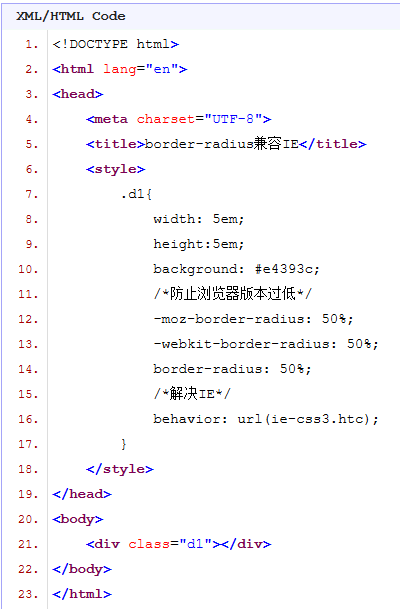
目前而言firefox,opera,chrome等主流浏览器都已经支持border-radius属性,唯独IE8以及之前。
解决办法就是在用的border-radius属性的后面加上:behavior: url(ie-css3.htc);

以上这篇浅析border-radius如何兼容IE就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家关注乐呵呵网网。

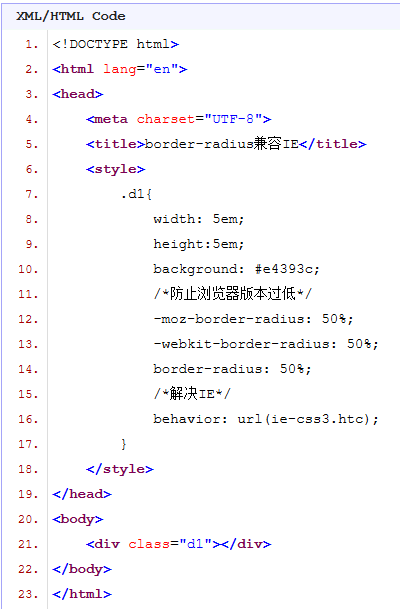
目前而言firefox,opera,chrome等主流浏览器都已经支持border-radius属性,唯独IE8以及之前。
解决办法就是在用的border-radius属性的后面加上:behavior: url(ie-css3.htc);

以上这篇浅析border-radius如何兼容IE就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家关注乐呵呵网网。
相关文章:
网公网安备:皖ICP备2020019022号-3 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
