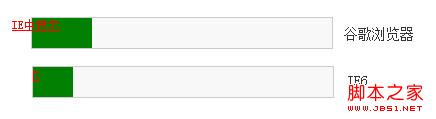
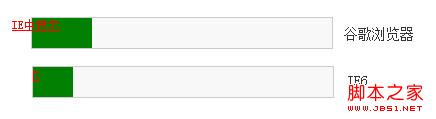
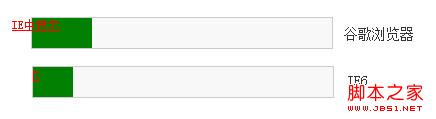
 代码如下: 复制代码代码如下: div a href='https://www.6hehe.com/dnjc/42776.html#' style='display:inline-block;width:60px;height:30px;background:green;color:red;font-size:12px;text-indent:-20px;'IE中显示/a /div 在谷歌中显示的是我们所预期的那样,在IE6中则这个背景都往左移动了。(好像在IE7中也存在这个BUG,不过还不确认,因为我的IETESTER打不开IE7) 百度搜索了一下,果然也有人遇到我这样的情况。同时也找了一下解决的方法,目前找到的方法有以下几种: 1、将a标签的inline-block换成block;(如果有多个a标签似乎就不管用了) 2、在a标签前面加一个nbsp; ;(个人觉得这个方法有点瑕疵) 3、给a标签加上line-height:200px;overflow:hidden; (使用line-height后就不需要使用text-indent) 4、给a标签加上absolute(此方法也不需要text-indent) 自己也找到了一个解决的方法,给a标签加上float就可以了。text-indent在IE6/IE7中的位置偏移BUG text-indent一般用来实现文字缩进,不过更多的时候是用来实现文字隐藏。发现在IE6/IE7中,text-indent会导致inline- block元素出现向左(text-indent的值为负时)或向右(text-indent值为正时)的偏移。 inline-block元素设置text-indent在IE6/IE7中不正常,在IE8中正常。造成这种情况的原因应该是IE6/IE7并没有真正实现inline-block, 而是通过设置display:inline-block触发了IE的layout, 从而使内联元素拥有了inline-block属性的表症。 解决方法: .element {display:inline-block !important; display:block;} 因为ie6/ie7不支持 important 属性,所以在 ie6/ie7 下元素会显示为一个 block 级元素,而在支持 important 的浏览器(firefox, safari)下元素将显示为一个 inline-block 级元素。
代码如下: 复制代码代码如下: div a href='https://www.6hehe.com/dnjc/42776.html#' style='display:inline-block;width:60px;height:30px;background:green;color:red;font-size:12px;text-indent:-20px;'IE中显示/a /div 在谷歌中显示的是我们所预期的那样,在IE6中则这个背景都往左移动了。(好像在IE7中也存在这个BUG,不过还不确认,因为我的IETESTER打不开IE7) 百度搜索了一下,果然也有人遇到我这样的情况。同时也找了一下解决的方法,目前找到的方法有以下几种: 1、将a标签的inline-block换成block;(如果有多个a标签似乎就不管用了) 2、在a标签前面加一个nbsp; ;(个人觉得这个方法有点瑕疵) 3、给a标签加上line-height:200px;overflow:hidden; (使用line-height后就不需要使用text-indent) 4、给a标签加上absolute(此方法也不需要text-indent) 自己也找到了一个解决的方法,给a标签加上float就可以了。text-indent在IE6/IE7中的位置偏移BUG text-indent一般用来实现文字缩进,不过更多的时候是用来实现文字隐藏。发现在IE6/IE7中,text-indent会导致inline- block元素出现向左(text-indent的值为负时)或向右(text-indent值为正时)的偏移。 inline-block元素设置text-indent在IE6/IE7中不正常,在IE8中正常。造成这种情况的原因应该是IE6/IE7并没有真正实现inline-block, 而是通过设置display:inline-block触发了IE的layout, 从而使内联元素拥有了inline-block属性的表症。 解决方法: .element {display:inline-block !important; display:block;} 因为ie6/ie7不支持 important 属性,所以在 ie6/ie7 下元素会显示为一个 block 级元素,而在支持 important 的浏览器(firefox, safari)下元素将显示为一个 inline-block 级元素。
