问题描述
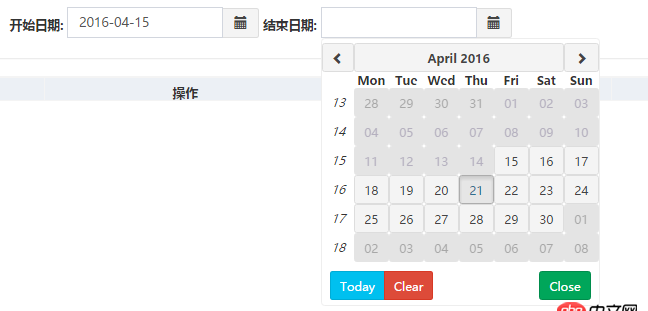
怎么设置datepicker一出现就显示某个月的日期,比如2012年2月 2018年4月 等。

问题解答
回答1:ng-model里给个默认值不就行了
回答2:你看你组件接受的是 格式化的字符串还是DATE字符串,然后给ng-model赋值即可。因为不同日期组件可能接收的值不同,以免出现你填入一个值,组件无法识别,然后弹出日期组件时出现bug。
回答3:赋值默认时间
function Format(date,type) { var new_date;var year = date.getFullYear();var month = date.getMonth()+1;var day = date.getDate();if (day>0 && day<10) { day = ’0’+day;}if (month>0 && month<10) { month = ’0’+month;}switch(type) { case 1: new_date = year+’-’+month+’-’+day; break; case 2: new_date = year+’-’+month+’-’+(day-6); break;}return new_date; }


