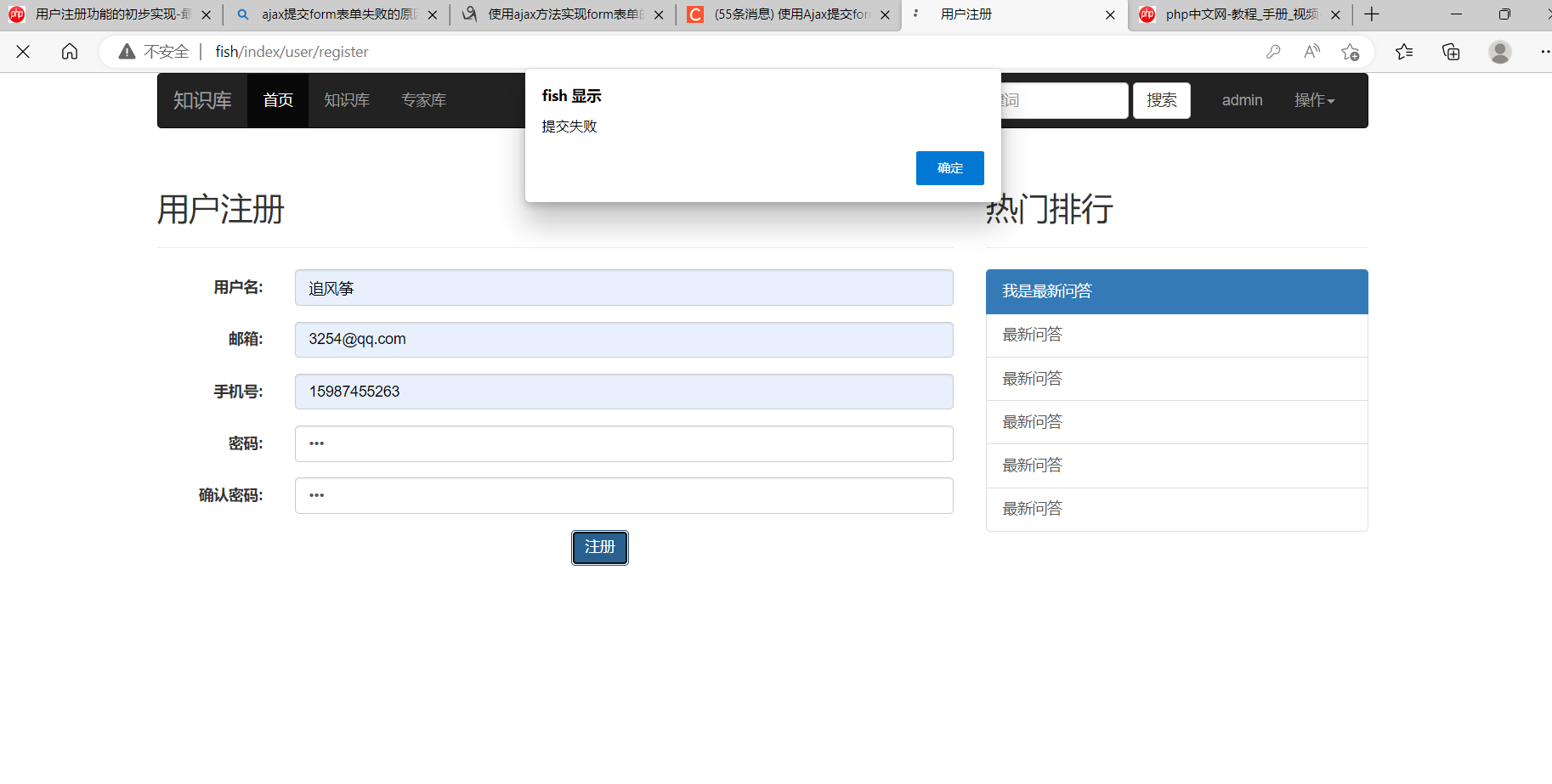
问题描述
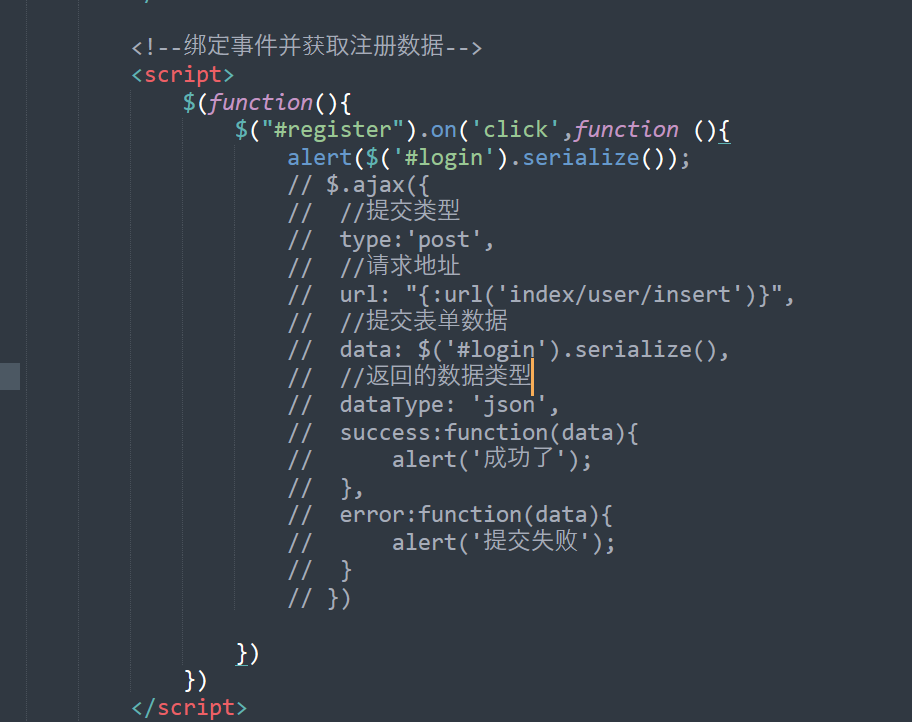
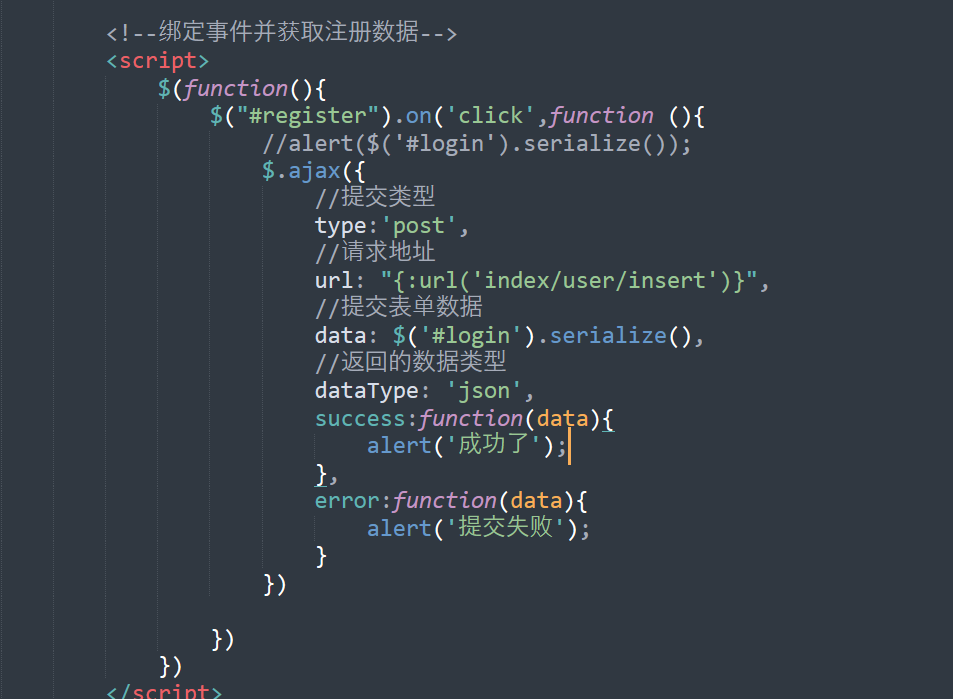
$(function(){
$("#register").on('click',function (){
alert($('#login').serialize());
// $.ajax({
// //提交类型
// type:'post',
// //请求地址
// url: "{:url('index/user/insert')}",
// //提交表单数据
