问题描述
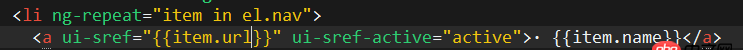
使用angular时,使用循环拿到配置数据时,

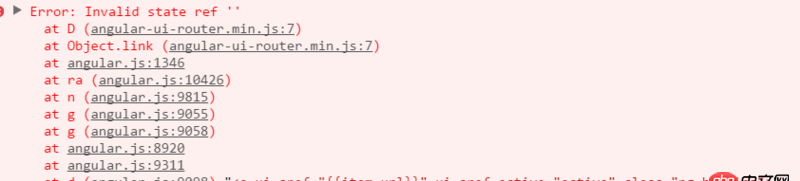
会报错

是因为ui-sref初始化为空,要怎么修改?
问题解答
回答1:用ui-state
https://ui-router.github.io/n...
回答2:ui-serf=’item.url’
回答3:首先,你看下这个 item.url 的值是什么, 路由配置那里有 没有配置这个 值对应的 state
还是贴下图吧

问题描述
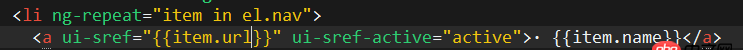
使用angular时,使用循环拿到配置数据时,

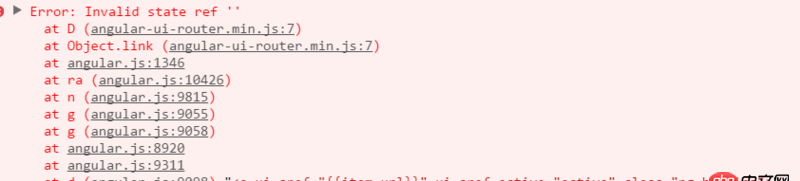
会报错

是因为ui-sref初始化为空,要怎么修改?
问题解答
回答1:用ui-state
https://ui-router.github.io/n...
回答2:ui-serf=’item.url’
回答3:首先,你看下这个 item.url 的值是什么, 路由配置那里有 没有配置这个 值对应的 state
还是贴下图吧
相关文章:1. tp6 构造函数失效2. Selenium无法启动IE。3. 如何在Cakephp 3中的ajax调用中定义CSRF令牌。以及如何为某些ajax请求关闭CSRF4. Google使用#而不是搜索?在网址中。为什么?5. IELD去哪下载6. JSF 2.0通过浏览器以编程方式设置整个会话的语言环境。7. Jmeter protobuf测试。无法读取Protobuf讯息8. Android Talkback未在网络上注册onFocus。如何使用Android Talkback操作可访问性焦点?9. Enzyme error:“方法'setState'仅应在单个节点上运行。找到了3个。”10. 通过在某个包中添加所有类,在Hibernate中添加带注释的类。爪哇

网公网安备:皖ICP备2020019022号-3 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
