不管我们对浏览器类型前缀有多么的讨厌,我们都不得不每天面对它,否者有些东西不能正常工作。这些前缀的用法有两种:在CSS里(例如“-moz-”)和在JS里。有一个神奇的 X-Tag 项目里有一段很聪明的JavaScript脚本,可以用来判断当前使用的是什么前缀——让我来展示它是如何工作的!
比如 CSS 前缀,IE 的是 "-ms-",旧版 Opera 的是 "-o-",Firefox 的是 "-moz-",Safari/Chrome 是 "-webkit-"。JavaScript 有多种方式判断它们。
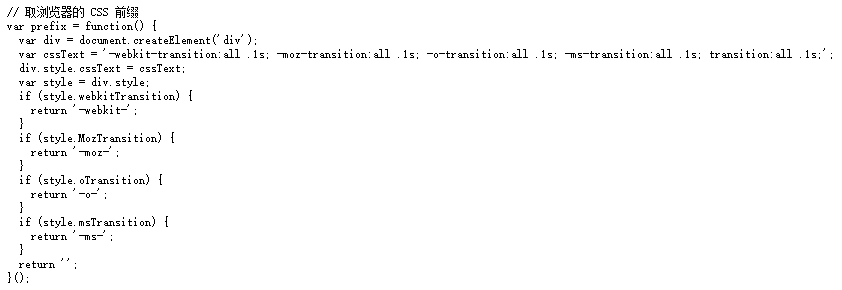
方法1: 特性判断

通过创建一个div,给其分别添加 -webkit-、-moz-、-o-、-ms- 的前缀 css 样式,然后获取 style,通过 style.xxxTransition 判断是哪种前缀。
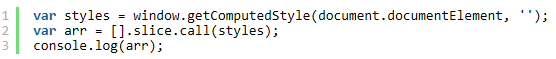
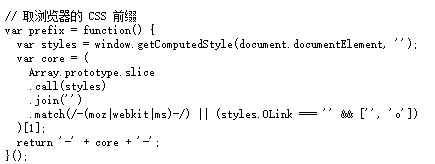
方法2: getComputedStyle 获取 documentElement 所有样式再解析
先通过 window.getComputedStyle 获取 styles,将 styles 转成数组

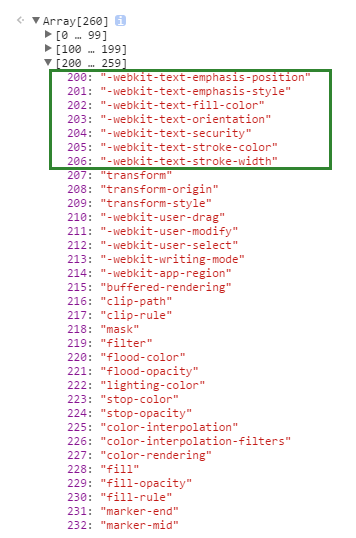
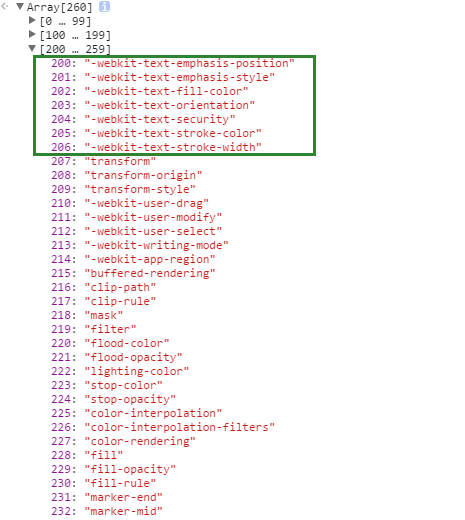
Chrome arr 如下


能看到取到了具有各自浏览器自身实现的 CSS 前缀名称。
把所有属性连接成一个字符串,然后用正则表达式匹配就能找出前缀了

我们看到 方法2 比 方法1 代码量少了许多。无论是方法1 和 方法2 ,都采用匿名函数一次性执行后返回结果,不需要每次判断都调用一下函数。
以上内容就是小编通过两种方法给大家介绍的用JavaScript判断CSS浏览器类型前缀,希望大家喜欢。


