IE7和IE8的兼容性问题
CSS兼容问题已经是CSS网页布局技术中的重要组成部分,也让广大的CSSer大为头疼,虽然jb51.net介绍过不少相关的知识与技巧,但是随着IE8的越来越广泛的安装应用,对IE7和IE8的兼容问题,也颇受关注。 在以前的文章中jb51.net向大家说明,IE8会是福音还是又一个光环 据称全面兼容标准。 今天向大家介绍如何解决IE7和IE8的兼容性问题。 微软在IE8提供三种解析页面的模式 IE8 Standard Modes :默认的最标准的模式,严格按照W3C相关规定 IE7 Standards Modes :IE7现在用的解析网页的模式,开起机关是在head中加入 meta http-equiv=X-UA-Compatible content=IE=7 Quirks Modes :IE5用的解析网页的模式,开起机关是删除HTML顶部的DOCTYPE声明 注意:不同模式间的网页在IE8中可以互相 frame ,因此因不会模式下的DOM和CSS渲染不一样,所以会引发很多问题,务必注意如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下: meta http-equiv=x-ua-compatible content=ie=7 /
相关文章:
热门推荐

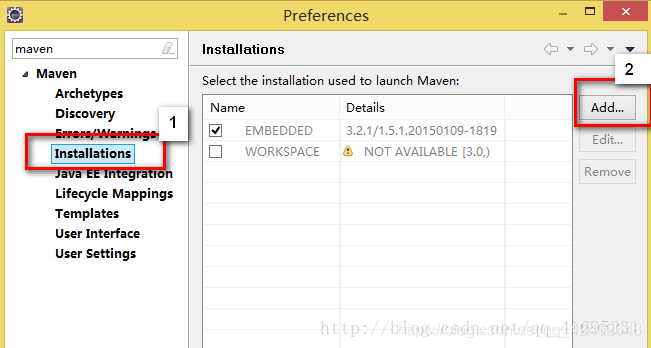
- 教你如何用Eclipse创建一个Maven项目
- 1.ASP编程点滴:包含文件
- 2.打开网页的时候提示: Internet Explorer 无法打开 Internet站点已终止操作
- 3.JS实现获取图片大小和预览的方法完整实例【兼容IE和其它浏览器】
- 4.Yii2.0 rules验证规则大全
- 5.jQuery如何解决IE输入框不能输入的问题
- 6.jQuery点击页面其他部分隐藏下拉菜单功能
- 7.可以让IE假死的HTML代码是什么?
- 8.ie6不兼容hover ie6 a hover属性失效解决办法
- 9.Microsoft 脚本编码器(2) --- 使用脚本编码器
- 10.利用存储过程得到某一指定的表与其它的表之间的外键关系

