一、开发小要点
web页面中,我们一般不用select、option来实现下拉菜单效果,因为下拉框的样式丑且难以美化,所以我们选择控制ul显示隐藏来实现同样且高大上的效果,但是不能像下拉框那样点击页面其他部分,下拉菜单收起或隐藏,该怎么办呢?只能用js这老大哥来控制了。
二、代码
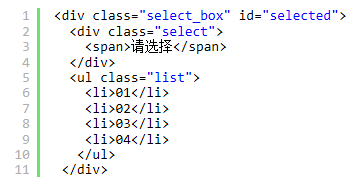
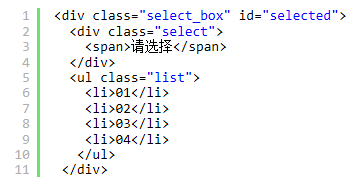
HTML:

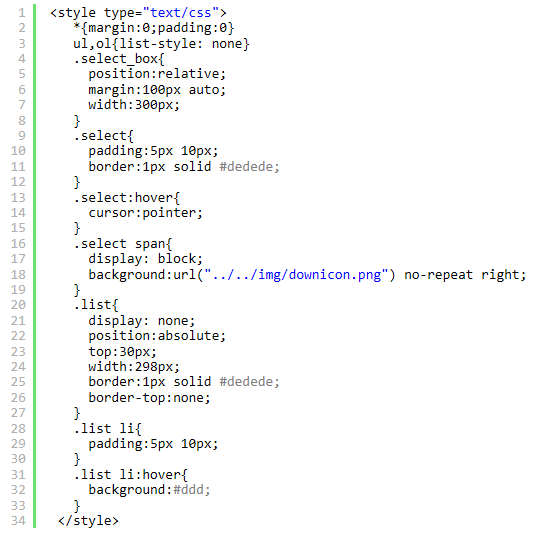
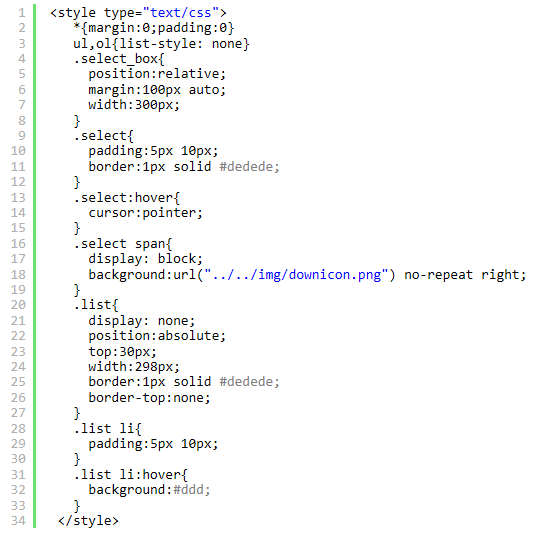
CSS:

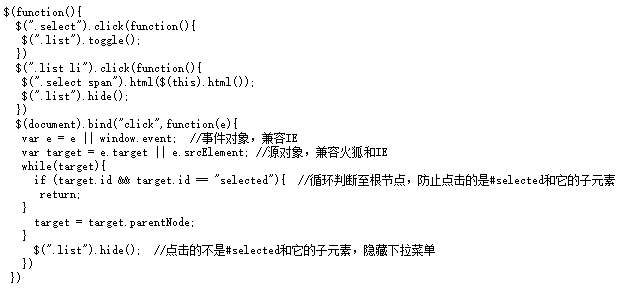
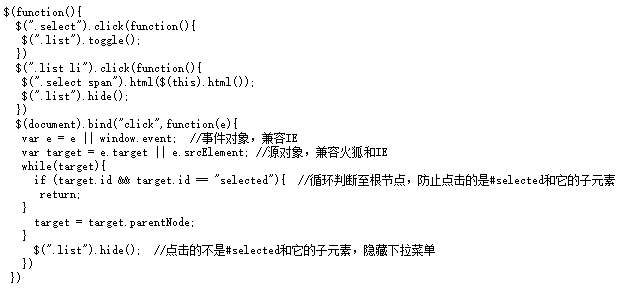
JS:

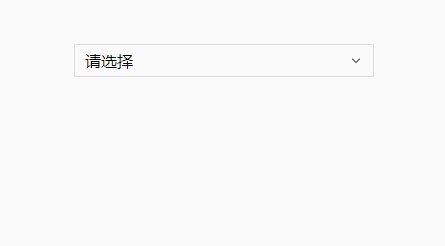
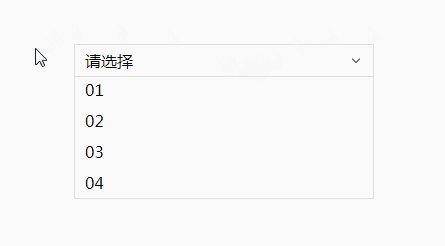
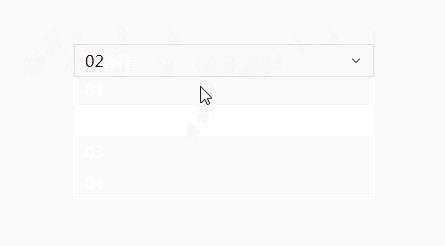
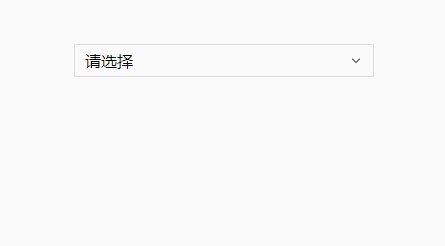
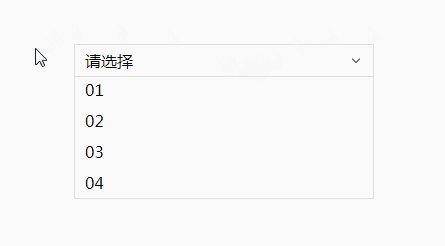
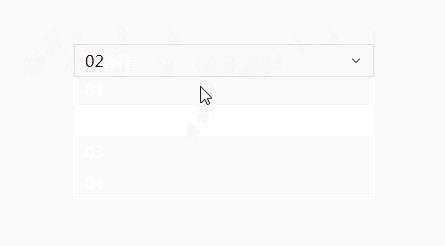
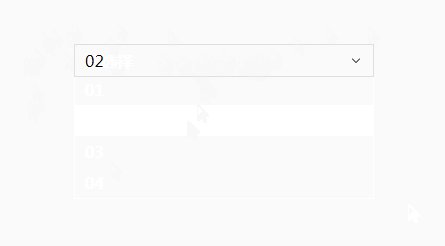
效果:

总结
以上所述是小编给大家介绍的jQuery点击页面其他部分隐藏下拉菜单功能,希望对大家有所帮助。

一、开发小要点
web页面中,我们一般不用select、option来实现下拉菜单效果,因为下拉框的样式丑且难以美化,所以我们选择控制ul显示隐藏来实现同样且高大上的效果,但是不能像下拉框那样点击页面其他部分,下拉菜单收起或隐藏,该怎么办呢?只能用js这老大哥来控制了。
二、代码
HTML:

CSS:

JS:

效果:

总结
以上所述是小编给大家介绍的jQuery点击页面其他部分隐藏下拉菜单功能,希望对大家有所帮助。
相关文章:
网公网安备:皖ICP备2020019022号-8 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