// data: $('#login').serialize(),
// //返回的数据类型
// dataType: 'json',
// success:function(data){
// alert('成功了');
// },
// error:function(data){
// alert('提交失败');
// }
// })
})
})
</script>
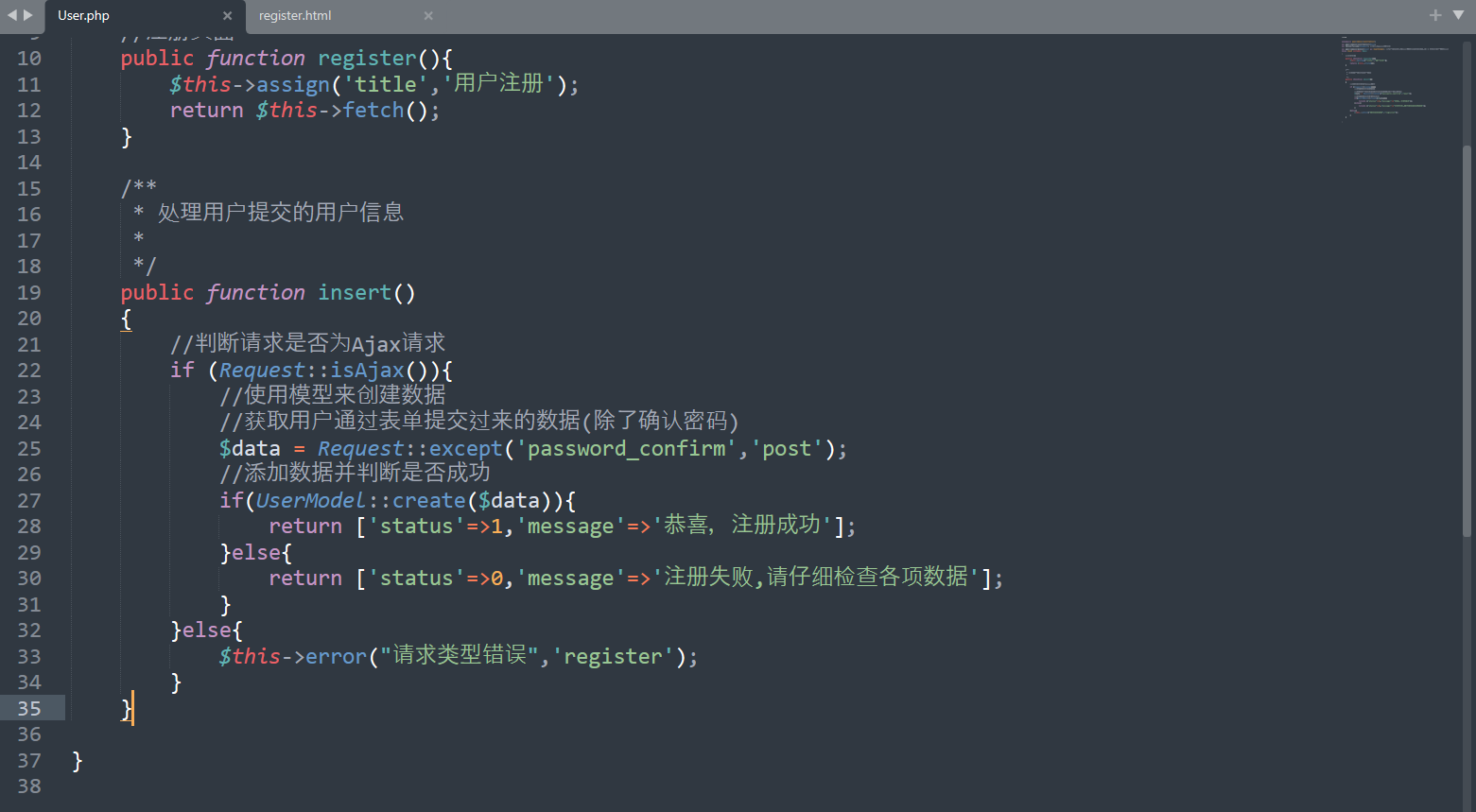
public function insert()
{
//判断请求是否为Ajax请求
if (Request::isAjax()){
//使用模型来创建数据
//获取用户通过表单提交过来的数据(除了确认密码)
$data = Request::except('password_confirm','post');
//添加数据并判断是否成功
if(UserModel::create($data)){
return ['status'=>1,'message'=>'恭喜,注册成功'];
}else{
return ['status'=>0,'message'=>'注册失败,请仔细检查各项数据'];
}
}else{
$this->error("请求类型错误",'register');
}
}




问题解答
回答1:在前端控制台看看自己post的请求信息是否有误?
或者在后端用dump 打印下请求过来的数据

