jquery 是一JavaScript库,它可以极大地简化JavaScript编程,就算是小白用户也可以轻松上手,今天小编就来告诉大家以滑动的方式显示隐藏的元素的方法吧。
方法/步骤分享:
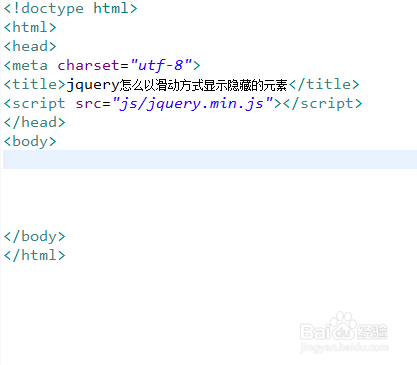
1、新建一个html文件,命名为test.html,用于讲解jquery怎么以滑动方式显示隐藏的元素。

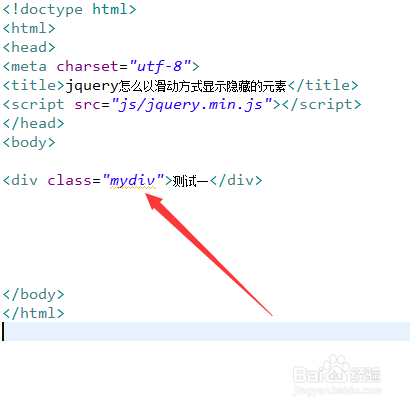
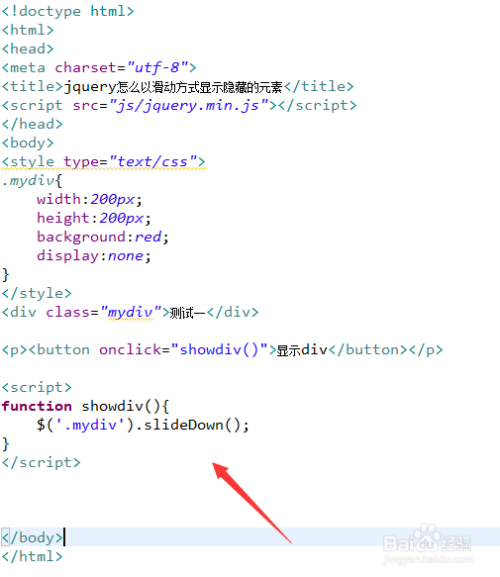
2、在test.html文件内,使用div标签创建一个模块,并给div添加一个class属性。

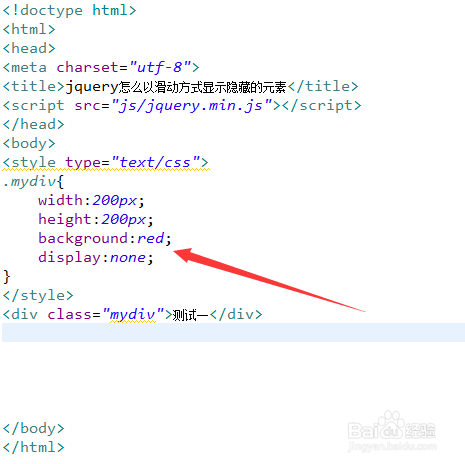
3、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景颜色为红色,同时,将display属性设置为none,实现div隐藏不可见。

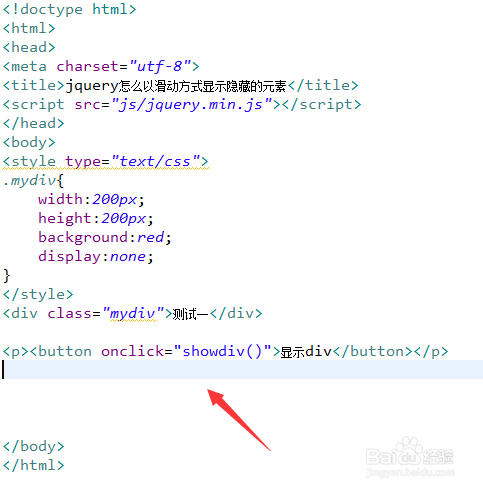
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行showdiv()函数。

5、在函数内,通过class获得div对象,并使用slideDown()方法让它以滑动的方式显示出来。

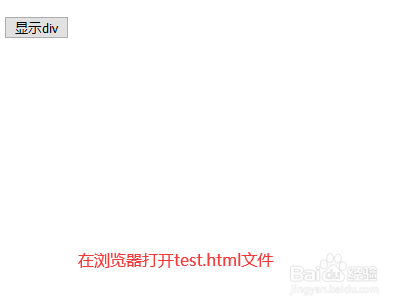
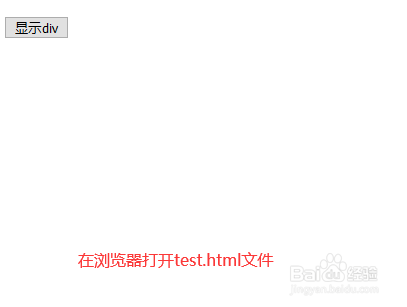
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。


总结:
1、使用div标签创建一个模块,并给div添加一个class属性。
2、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景颜色为红色,同时,将display属性设置为none,实现div隐藏不可见。
3、使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行showdiv()函数。
4、在函数内,通过class获得div对象,并使用slideDown()方法让它以滑动的方式显示出来。
喜欢小编为您带来的jquery以滑动方式显示隐藏的元素方法吗?希望可以帮到您~更多相关内容尽在乐呵呵网手机教程频道!


