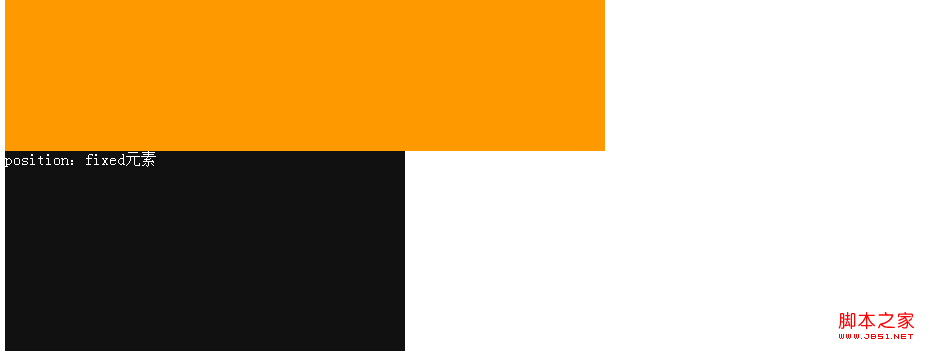
今天在学习的时候,突然发现在IE6浏览器下,position:fixed不管用了:复制代码代码如下: !DOCTYPE HTML PUBLIC '-//W3C//DTD HTML 4.01 Transitional//EN' 'http://www.w3.org/TR/html4/loose.dtd' html head title New Document /title /head body div style='width:600px;height:2000px;background-color:#f90;'正常普通流元素/div div style='position:fixed;bottom:10px;left:50px;width:400px;height:200px;background-color:#111;color:#fff;'position:fixed元素/div /body /html 上面的代码在IE6中打开,效果如下:

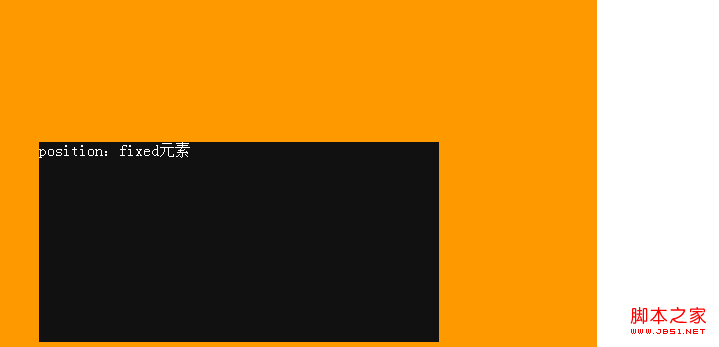
而在其他浏览器(IE7+、firefox、opera、safari、chrome)下则正常显示:

经过多次测试,原来不只在IE6下,在IE7、IE8浏览器下,若是文档使用的是怪异(quirk)模式也会导致这个问题。这也难怪,当IE7、8使用怪异模式时,渲染引擎将以接近IE6的渲染模式来解析CSS。最后,我得出了以下结论:
IE6、IE7(quirk模式)、IE8(quirk模式) 浏览器将 ’position’ 特性的 fixed 值当作错误值处理。从而导致使用固定定位的元素使用 ’position’ 的默认值 static。即这个元素在 此时 变成了普通流中的元素,这必然会导致布局错位等问题。
解决方案:在 IE6、IE7(quirk模式)、IE8(quirk模式)中为固定定位元素设置 ’_position:absolute’,再通过 JavaScript 脚本或者 CSS Expression 动态设置其偏移量,但是我发现只能实现在最底部和最顶部固定。要想设置具体的位置还需要配合_margin。
使元素固定在浏览器的顶部:复制代码代码如下: #top { _position: absolute; _bottom: auto; _top: expression(eval(document.documentElement.scrollTop)); } 使元素固定在浏览器的底部:复制代码代码如下: #bottom { _position: absolute; _bottom: auto; _top: expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))); } 这两段代码只能实现在最底部跟最顶部,你可以使用_margin修改其中的数值控制元素的位置。
看到这里,你一定以为已经完事了。NO!还有bug:被固定定位的元素在滚动滚动条的时候会出现一闪一闪的情况。解决这个问题的办法是在 CSS 文件中加入:复制代码代码如下: * html{ background-image:url(about:blank); background-attachment:fixed; } 或者:复制代码代码如下: body { _background-attachment:fixed; _background-image:url(about:blank); } 当然,也可以用吧javascript方法解决,不过有点大材小用:复制代码代码如下: window.onresize = window.onscroll = function(){ //code };


