问题描述
在xib上创建一个蓝色view,添加宽度等于屏幕宽度,高度等于150,水平和垂直居中的四个约束。然后在view里面放一个label,添加水平和垂直居中的两个约束。然后添加动画,代码如下:
[UIView animateWithDuration:1.0f delay:0.0 options:UIViewAnimationOptionLayoutSubviews animations:^{_blueView.frame = CGRectMake(0, 50, [UIScreen mainScreen].bounds.size.width, 75); } completion:nil];
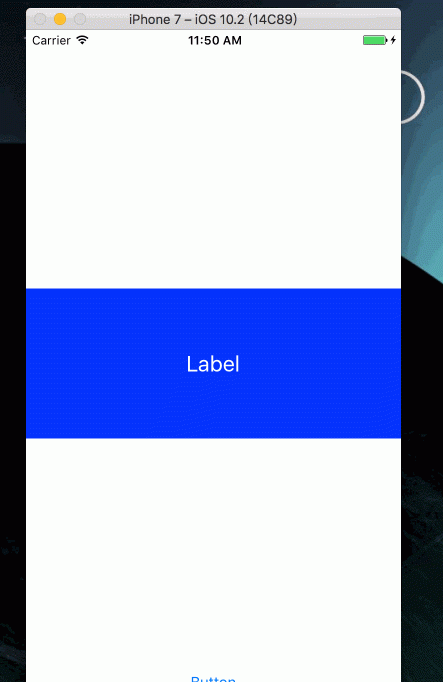
最终效果:
想请问,应该怎么做才能让label居中呢,我把google到的方法都试过了,好像并没有什么用,希望知道的大神指点一下。
问题解答
回答1:Animation block要把_blueView的高度约束给改成75