IE6中a标签同时使用inline-block与text-indent时出现的BUG
浏览:31日期:2024-06-20
IE6中inline-block与text-indent同时使用时没想到也存在BUG。以前写代码做按钮时喜欢用a标签再给个背景,因为图片上的字体好看所以直接就用了图片,a标签也没有加文本。然而,最近考虑到SEO优化,需要给a标签加上文本,第一想到的方法就是给a标签加上文本后使用text-indent将文字隐藏掉。在谷歌中显示完好,放到IE6中测试,却显示的很诡异。如下图:  代码如下: 复制代码代码如下: div a href='https://www.6hehe.com/dnjc/42776.html#' style='display:inline-block;width:60px;height:30px;background:green;color:red;font-size:12px;text-indent:-20px;'IE中显示/a /div 在谷歌中显示的是我们所预期的那样,在IE6中则这个背景都往左移动了。(好像在IE7中也存在这个BUG,不过还不确认,因为我的IETESTER打不开IE7) 百度搜索了一下,果然也有人遇到我这样的情况。同时也找了一下解决的方法,目前找到的方法有以下几种: 1、将a标签的inline-block换成block;(如果有多个a标签似乎就不管用了) 2、在a标签前面加一个nbsp; ;(个人觉得这个方法有点瑕疵) 3、给a标签加上line-height:200px;overflow:hidden; (使用line-height后就不需要使用text-indent) 4、给a标签加上absolute(此方法也不需要text-indent) 自己也找到了一个解决的方法,给a标签加上float就可以了。text-indent在IE6/IE7中的位置偏移BUG text-indent一般用来实现文字缩进,不过更多的时候是用来实现文字隐藏。发现在IE6/IE7中,text-indent会导致inline- block元素出现向左(text-indent的值为负时)或向右(text-indent值为正时)的偏移。 inline-block元素设置text-indent在IE6/IE7中不正常,在IE8中正常。造成这种情况的原因应该是IE6/IE7并没有真正实现inline-block, 而是通过设置display:inline-block触发了IE的layout, 从而使内联元素拥有了inline-block属性的表症。 解决方法: .element {display:inline-block !important; display:block;} 因为ie6/ie7不支持 important 属性,所以在 ie6/ie7 下元素会显示为一个 block 级元素,而在支持 important 的浏览器(firefox, safari)下元素将显示为一个 inline-block 级元素。
代码如下: 复制代码代码如下: div a href='https://www.6hehe.com/dnjc/42776.html#' style='display:inline-block;width:60px;height:30px;background:green;color:red;font-size:12px;text-indent:-20px;'IE中显示/a /div 在谷歌中显示的是我们所预期的那样,在IE6中则这个背景都往左移动了。(好像在IE7中也存在这个BUG,不过还不确认,因为我的IETESTER打不开IE7) 百度搜索了一下,果然也有人遇到我这样的情况。同时也找了一下解决的方法,目前找到的方法有以下几种: 1、将a标签的inline-block换成block;(如果有多个a标签似乎就不管用了) 2、在a标签前面加一个nbsp; ;(个人觉得这个方法有点瑕疵) 3、给a标签加上line-height:200px;overflow:hidden; (使用line-height后就不需要使用text-indent) 4、给a标签加上absolute(此方法也不需要text-indent) 自己也找到了一个解决的方法,给a标签加上float就可以了。text-indent在IE6/IE7中的位置偏移BUG text-indent一般用来实现文字缩进,不过更多的时候是用来实现文字隐藏。发现在IE6/IE7中,text-indent会导致inline- block元素出现向左(text-indent的值为负时)或向右(text-indent值为正时)的偏移。 inline-block元素设置text-indent在IE6/IE7中不正常,在IE8中正常。造成这种情况的原因应该是IE6/IE7并没有真正实现inline-block, 而是通过设置display:inline-block触发了IE的layout, 从而使内联元素拥有了inline-block属性的表症。 解决方法: .element {display:inline-block !important; display:block;} 因为ie6/ie7不支持 important 属性,所以在 ie6/ie7 下元素会显示为一个 block 级元素,而在支持 important 的浏览器(firefox, safari)下元素将显示为一个 inline-block 级元素。
