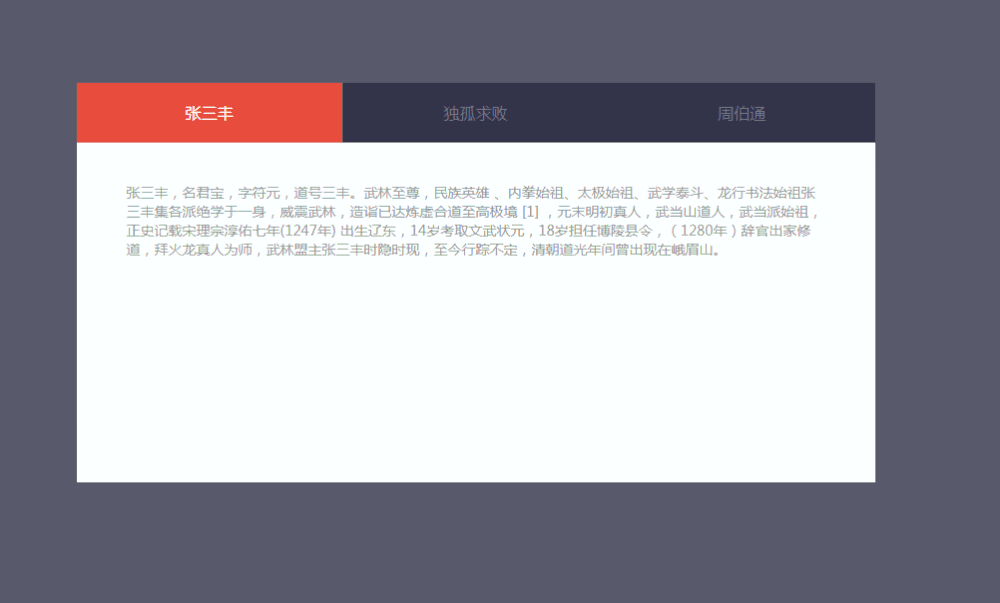
今天分享下vue中tab选项卡的套路,废话不多说,直接上效果图

应用场景
•不同注册和登录方式切换
•操作选项切换 如保存和取消
•后台管理系统中各菜单选项切换等
•新闻标题分类切换 如关注 推荐 热点等分类
主要思路
•点击不同 tab 获取 tab 选项卡下标并为其动态绑定一个class(选中状态时的样式)
•点击时使 tab 对应的内容下标与 tab 选项卡下标保持一致
•使用 v-show / v-if 指令控制内容显示与隐藏
