 唯独IE 10 及以上是这样的:
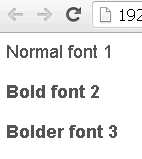
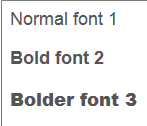
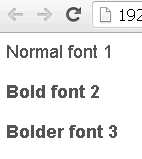
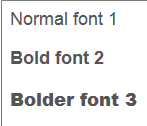
唯独IE 10 及以上是这样的:  请注意 font 3 比 font 2 粗了很多。 作祟的是: font-weight: bold; 和 b 标签同时使用时,IE 10 的处理是加粗两次,而其他浏览器(包括较早版本的IE)则只加粗一次。这个从语义上理解也无可厚非,因为的确是加粗了两次,但是从实用角度及容错角度来看,加粗渲染一次足以,相信很少有需要加这么粗的。 当然啦,这种 font-weight: bold; 和 b 标签同时使用的写法是应该避免的。
请注意 font 3 比 font 2 粗了很多。 作祟的是: font-weight: bold; 和 b 标签同时使用时,IE 10 的处理是加粗两次,而其他浏览器(包括较早版本的IE)则只加粗一次。这个从语义上理解也无可厚非,因为的确是加粗了两次,但是从实用角度及容错角度来看,加粗渲染一次足以,相信很少有需要加这么粗的。 当然啦,这种 font-weight: bold; 和 b 标签同时使用的写法是应该避免的。

 唯独IE 10 及以上是这样的:
唯独IE 10 及以上是这样的:  请注意 font 3 比 font 2 粗了很多。 作祟的是: font-weight: bold; 和 b 标签同时使用时,IE 10 的处理是加粗两次,而其他浏览器(包括较早版本的IE)则只加粗一次。这个从语义上理解也无可厚非,因为的确是加粗了两次,但是从实用角度及容错角度来看,加粗渲染一次足以,相信很少有需要加这么粗的。 当然啦,这种 font-weight: bold; 和 b 标签同时使用的写法是应该避免的。
请注意 font 3 比 font 2 粗了很多。 作祟的是: font-weight: bold; 和 b 标签同时使用时,IE 10 的处理是加粗两次,而其他浏览器(包括较早版本的IE)则只加粗一次。这个从语义上理解也无可厚非,因为的确是加粗了两次,但是从实用角度及容错角度来看,加粗渲染一次足以,相信很少有需要加这么粗的。 当然啦,这种 font-weight: bold; 和 b 标签同时使用的写法是应该避免的。
相关文章:
网公网安备:皖ICP备2020019022号-8 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
