背景
解决浏览器的兼容性问题是一件很烦的事情,其中并没有太多高深的技巧,但是开发需要,也不得不去解决它,最近在开发项目中也遇到一些兼容性的问题,希望把这些问题的解决方式记录下来,下次遇到就直接拿过来用,也希望对他人有一些帮助。
兼容性问题及解决方式
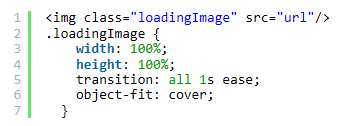
1.object-fit在ie11和edge中不兼容,可以一些css hacks
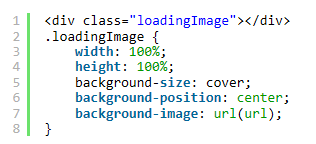
使用background-size和background-position替换object-fit设置图片的样式

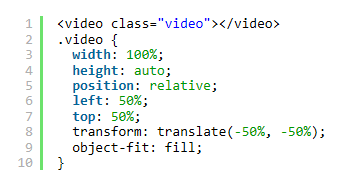
上述代码中可以修改为如下:

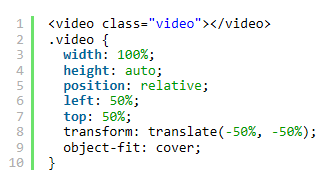
对于视频播放,object-fit:cover可以解决视频不会随着屏幕缩放的问题

可以使用如下css设置video标签,解决object-fit不兼容ie和edge的问题

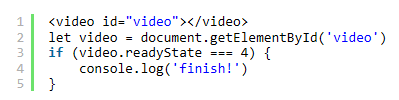
2.window.onload事件会在图片等资源加载完成后执行方法,但是它不会检测视频资源是否加载完成,可以使用如下代码检测视频是否加载完成

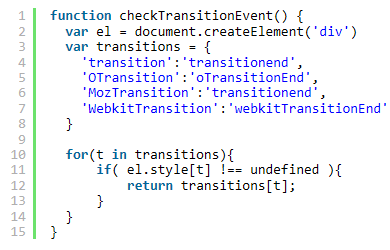
3.css的transition执行完成后会触发transitionend事件,但是存在兼容性,可以使用下面代码解决浏览器间的兼容性

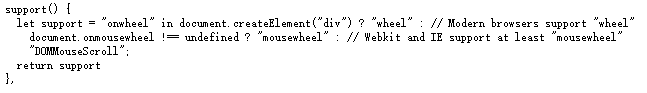
4.onwheel事件兼容性

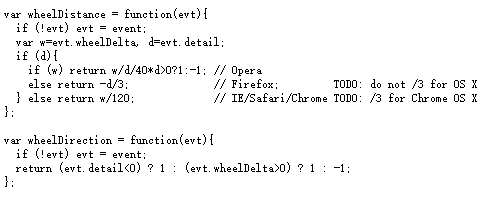
5.wheel事件的wheelDelta和detail属性在不同浏览器下值不同,可以使用如下代码对其进行normalize

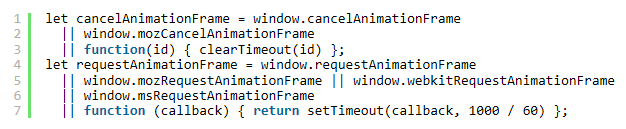
6.requestAnimationFrame兼容性