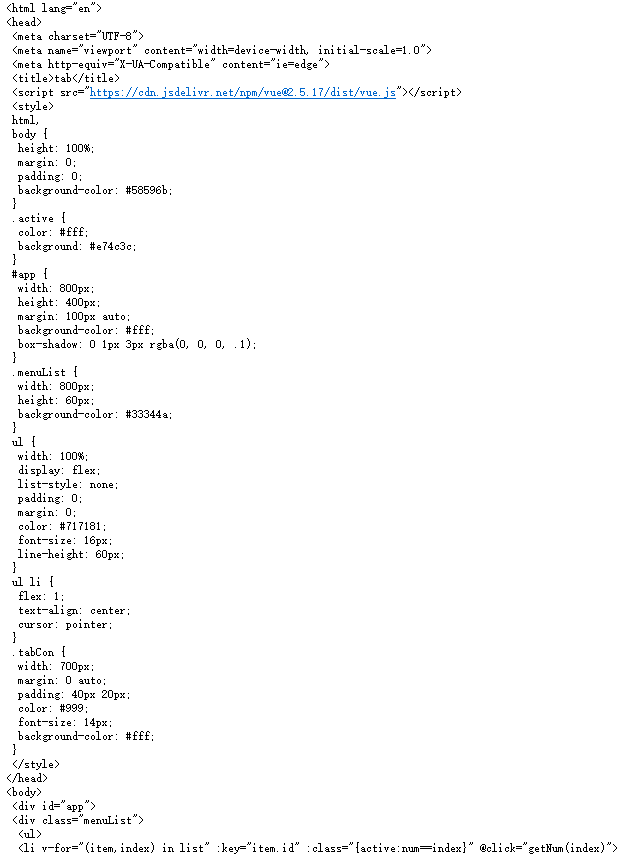
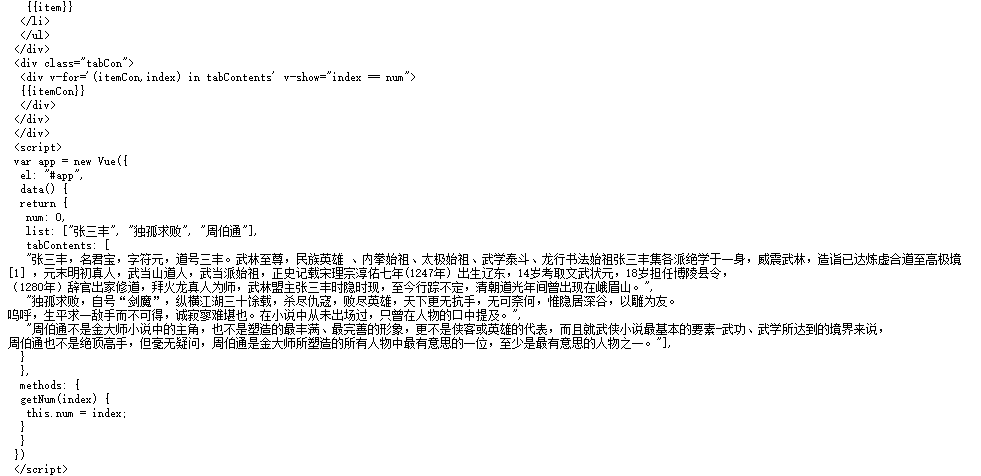
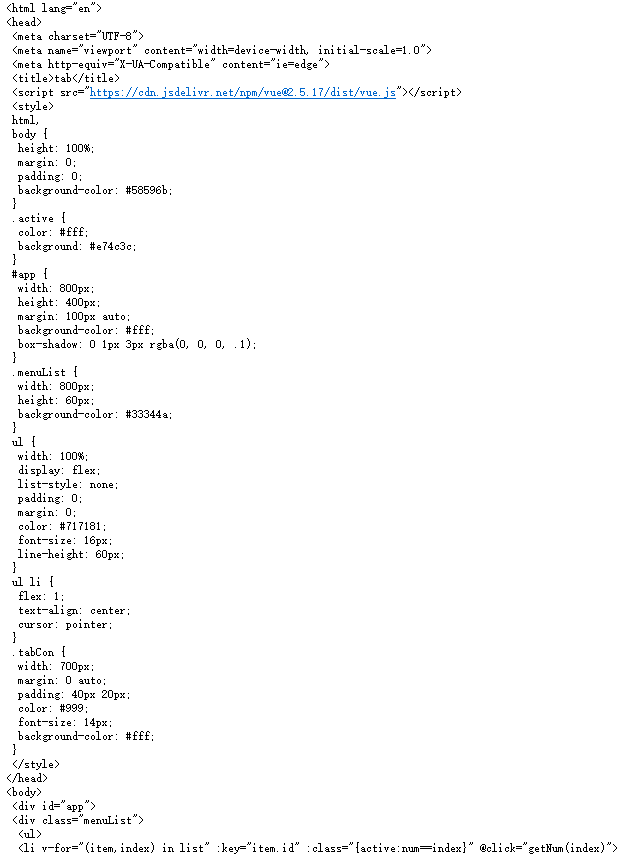
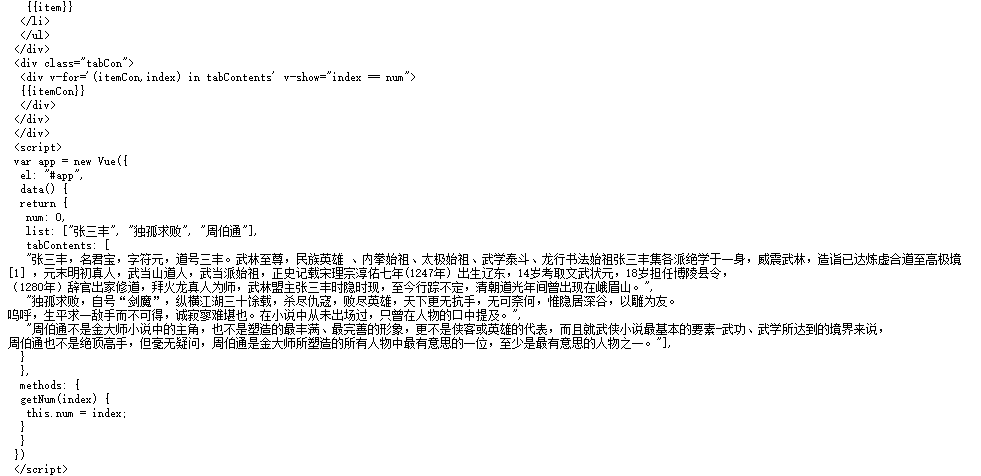
代码如下



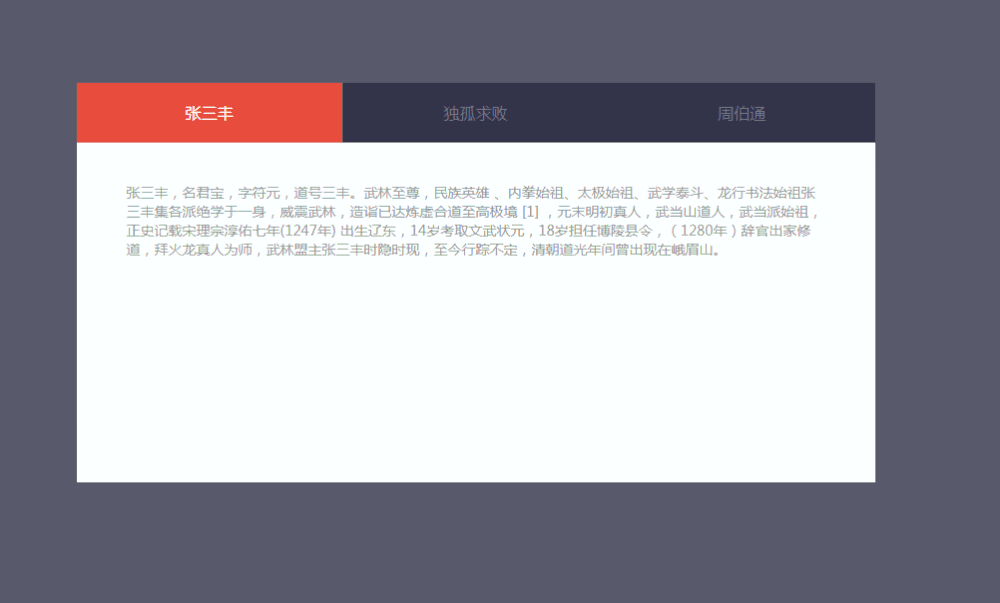
今天分享下vue中tab选项卡的套路,废话不多说,直接上效果图

应用场景
•不同注册和登录方式切换
•操作选项切换 如保存和取消
•后台管理系统中各菜单选项切换等
•新闻标题分类切换 如关注 推荐 热点等分类
主要思路
•点击不同 tab 获取 tab 选项卡下标并为其动态绑定一个class(选中状态时的样式)
•点击时使 tab 对应的内容下标与 tab 选项卡下标保持一致
•使用 v-show / v-if 指令控制内容显示与隐藏
代码如下


相关文章:
网公网安备:皖ICP备2020019022号-8 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
