如图:

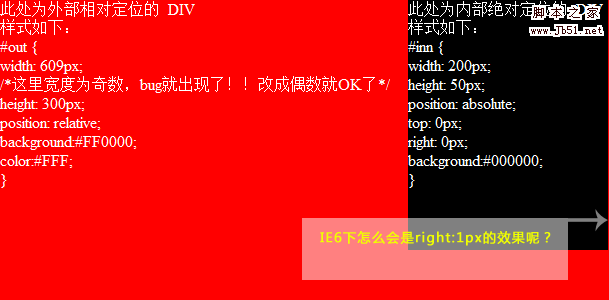
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽高的bug,解决方案就是将外部相对定位的div宽度改成偶数。高度也是一样的查看源码:
CSS代码:
#out {width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/height: 300px;position: relative;background:#FF0000;color:#FFF;}#inn {width: 200px;height: 250px;position: absolute;top: 0px;right: 0px;background:#000000;}XML/HTML代码:
div id=outdiv id=inn此处为内部绝对定位的 DIV/div/div