 代码如下: 复制代码代码如下: div a href='https://www.6hehe.com/dnjc/42776.html#' style='display:inline-block;width:60px;height:30px;background:green;color:red;font-size:12px;text-indent:-20px;'IE中显示/a /div 在谷歌中显示的是我们所预期的那样,在IE6中则这个背景都往左移动了。(好像在IE7中也存在这个BUG,不过还不确认,因为我的IETESTER打不开IE7) 百度搜索了一下,果然也有人遇到我这样的情况。同时也找了一下解决的方法,目前找到的方法有以下几种: 1、将a标签的inline-block换成block;(如果有多个a标签似乎就不管用了) 2、在a标签前面加一个nbsp; ;(个人觉得这个方法有点瑕疵) 3、给a标签加上line-height:200px;overflow:hidden; (使用line-height后就不需要使用text-indent) 4、给a标签加上absolute(此方法也不需要text-indent) 自己也找到了一个解决的方法,给a标签加上float就可以了。text-indent在IE6/IE7中的位置偏移BUG text-indent一般用来实现文字缩进,不过更多的时候是用来实现文字隐藏。发现在IE6/IE7中,text-indent会导致inline- block元素出现向左(text-indent的值为负时)或向右(text-indent值为正时)的偏移。 inline-block元素设置text-indent在IE6/IE7中不正常,在IE8中正常。造成这种情况的原因应该是IE6/IE7并没有真正实现inline-block, 而是通过设置display:inline-block触发了IE的layout, 从而使内联元素拥有了inline-block属性的表症。 解决方法: .element {display:inline-block !important; display:block;} 因为ie6/ie7不支持 important 属性,所以在 ie6/ie7 下元素会显示为一个 block 级元素,而在支持 important 的浏览器(firefox, safari)下元素将显示为一个 inline-block 级元素。
代码如下: 复制代码代码如下: div a href='https://www.6hehe.com/dnjc/42776.html#' style='display:inline-block;width:60px;height:30px;background:green;color:red;font-size:12px;text-indent:-20px;'IE中显示/a /div 在谷歌中显示的是我们所预期的那样,在IE6中则这个背景都往左移动了。(好像在IE7中也存在这个BUG,不过还不确认,因为我的IETESTER打不开IE7) 百度搜索了一下,果然也有人遇到我这样的情况。同时也找了一下解决的方法,目前找到的方法有以下几种: 1、将a标签的inline-block换成block;(如果有多个a标签似乎就不管用了) 2、在a标签前面加一个nbsp; ;(个人觉得这个方法有点瑕疵) 3、给a标签加上line-height:200px;overflow:hidden; (使用line-height后就不需要使用text-indent) 4、给a标签加上absolute(此方法也不需要text-indent) 自己也找到了一个解决的方法,给a标签加上float就可以了。text-indent在IE6/IE7中的位置偏移BUG text-indent一般用来实现文字缩进,不过更多的时候是用来实现文字隐藏。发现在IE6/IE7中,text-indent会导致inline- block元素出现向左(text-indent的值为负时)或向右(text-indent值为正时)的偏移。 inline-block元素设置text-indent在IE6/IE7中不正常,在IE8中正常。造成这种情况的原因应该是IE6/IE7并没有真正实现inline-block, 而是通过设置display:inline-block触发了IE的layout, 从而使内联元素拥有了inline-block属性的表症。 解决方法: .element {display:inline-block !important; display:block;} 因为ie6/ie7不支持 important 属性,所以在 ie6/ie7 下元素会显示为一个 block 级元素,而在支持 important 的浏览器(firefox, safari)下元素将显示为一个 inline-block 级元素。
相关文章:


