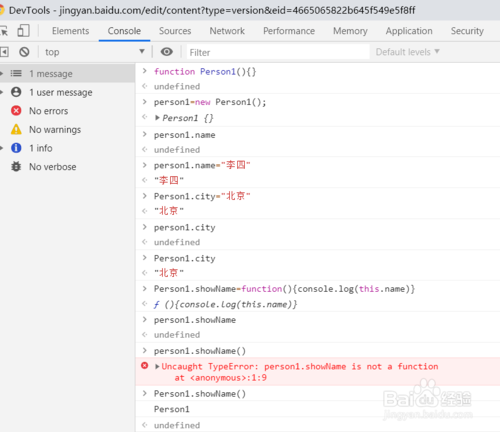
6、静态变量或静态方法的定义方法:
类名.属性=xxx;
类名.方法=xxx;
需要注意的是通过类方法只能通过类名进行调用,不能通过对象进行调用,否则会报错,如下图

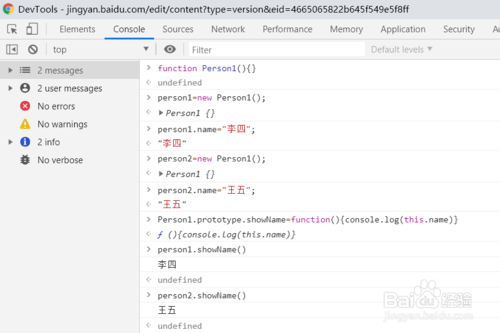
7、为全部对象定义公共方法的方法:
类.prototype.方法名=function(){}
调用方法:
对象.方法名()
如下图:

注意事项
chrome浏览器不允许为类添加name属性
看了这么多,你学会了吗?想要获得最新资讯就来IE浏览器中文网站!简单易懂的软件教程、令人耳目一新的游戏玩法这里统统都有,更多精彩不容错过!


