问题描述

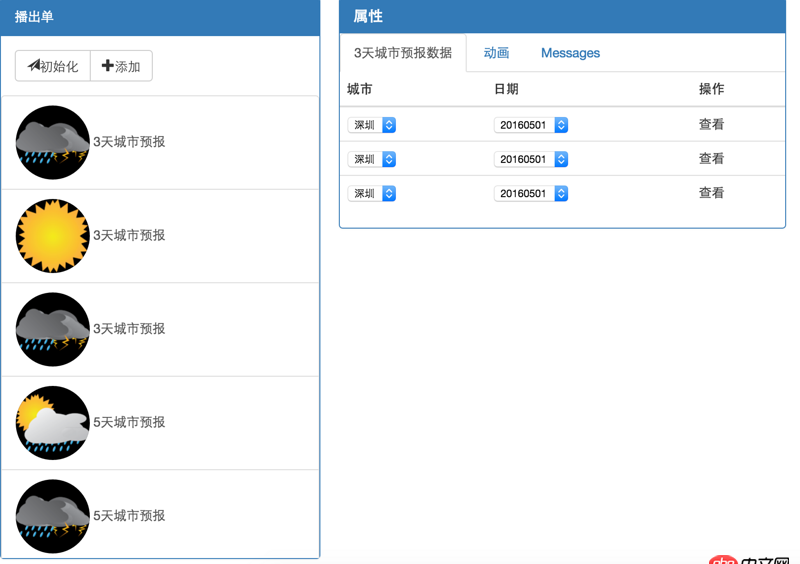
我要实现的功能如上图所示,左侧是列表,右上角是属性面板。列表中可能有相同的列表项,如果是相同的列表项,那么他们的属性面板也是一样的。我使用的是ng-include来加载这些属性面板的模板。问题:比如前三项,他们是相同的列表项,对应的是同一个模板,也就是说对应的是一个controller。这样的话,他们的数据是共享的,怎么实现分离呢?view共用,model分离
问题解答
回答1:类似于 ReactJS 中的组件,在 Angularjs 中是使用 directive 来实现的,组件内部可以设置模板,定义好 directive 之后可以在任何地方使用,就像 ReactJS 中的 Component!
https://docs.angularjs.org/guide/directive


