问题描述
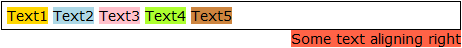
如题 希望用CSS3来修改达到效果 但实际方面要难得多 我把慕课网写的代码copy到CSS编辑器里发现在首页就没有那种效果了 但是在其他分栏页面就达到需要的效果 不知道还需要哪些代码补充?::-moz-selection{ background: orange; color: black;}::selection{ background: orange; color: black;}
问题解答
回答1:我用google浏览器是有效果的,楼主是用什么浏览器的

问题描述
如题 希望用CSS3来修改达到效果 但实际方面要难得多 我把慕课网写的代码copy到CSS编辑器里发现在首页就没有那种效果了 但是在其他分栏页面就达到需要的效果 不知道还需要哪些代码补充?::-moz-selection{ background: orange; color: black;}::selection{ background: orange; color: black;}
问题解答
回答1:我用google浏览器是有效果的,楼主是用什么浏览器的
相关文章:1. javascript - 一个字符串转换成数字,例子就是a="2,322.222",b=’1,211.21’,如何在angualr中执行相减2. solaris基础和常用知识 (2)3. background-image:url(" ")我的图片在桌面4. <tr valign="top"> 看不懂5. mysql - sphinx查询 "中国" 时也能查询到 "中华人民共和国"6. MySQL"="自动 like7. html5 - 有可以一次性把所有 css外部样式转为html标签内style=" "的方法吗?8. mysql 使用 join 还是 "," 进行多表查询???9. mysql - 使用hibernate连接数据库时,数据库版本过高不支持关键字"type" ;10. 发现 <li><a href="/index.php">回到前台</a></li>这样回到首页后,不是登录状态

网公网安备:皖ICP备2020019022号-3 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
