前言
最近做项目时,UI设计的字体10px,看效果图时发现字体仍然蛮大,改变12px时字体还是那么大,改变到14px时,字体变大了,发现规律,才知道原来浏览器为了让用户字体看的清楚,最小设置为12px。怎么办?设计就是10px?
最终实现的效果图如下:


效果图


效果图


效果图
百度时,各位网上大神说利用transform: scale(0.5)可以满足要求,具体使用时,发现把整个div宽高都缩放了,不满足要求,
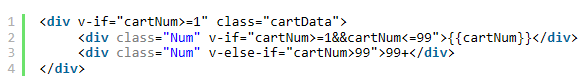
反过来想,可以把红点和字放在两个div上,红点控制宽高,字体上的缩小用transform: scale就可以满足需求了。
具体实现代码如下:

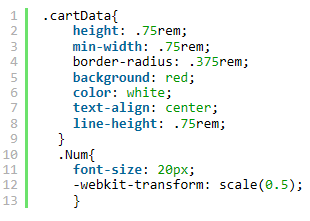
css部分:

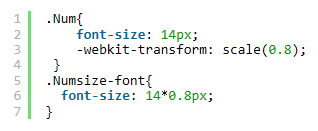
上面字体就14*0.8 = 11.2px,可以根据需求做具体调整。
只这样写可不会兼容IE、FF哦,所以再给一个兼容性写法:

注意:
transform:scale()这个属性只可以缩放可以定义宽高的元素,而行内元素是没有宽高的,我们可以加上一个display:inline-block;
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对乐呵呵网网的支持。


