用来设定元素透明度的 Opacity 是CSS 3里的一个属性。当然现在还只有少部分浏览器支持。不过各个浏览器都有自己的私有属性来支持,其中包括老版本的Mozilla和Safari:
IE: filter:alpha(opacity) Mozilla: -moz-opacity Safari: -khtml-opacity
很不幸的是,你没看见Opera,老版本的Opera并没有什么私有属性可以代替opacity。(新版Opera已经支持opacity)
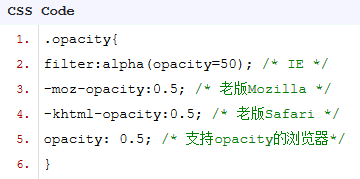
所以以前用CSS设定一个元素半透明的话,可能会这样写:

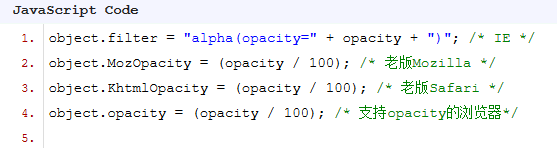
用javascript来设定一个元素为半透明:

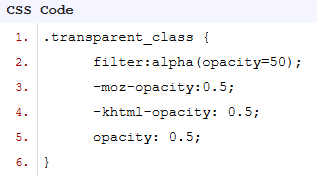
下面给大家介绍css透明度的设置 (兼容所有浏览器)
一句话搞定透明背景!


Here is what each of those CSS properties is for:
opacity: 0.5; This is the “most important” one because it is the current standard in CSS. This will work in most versions of Firefox, Safari, and Opera. This would be all you need if all browsers supported current standards. Which, of course, they don’t.filter:alpha(opacity=50); This one you need for IE.-moz-opacity:0.5; You need this one to support way old school versions of the Mozilla browsers like Netscape Navigator.-khtml-opacity: 0.5; This is for way old versions of Safari (1.x) when the rendering engine it was using was still referred to as KTHML, as opposed to the current WebKit .


