 解决办法是给父对象加relative属性。
解决办法是给父对象加relative属性。
ie6、ie7下overflow失效的有效解决方法
浏览:20日期:2024-07-29
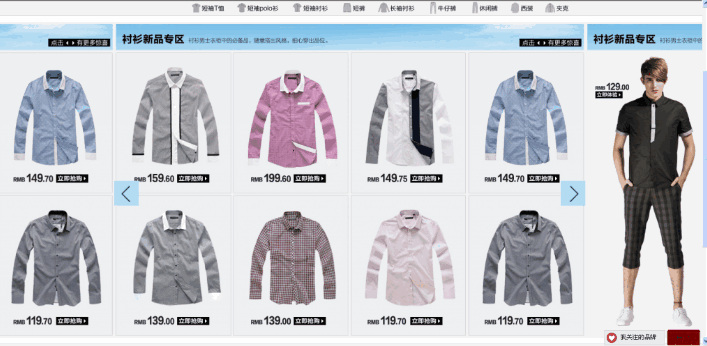
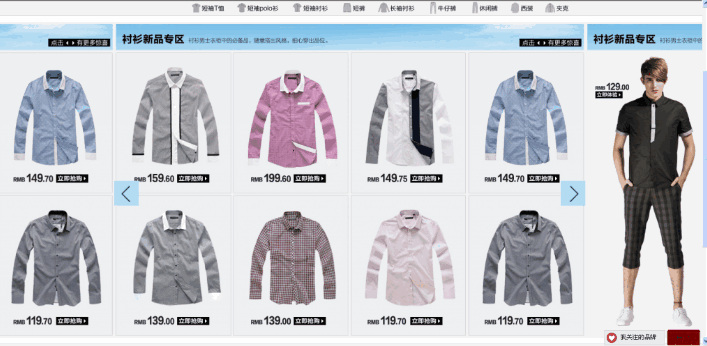
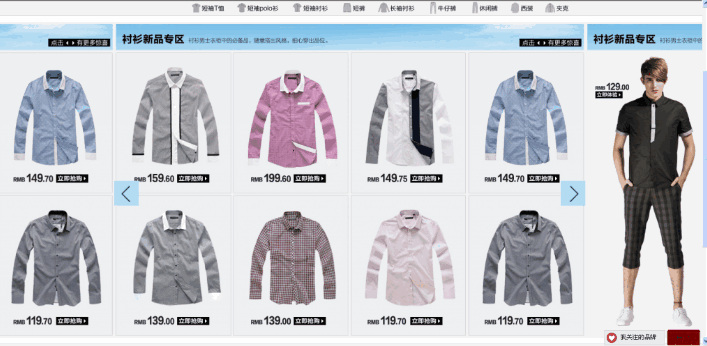
今天遇到了ie6 ie7浏览器下,overflow:hidden; 失效的情况,经过测试和排查,发现原来ie6,ie7有一个很坏的习惯就是:如果父对象有overflow:hidden属性,子对象中的position属性是relative或者absolute,那么在ie6和ie7下父对象的overflow会失效。  解决办法是给父对象加relative属性。
解决办法是给父对象加relative属性。
 解决办法是给父对象加relative属性。
解决办法是给父对象加relative属性。
相关文章:


