每个浏览器都有一份清单列举自己所支持的HTML元素。不在清单上的元素都将被视为未知元素。浏览器不会给未知元素设定任何样式(不同浏览器对元素会有不同的默认样式)。在IE9之前的版本中,也不能对未知元素设定样式。未知元素的DOM也显示不正确,IE会在DOM中插入一个没有子元素的空节点。所有你原本认为将会成为这个未知元素的子元素的元素会成为其兄弟节点。
针对这个问题有一个弥补方案,在使用里如article标签之前先用js创建一个虚假的article元素,IE就会识别这个元素了,而支持用css设定样式。这个虚假元素甚至都不需要插入到DOM中。
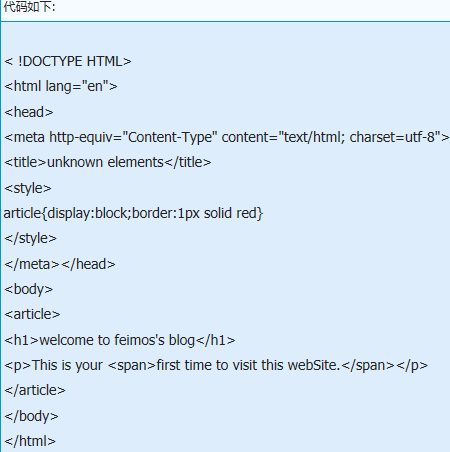
请看如下的例子:

IE6不会识别article,所以也不会有红色边框。

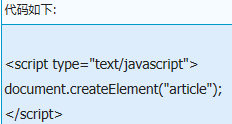
但是如果我们在head中加入一句js,情况立马就不一样了。

IE6假装它认识这个元素,正确显示了效果。

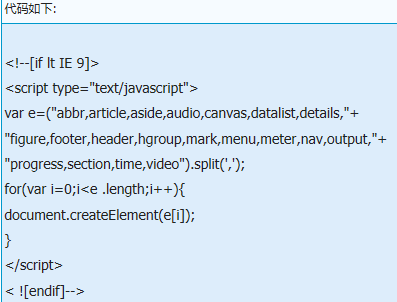
我们可以为所有新的HTML5元素都一次性创建一份虚假副本,以后就无需担心那些不能良好支持HTML5的浏览器了。Remy Sharp的HTML5 enabling script就是帮助我们做这些事情的,该脚本的基本想法如下:

首先利用条件注释判断是不是IE9之前版本,如果是就执行js。先把所有新标签写入e数组中,然后遍历整个数组,并创建副本。
该脚本已经托管在Google Project Hosting上,你可以直接外链这个脚本:

另外,这段脚本需要放在页面起始的部分,最好是head中,不要放在底部。这样IE在解析页面标签之前就会先运行这段代码。