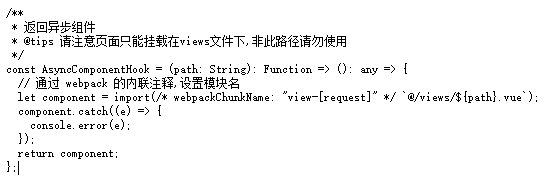
配置路由懒加载,封装了异步组件引入的方法,接收一个地址做参数

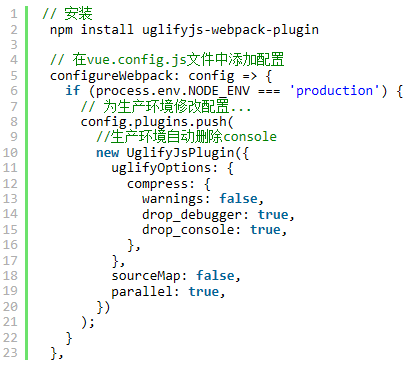
配置代码压缩

配置引用别名
设置插件的按需引入,本文使用的是element-ui,
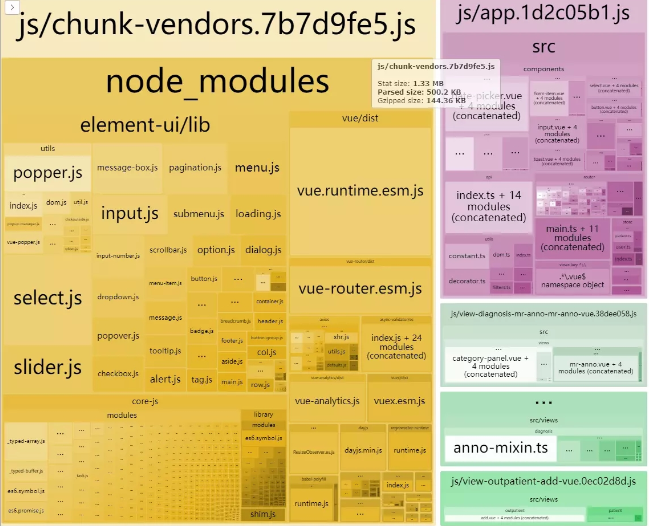
经过一些基础的配置后,我们来看下目前打包后的效果。
从下图可以看到,打包出来后最大的包有1.33M。然后再看下请求,哇,217个请求、首页下载需要3.2M。




好吧,开始折腾
1. 优化scss配置文件的引入
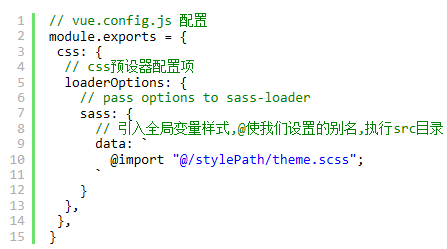
我们在搭建项目的过程中经常性的会将一些scss配置文件抽离出来,例如主题色等,然后在每个需要的组件中引入。这样会显得很繁琐,我们可以借助sass-loader帮我们进行预处理,
这样我们就不用在每一个页面都进行引入样式,就能直接引用。
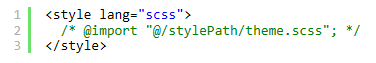
例如我们的样式文件目录下有一个theme.scss,我们可以在vue.config.js中作如下处理

通过以上配置,就可以在组件模板中注释以下代码

2. 针对请求数进行优化
我们发现请求数增多是因为我们页面预先渲染了其它组件,会在html页面中插入像这样的东西,这该怎么优化呢?
首先我们先看下vue.config.js的官方文档,点击前往。
官方说明: 是一种 resource hint,用来告诉浏览器在页面加载完成后,利用空闲时间提前获取用户未来可能会访问的内容。
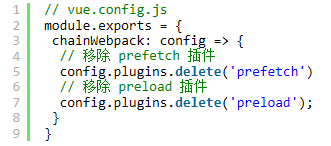
所以我们添加如下配置

3. 公用代码提取,使用cdn加载
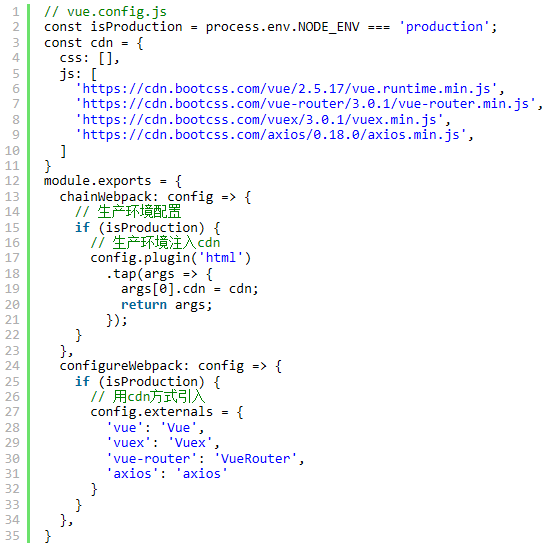
对于vue, vuex, vue-router,axios等我们可以利用wenpack的externals参数来配置,这里我们设定只需要在生产环境中才需要使用:

