一、实现图片预览的一些方法。
了解了一下,其实方法都是大同小异的。大概有以下几种方式:
①订阅input[type=file]元素的onchange事件.
一旦选择的路径被改变就把图片上传至服务器,然后就返回图片在服务器端的地址,并且赋值到img元素上。
缺点:工作量大,有些上传并不是用户最终需要上传的图片,但是这种方式会把上传过程中选择过的图片都保存至服务器端,会造成资源浪费,而且服务器端清理临时的那些预览图片也需要一定的工作量。
②利用HTML5的新特性FileReader。
这个对象提供了很多相关的方法,其中最主要用到readAsDataURL这个方法。点我了解更多。
缺点:通过FileReader的readAsDataURL方法获取的Data URI Scheme会生成一串很长的base64字符串,若图片较大那么字符串则更长,若页面出现reflow时则会导致性能下降。且浏览器支持情况不一致,支持的浏览器:FF3.6+,Chrome7+,IE10+。
③使用window.URL.createObjectURL代替FileReader,再用DXImageTransform.Microsoft.AlphaImageLoader滤镜兼容IE。
缺点:由于IE11作了安全方面的考虑,使得在input[type=file]元素上通过value、outerHTML和getAttribute的方式都无法获取用户所选文件的真实地址,只能获取到
D:rontEnd文件名称。因此需使用document.selection.createRangeCollection方法来获取真实地址。
二、我的插件制作
我选择了比较保守的方法,就是第三种使用window.URL.createObjectURL代替FileReader,再用DXImageTransform.Microsoft.AlphaImageLoader滤镜兼容IE的方法啦。
①第一步,HTML的布局

是不是想说so easy?
②第二步,插件js封装。
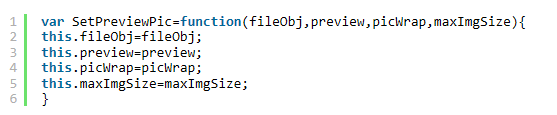
1、建立对象
我主要采用了组合继承的方式,封装了两个方法,分别是单张图片上传和多张图片上传。因为无论是单张图片上传还是单张图片上传,都需要传入、上传图片的input按钮、img标签、包裹着img的div、最大的单张照片的值,单位为KB。所以这四个参数在创建上传图片对象的时候就要传入。创建该对象的方法如下:

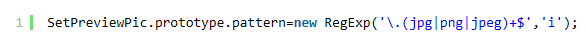
2、定义匹配模式
因为是上传图片,除了在input里面加了accept="image/*",做了初步限制之外,还需要一个js的正则来通过路径的检测来判定是否为图片。所以在prototype上面定义该模式以供两个方法使用:

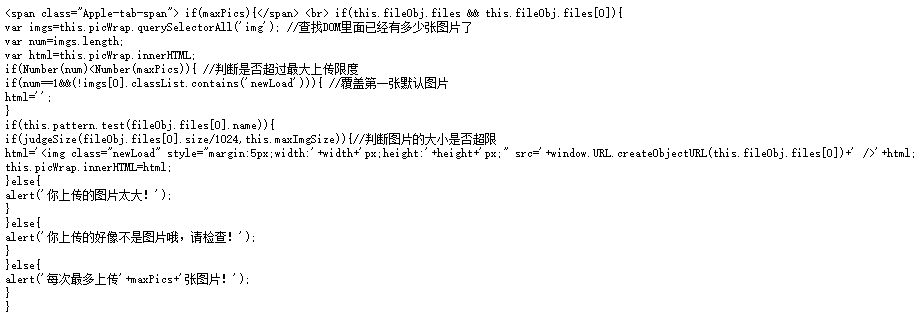
3、定义方法
主要就是判断是否低于IE11的环境,编写两类方案。第一种就是直接通过改变img的src来预览图片,第二种就是在低版本的IE下,通过滤镜来达到预览效果。
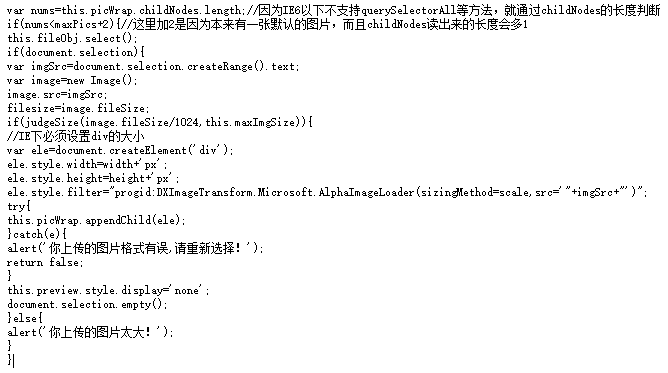
FF、Chrome、IE11以上:(这里贴出多张图片预览的代码)

IE11下利用滤镜达到效果:

至此,就完成啦!
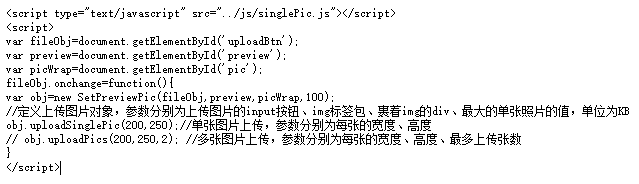
用法:

以上所述是小编给大家介绍的JS上传图片预览插件制作(兼容到IE6)的相关知识,希望对大家有所帮助。


