 这几天在玩 HTML5 ★ Boilerplate,注意到meta信息中有这么一句: 复制代码代码如下: meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1' 但令我好奇的是,此处这个标记后面竟然出现了chrome这样的值,难道IE也可以模拟chrome了? 迅速搜索了一下,才明白原来不是微软增强了IE,而是谷歌做了个外挂:Google Chrome Frame(谷歌内嵌浏览器框架GCF)。这个插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器,谷歌这个墙角挖的真给力! 而上文提到的那个meta标记,则是在是安装了GCF后,用来指定页面使用chrome内核来渲染。 GCF下载地址: http://code.google.com/intl/zh-CN/chrome/chromeframe/ 安装完成后,如果你想对某个页面使用GCF进行渲染,只需要在该页面的地址前加上 gcf: 即可,例如: gcf:http://cooleep.com 但是如果想要在开发时指定页面默认首先使用GCF进行渲染,如果未安装GCF再使用IE内核进行渲染,该如何进行呢? 就是使用这个标记。 标记用法: 阅读了下chrome的开发文档(http://www.chromium.org/developers/how-tos/chrome-frame-getting-started,需翻-墙),下面来简单讲解一下这个标记的语法。 http-equiv=X-UA-Compatible这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题。 例如指定IE8浏览器使用IE6的渲染方式呈现界面。 曾经css hacker常用的模拟IE7渲染方式的代码: 复制代码代码如下: meta http-equiv = 'X-UA-Compatible' content = 'IE=EmulateIE7' / 令我好奇的是文章第一段提到的代码中「content=IE=edge,chrome=1」一段,字面意思是指定IE使用chrome的渲染方式?还是让IE的皮使用后台的Chrome内核? 查了一下,这段是Google开发的一个Google Chrome Frame「Google Chrome 浏览器内嵌框架 - GCF」。使用GCF可以让用户的IE浏览器外观不变,但用户在浏览网页时实际上使用的是Chrome的内核,并且支持Windows XP及以上系统的IE6/7/8。 而第一段中提到的代码则是指定该页面使用Chrome内核来做渲染,前提是用户必须已经安装了Google Chrome Frame。 官方对其定义: ■可使用开放式网络技术(如 HTML5 canvas 标记)立即启动,甚至包括 Internet Explorer 6、7 或 8 尚不支持的技术。 ■利用 JavaScript 性能增强功能,使应用程序速度更快,响应更灵敏。 所以这段代码则可以解释为:如果安装了GCF,则使用GCF来渲染页面「chrome=1」,如果没有安装GCF,则使用最高版本的IE内核进行渲染「IE=edge」。 然而,下一个问题又来了,在w3.org的html5验证工具下:
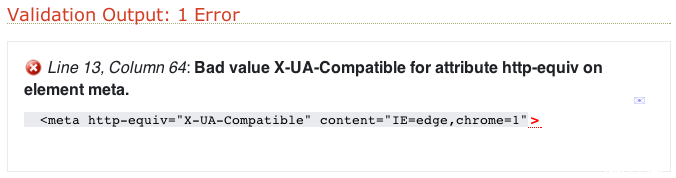
这几天在玩 HTML5 ★ Boilerplate,注意到meta信息中有这么一句: 复制代码代码如下: meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1' 但令我好奇的是,此处这个标记后面竟然出现了chrome这样的值,难道IE也可以模拟chrome了? 迅速搜索了一下,才明白原来不是微软增强了IE,而是谷歌做了个外挂:Google Chrome Frame(谷歌内嵌浏览器框架GCF)。这个插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器,谷歌这个墙角挖的真给力! 而上文提到的那个meta标记,则是在是安装了GCF后,用来指定页面使用chrome内核来渲染。 GCF下载地址: http://code.google.com/intl/zh-CN/chrome/chromeframe/ 安装完成后,如果你想对某个页面使用GCF进行渲染,只需要在该页面的地址前加上 gcf: 即可,例如: gcf:http://cooleep.com 但是如果想要在开发时指定页面默认首先使用GCF进行渲染,如果未安装GCF再使用IE内核进行渲染,该如何进行呢? 就是使用这个标记。 标记用法: 阅读了下chrome的开发文档(http://www.chromium.org/developers/how-tos/chrome-frame-getting-started,需翻-墙),下面来简单讲解一下这个标记的语法。 http-equiv=X-UA-Compatible这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题。 例如指定IE8浏览器使用IE6的渲染方式呈现界面。 曾经css hacker常用的模拟IE7渲染方式的代码: 复制代码代码如下: meta http-equiv = 'X-UA-Compatible' content = 'IE=EmulateIE7' / 令我好奇的是文章第一段提到的代码中「content=IE=edge,chrome=1」一段,字面意思是指定IE使用chrome的渲染方式?还是让IE的皮使用后台的Chrome内核? 查了一下,这段是Google开发的一个Google Chrome Frame「Google Chrome 浏览器内嵌框架 - GCF」。使用GCF可以让用户的IE浏览器外观不变,但用户在浏览网页时实际上使用的是Chrome的内核,并且支持Windows XP及以上系统的IE6/7/8。 而第一段中提到的代码则是指定该页面使用Chrome内核来做渲染,前提是用户必须已经安装了Google Chrome Frame。 官方对其定义: ■可使用开放式网络技术(如 HTML5 canvas 标记)立即启动,甚至包括 Internet Explorer 6、7 或 8 尚不支持的技术。 ■利用 JavaScript 性能增强功能,使应用程序速度更快,响应更灵敏。 所以这段代码则可以解释为:如果安装了GCF,则使用GCF来渲染页面「chrome=1」,如果没有安装GCF,则使用最高版本的IE内核进行渲染「IE=edge」。 然而,下一个问题又来了,在w3.org的html5验证工具下: 介个也好解决,针对三种主流服务器,我们都可以在服务器端配置http equiv规则:
介个也好解决,针对三种主流服务器,我们都可以在服务器端配置http equiv规则:
apache服务器,确保 mod_headers 和 mod_setenvif 是available的,然后在httpd.conf「新版Apache的配置文件是 apache2.conf」或者在.htaccess中加入以下规则:
复制代码代码如下:IfModule mod_setenvif.cIfModule mod_headers.c BrowserMatch chromeframe gcf Header append X-UA-Compatible 'chrome=1' env=gcf/IfModule /IfModule
Windows Server在IIS7或者更高版本的服务器中,只需要修改web.config文件,添加如下信息即可:
复制代码代码如下:configurationsystem.webServer httpProtocol customHeaders add name = 'X-UA-Compatible' value = 'chrome=1' / /customHeaders /httpProtocol/system.webServer/configuration
在Nginx服务器中,只需要找到 ginxconf ginx.conf并编辑,在server { }区域里(最好是闭合符前面起一行)添加下列代码即可:
复制代码代码如下:add_header 'X-UA-Compatible' 'IE=Edge, chrome=1';