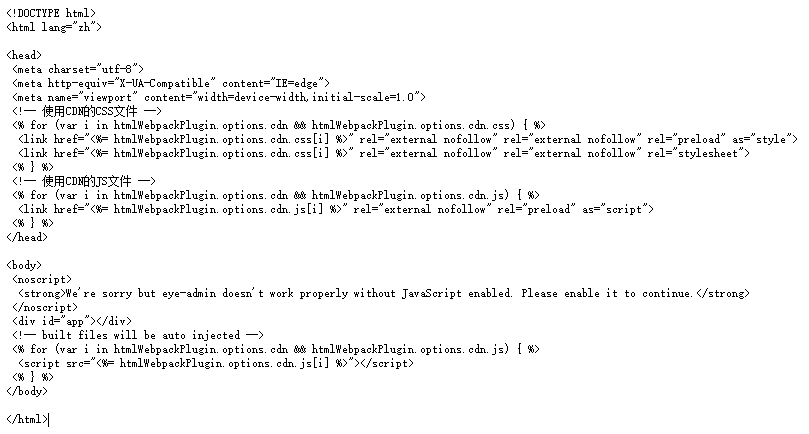
接着修改html文件,添加注入代码

然后打包重启,我们再来看下目前的变化。
嗯,真香~从下图可以看到,打包出来后最大的包文件只有775kb。然后再看下请求,哇,43个请求、首页下载只需要1.4M。
可以看出,我们这一系列的操作后请求数减少了174个,首页渲染减少了1.8m,真是可喜可贺




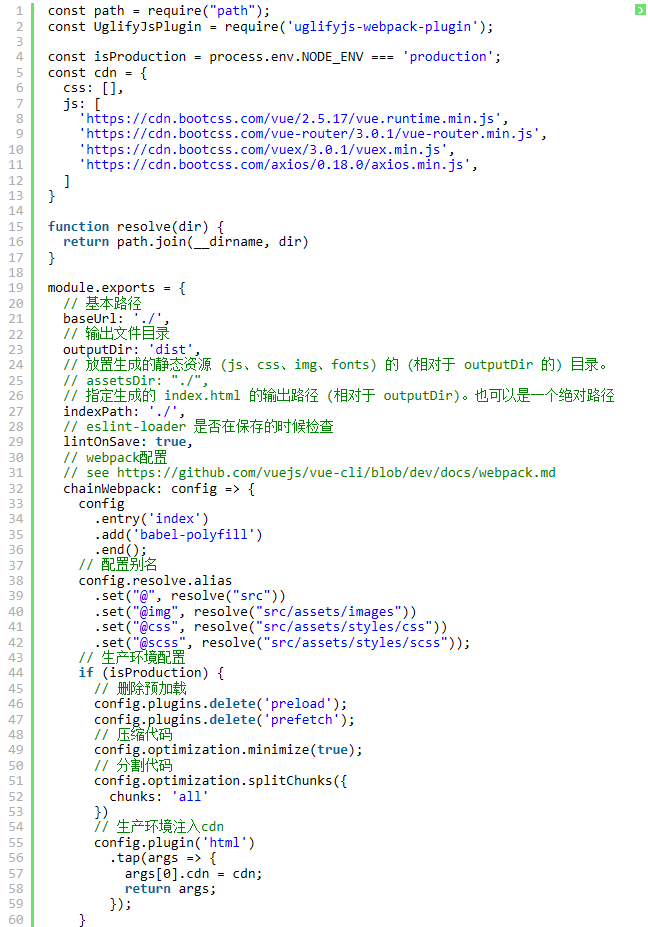
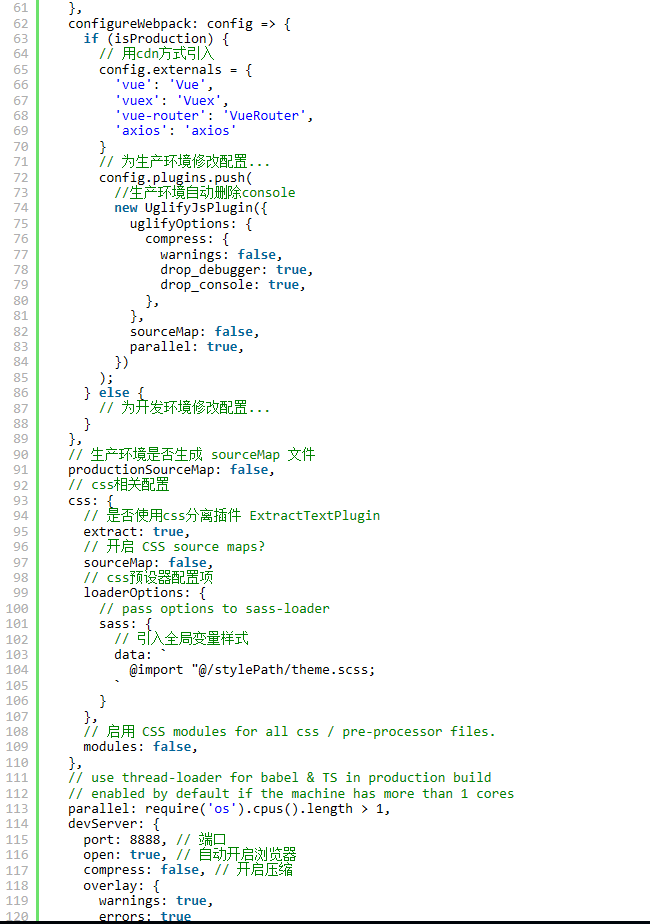
最后,附上完整的vue-config.js文件



以上就是我针对打包后做的优化处理,当然还有其它优化点,比如开启gzip压缩,不过这个需要后台服务器支持,所以暂不配置。


