如今,这种利用CSS制作圆角的技术已经得到了大多数主流浏览器的支持,包括Safari,谷歌浏览器,IE,Opera和火狐浏览器。下面让我们来看看border-radius的语法,解释,以及IE是如何支持它的。
语法和说明
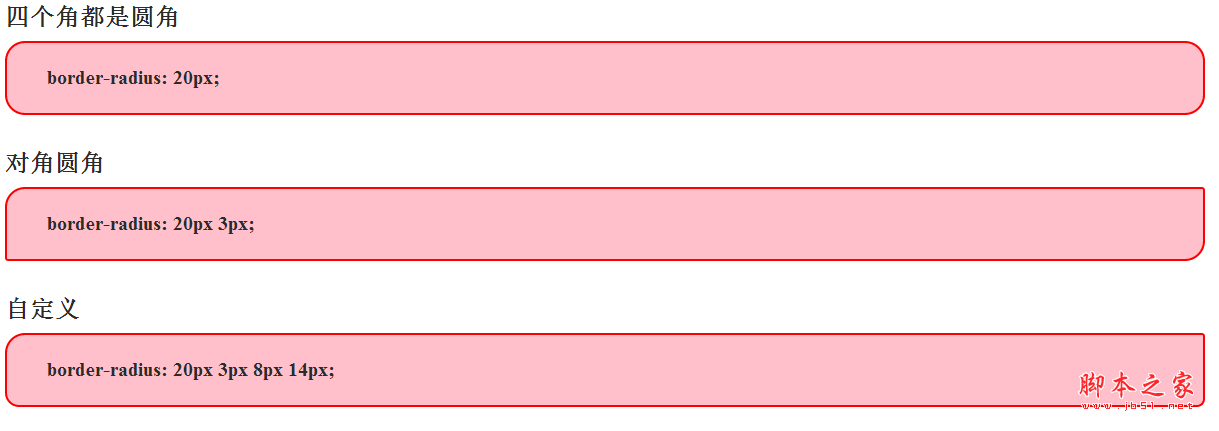
在CSS3中用来生成圆角效果的属性是border-radius.这个属性跟大家熟知的width等属性的用法相似:复制代码代码如下:.roundElement { border-radius: 10px;}上面的这句代码的作用是设置一个元素的四个角的弧度半径值都为10px。你也可以对每个角单独指定:复制代码代码如下:.pearElement { border-top-left-radius: 7px; border-top-right-radius: 5px; border-bottom-right-radius: 6px; border-bottom-left-radius: 8px;}如果你觉得上面的写法太复杂,可以使用下面border-radius简写的方法:复制代码代码如下:.oddRoundElement { border-radius: 12px 5px 12px 5px; /* or */ border-radius: 12px 5px;}四个值分别代表的是top-left, top-right, bottom-right, bottom-left四个角。
各浏览器对border-radius的支持
因为这种圆角技术是CSS3里出现的,老式浏览器或较早期的浏览器中用到这个属性时需要在CSS里添加浏览器引擎前缀(vendor prefixes)。会是{prefix}-border-radius这样一个样子,而具体各种浏览器引擎前缀是下面这样的写法:复制代码代码如下:-moz-border-radius: 20px;-webkit-border-radius: 20px;-o-border-radius: 20px;/pp/* 火狐浏览器 */-moz-border-radius-topleft:15px; /* top left corner */-moz-border-radius-topright:50px; /* top right corner */-moz-border-radius-bottomleft:15px; /* bottom left corner */-moz-border-radius-bottomright:50px; /* bottom right corner */-moz-border-radius:10px 15px 15px 10px; /* shorthand topleft topright bottomright bottomleft *//pp/* webkit引擎的浏览器 */-webkit-border-top-left-radius:15px; /* top left corner */-webkit-border-top-right-radius:50px; /* top right corner */-webkit-border-bottom-left-radius:15px; /* bottom left corner */-webkit-border-bottom-right-radius:50px; /* bottom right corner */基本上,你需要对每种浏览器引擎做各自的声明,加上这些讨厌的稍微不同的代码来保证完全支持border-radius。但是,如果你使用的是最新版的浏览器,包括火狐、谷歌、IE等,你不需要使用这些前缀,因为这个技术已经很成熟,在各种最新版的浏览器里已经受到了普遍支持。
让IE支持border-radius
直到IE9才有对border-radius属性的支持,相信很多Web开发人员和Web应用设计人员都很沮丧。在IE9里,最重要的一个点是使用edge META 标记:复制代码代码如下:meta http-equiv='X-UA-Compatible' content='IE=edge' /styleborder-top-right-radius: 7px;border-top-left-radius: 7px;border-bottom-right-radius: 2px;border-bottom-left-radius: 2px;/style如果你的IE比较老,不支持border-radius,有很多其它的技术可以弥补这个缺陷,我遇到过的最好的一个解决方法是使用一个很小的JavaScript程序包,叫做CurvyCorners。这个CurvyCorners用javaScript动态的生成很多div标记,用这些div标记来绘出圆角效果,甚至支持消除锯齿功能。
CurvyCorners的用法很简单。第一步是在页面中引入CurvyCorners.js脚本:复制代码代码如下:!-- SIMPLY INCLUDE THE JS FILE! --script type='text/javascript' src='https://www.6hehe.com/dnjc/curvy.corners.trunk.js'/scriptCurvyCorners会在DOM元素里寻找具有border-radius属性的元素,然后依次给它们制作出圆角效果。不需要辅助图片。你甚至可以设置指定元素的弧度半径:复制代码代码如下:var settings = { tl: { radius: 12 }, tr: { radius: 12 }, bl: { radius: 12 }, br: { radius: 12 }, antiAlias: true};/* moooo */$$(’.round’).each(function(rd) { curvyCorners(settings,rd);});我强烈建议你应该指定需要使用圆角的元素,因为让脚本搜索整个页面来寻找需要圆角处理的元素是一个很耗CPU的过程,而且这个过程是每个页面加载时都会执行。基本的所有浏览器都支持CSSborder-radius属性,包括IE,火狐,Safari,谷歌浏览器和Opera。这个小小的功能能让你的页面表现出完全别样的效果。


