问题描述
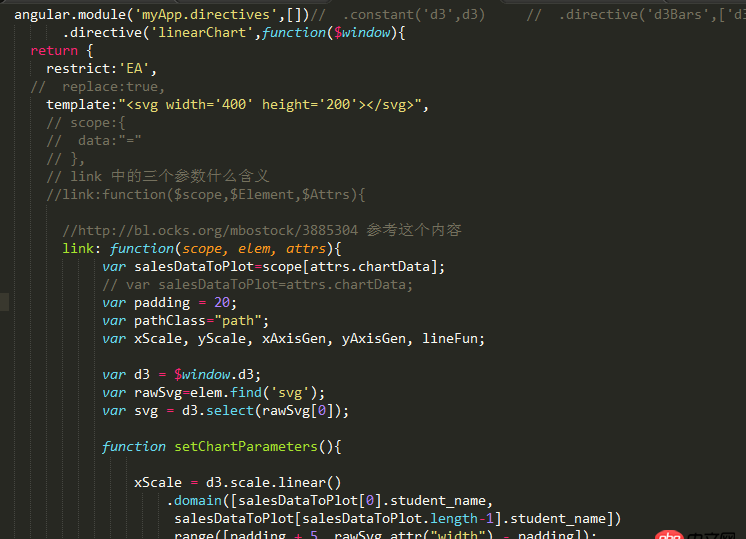
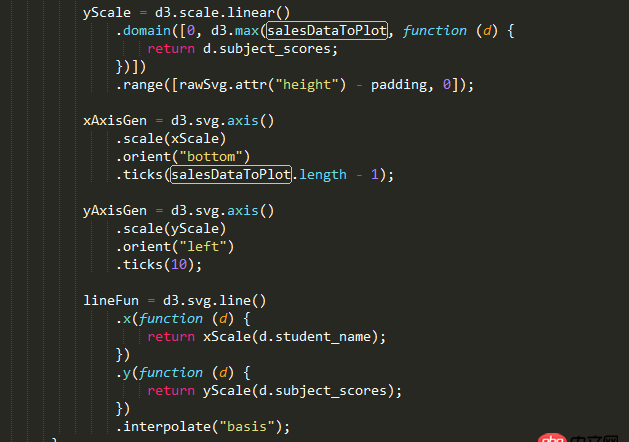
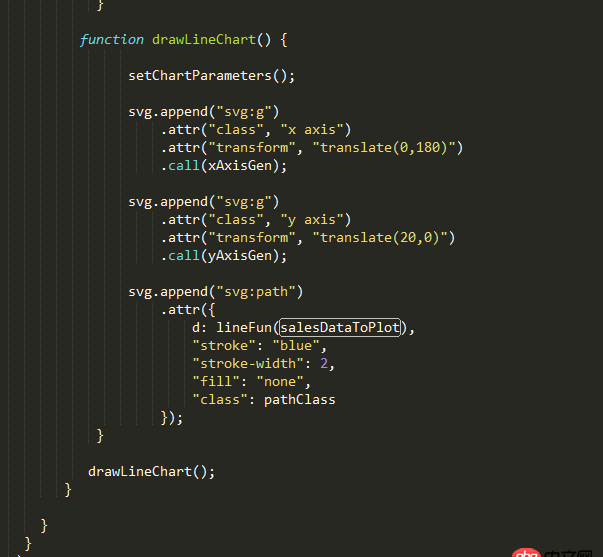
我在用如下方法在angular中用D3.js 画图。第一部分是实现画图功能的。涉及到directive.js写指令,controller.js中写作用域scope,在页面中写指令的p三个部分。我的问题是:在把contoller.js中的作用域scope的值放入json中访问时,无法画出相同的图形了。首先贴上能实现画图功能,但是scope值写在本地的代码:1、directive.js



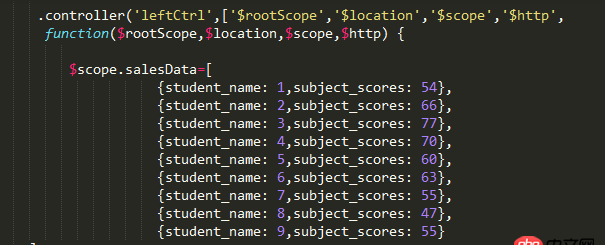
2、controller.js

3、left.html

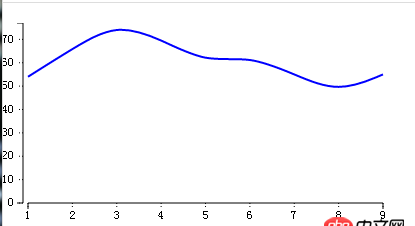
以上方法便能画出 angular+d3.js的图,如下~
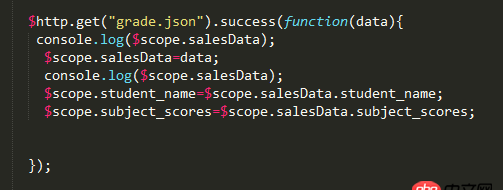
可是,问题来了,想把controller.js 中的数据,变成$http.get('grade.json').success(function(data)这样请求的文件内的数据。

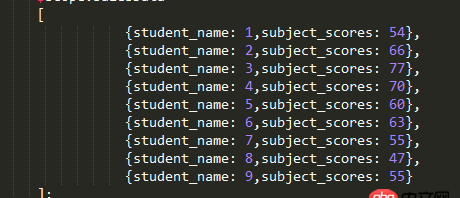
grade.json的数据如下:

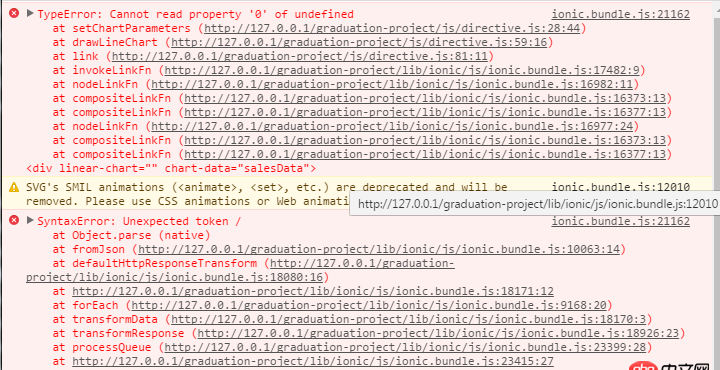
会出现错误。。。
为什么呀。。
问题解答
回答1:既然使用了指令,尽量使用独立scope,保持指令的独立性。像你这种情况,可以改成这样
.directive(’linearChart’, function () { return {scope: { chartData: ’=chartData’},restrict: ’EA’,template: ’<svg height='200'></svg>’,link: function (scope, element, attrs) { scope.$watch(’chartData’, function (newData, oldData) {if (!newData) return;drawLineChart(newData); }); function drawLineChart(data) {//todo }} }})回答2:
毕设呀。。。你在指令中打印一下你那个salesDataToPlot,看看是不是null,报错提示应该就是那里的原因;还有指令与控制器之间的数据传递要么使用独立作用域,然后使用scope参数绑定相应的值;要么使用继承的作用域。
回答3:json文件中的key要带双引号
回答4:这是$http请求时异步的啦,而directive在dom加载时已经在编译了,那时salesData当然是undefined。
你应该这样
$http.get(api) .then(function(res) {appendChart(); //这时才把指令加载到dom里去 })
= = 我的天,题主提问可以不要直接贴代码截图么?segmentfault支持markdown语法的,亲


