本文实例讲述了JavaScript DOM基础操作。分享给大家供大家参考,具体如下:
一、子节点
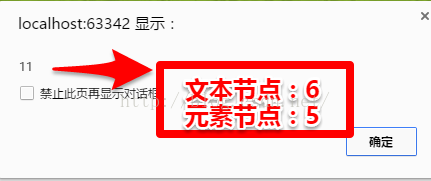
1、元素节点、文本节点
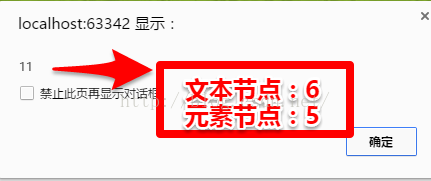
实例01
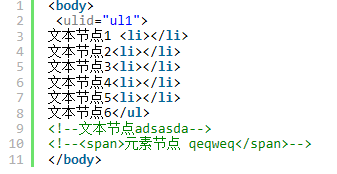
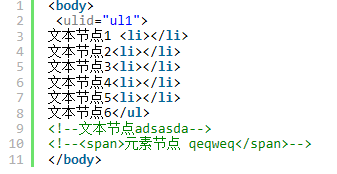
html

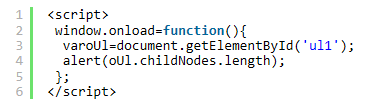
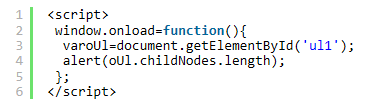
javascript


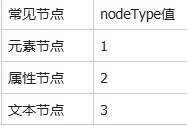
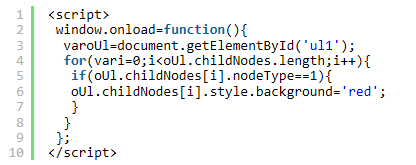
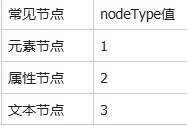
2、nodeType属性

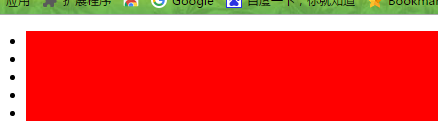
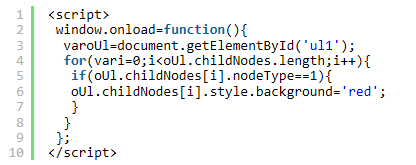
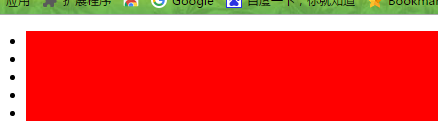
实例02


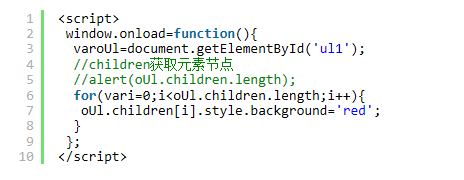
3、children获取元素节点
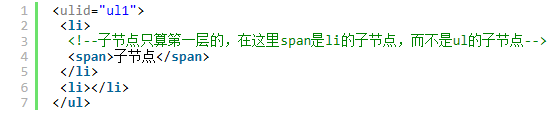
实例03
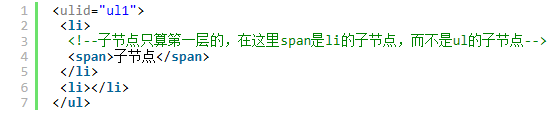
html代码

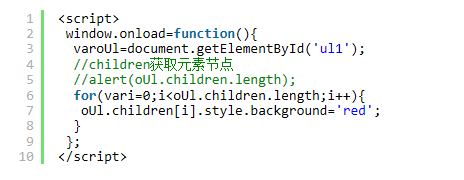
javascript代码

二、父节点
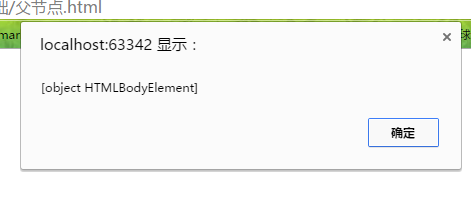
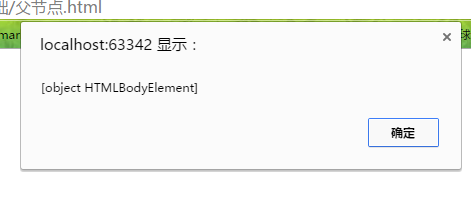
实例04
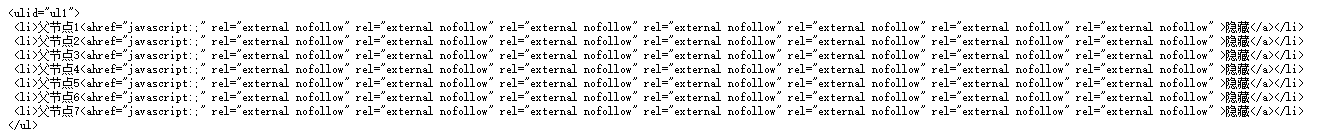
html代码

javascript代码


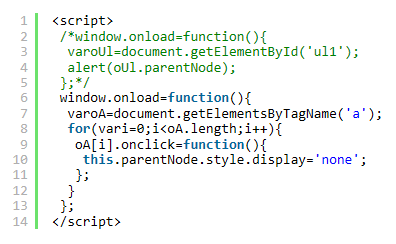
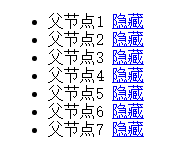
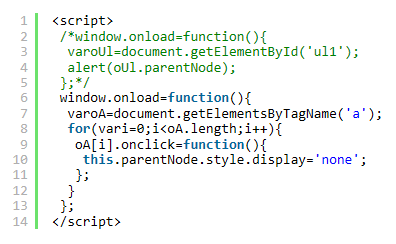
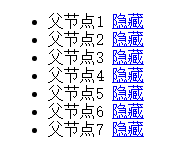
实例05 父节点的应用
html代码

javascript代码


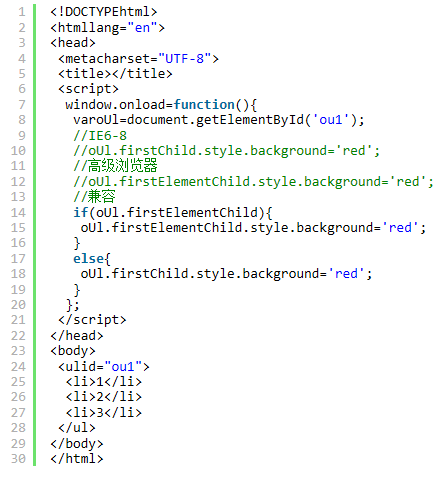
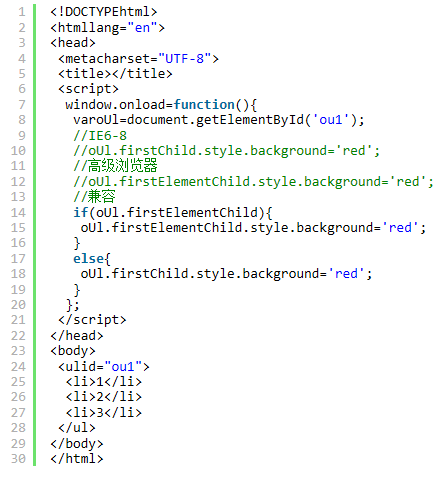
三、firstChild

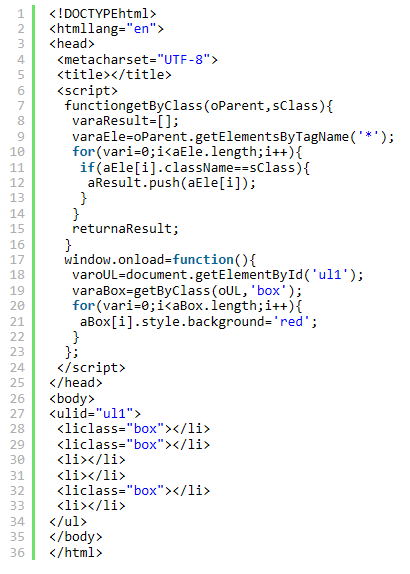
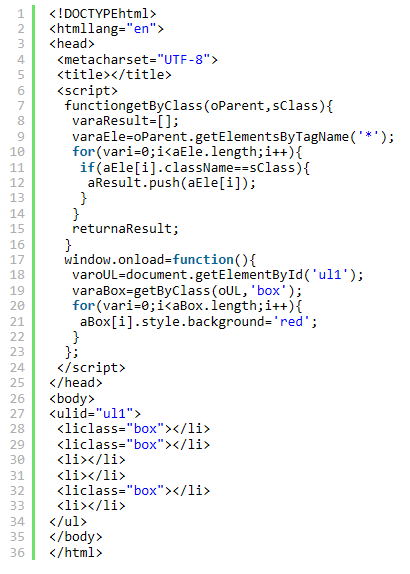
四、通过class类获取元素、以及函数封装


本文实例讲述了JavaScript DOM基础操作。分享给大家供大家参考,具体如下:
一、子节点
1、元素节点、文本节点
实例01
html

javascript


2、nodeType属性

实例02


3、children获取元素节点
实例03
html代码

javascript代码

二、父节点
实例04
html代码

javascript代码


实例05 父节点的应用
html代码

javascript代码


三、firstChild

四、通过class类获取元素、以及函数封装

相关文章:
网公网安备:皖ICP备2020019022号-3 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
